 Google has released it’s Social Commenting System and has made it available for Blogger Blogs.The new commenting System is more social and looks better than the original Blogger Commenting system. The Google Plus commenting System will also display social interactions made on Google Plus. This tutorial will help you to enable Google Plus Commenting system on your Blogger Blog
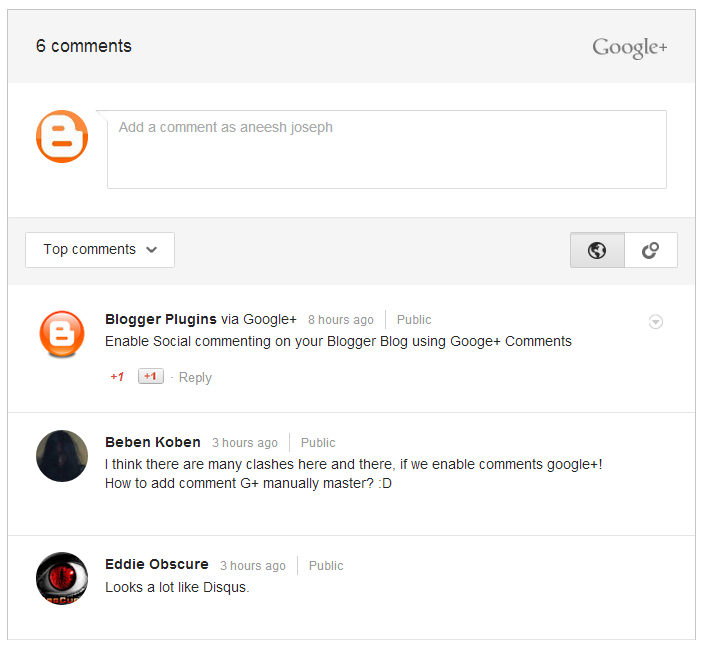
Google has released it’s Social Commenting System and has made it available for Blogger Blogs.The new commenting System is more social and looks better than the original Blogger Commenting system. The Google Plus commenting System will also display social interactions made on Google Plus. This tutorial will help you to enable Google Plus Commenting system on your Blogger BlogWhat is Google+ Commenting System

Advantages of the New Google+ Commenting System
Options to comment publically or privately to their Circles - The Google+ commenting system allows readers to comment publically or privately to their Circles on Google+.
Viewing Comments - Readers can opt to see all the comments, or just the top comments or just the ones made by people in their circles
Existing Comments won’t be lost - Unlike Facebook comments, all of your old Blogger comments will still be visible on your Blog and the comment counts won’t be lost.
Disadvantages of the New Google+ Commenting System
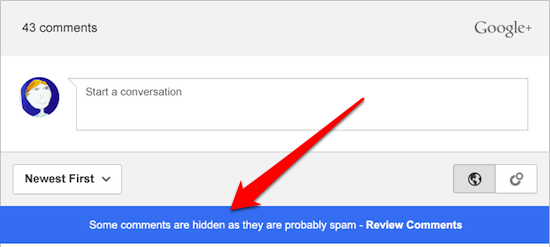
Moderation Options - Right now, the default Blogger has the option to approve and reject comments which you won’t be there in the new System. Without proper moderation mechanism, it will be more difficult to deal with spammers.

Recent Comment Gadgets - The Recent Comment Gadgets which work on Blogger’s Comment Feeds might not work properly as these depend on Blogger Comments
Template Tweaks required for Enabling the Comments on Custom Templates - You might have to tweak your Blogger Template to get the new Google+ Commenting on your Blog.
You need a Google+ Profile - To enable the feature, you will have to switch your Blogger Profile to Google+
Comments will be lost if you change your Blog URL - If your change your Blog URL to a custom domain, after using Google+ Comments for a while, the G+ comments will be lost when you make the switch. So if you are planning to move to a Custom Domain, don’t start using Google+ Comments, prior to the switch.
How to Switch Blogger Commenting to Google+
-
Integrate your Blog with Google Plus if not already done.
- Turn on Google+ Comments
Tweaking your Template to Enable Google+ Comments
<b:include data='post' name='comment_picker'/>
Display the new Comment Count
To display the new comment count, use the code
<b:include data='post' name='comment_count_picker'/>
Where this code to add?
Hello Are you using Blogspot?? But you want Wordpress style template Here is on e for you..Eleven40 Wordpress Style blogger Template
Waiting for G+ plugin that integrates facebook and anonymous comment
Why my facebook comment disappeared after enabling this comment? (I use side by side blogger and facebook comment before)
You will have to tweak your template, if you want to display both side by side. If you need help, contact me via the contact form, or post the same on the Forum with snippets from your template(This might be useful for others as well)
Thanks.. I will send my template to you :)
Looks a lot like Disqus.
I think there are many clashes here and there, if we enable comments google+!
How to add comment G+ manually master? :D
post updated :-)
another awesome update,
but please do not enable G+ on your site.
Thanks, Aneesh for the tutorial, but yeah you're right, the chance of getting spam comments is biggger if we use Google+ comment integration.
Oh ya, I know It's out of topic but why every time I load bloggerplugins, the CSS fails to load? I've tried using different browsers like Chrome, Firefox, and Opera but the result is the same.
I was so stupidly brave to enable this option,without doing some research on the subject and now I'm going crazy. As I didn't like the new features,I wanted to get everything back and I did,but my old comments (except on 2 post) have all disappeared now! The secondly,I didn't want my personal name show up as a signature under my posts so I changed it. Now,have 2 problems: how do I retrieve my old comments?And Google still has my name change under inspection! Will I ever be able to retrieve my precious comments? I'm desperate,please help!
No need to panic :-) did you make any changes to your template?
I managed it,thank God!
How can I change the # of comments on the posts from the number of comments in the original comment box to the number google comments
Post updated :-) If you need help specific to your template, please use the forums.
Where specifically do we place the comment counter code?
it's difficult to give exact details as different template designers would have coded it differently. The code which displays the comment count is located at the place where you have <data:post.numComments/> . If you need exact instructions, use the forums with details of the code near to this tag.
Perfect guide to enable google plus comments in bloggers for those bloggers who are searching ways to add it. Thanks.
I think I'll wait on using it. I don't want to force my readers to sign up for a google+ account just to comment. maybe if they integrate anonymous commenting or openID then I will.
After enabling this option, comments on my old posts including the option to comment vanishes. New comment system works fine for new posts made afterwards. Any idea what's going on here?
You are probably using a Custom template. The template tweaks mentioned in the last part of the tutorial will help you out.
This suckssss! anonymous people can't comment, and therefore I'd be loosing about HALF my visitors opinions. Also, when you add this all the comment feeds are broken including the 'recent comment's widget. :|
Is there any way to change it into dark background?
Why I didn't receive a notification if my visitor comment in my blog?
Me too, Have you got sollution??
if we use this one, does the old comments dissapear?
your old comments won't disappear and those will be displayed on the Google+ Comment System.
"To display the new comment count, use the code"
my good man, where to put the code?
None of all my blog page display google+ comment form, I don't know why. Please help me. For example: Please, I do not spam link.
This link display:
And this one does not display:
Please help me, Thanks very much
nicely explained.
Please answer my questions :(
isn't it working as expected on your blog now? :-)
yeahhh :(... can I enable the notification?
Hi there, I did the template code tweak. It shows my Google+ comment count, but when you click it, it leads to the unique post url, but doesn't show any comments. PLEASE help me, I will be so grateful!
If you mean to say that, clicking on the comment count doesn't take the user to the comments section but to the top part of the post page, then try the fix
hey lads, you dont necessarily use custom template..i use my 3rd party template and its still working...check it out
Thanks a ton boss. It works like anything. I did through manual method you have mentioned. Searched and replaced. 1 minute work. Great new interface.
Hi Annesh,
I have enabled the Google+ comments on my blog, and have checked all options to ensure they were set properly. However, none of my comments are showing on my blog. Can you help me please? Thanks so much!
I see that you have already found the solution. Happy Blogging!
Thank you for responding. I see that the comments do show under the individual post, but not the main page :/ I would like to just disable this feature for now, however, I do not want to lose my recent comments made through Google+.
you have a modified post footer and that's the reason why the comment count is not properly displayed on your Blogger Home Page.
If you can let me know what code you have, then I can help you out. Probably the code sorrounding "LEAVE A COMMENT..."
I can only see the top comments on a post! How do I see all of them? Help!
now I think when I use google+ comment in my blog,, i so fun and be help,,
but now I want you to help me to make recent comment in google+ comment,, thanks ..
where I can find my comment. From I ad google + comment on my blogspot, I can not received any comment from visitor
Thank you so much for this. Great tutorial :)
Google have enhanced several things in the Blogger. The good thing is now we are able share our comment in your Google plus profile and then we are also able to set the level of privacy that who can view our comment in the Google plus profile.
I think this new Google+ comment system helps increase your followers. It looks very professional and clean and I can give +1 right under the every comments.
On your posts, your twitter, facebook and G+1 buttons are inactive. How can we activate them? It also seems that your tutorial link loops on the this same page.
I don't see any issues with the social buttons.Can you please let me know which browser you are using?
Hi, it work only the post not for page. Can you help me fix it work for the page ?
Thanks
I reverted widget template to default, still I did not see Google+ comments coming. Then I also did the html tweaking you suggested. Still nothing happened. My comments go missing until I again turn off the Google+ comments.
P.S: I am glad to see blogger community, I was thinking that blogger is dying and Google is including new features like Google+ integration just to make Google+ popular and not actually blogger. But I am glad to see good work by you and to see active blogger community.
I am also interested in complete revamping of my website. If something can be done to give it a professional look, like how news websites are. Is it possible in blogger? I am ready to pay for template design!
It is the follow up to my previous comment. I am ready to provide you the template snippet, where the problem may persist. Do reply quickly. Thanks for your help.
If you think, it's the template causing trouble, drop me an email with the same and I will have a look
I had a look at your template and you will have to replace both occurrences of
<b:include data='post' name='comments'/>
with
<b:include data='post' name='comment_picker'/>
to get the Google+ Commenting system.
Thanks a lot! It is up and running. Now we are testing its implementation on our website if we have less number of comments because of only google+ account limitation.
Hello, can you please help me? I don't really have an idea on how to do it. Kinda confused. here's my blog I'll give you my template's html
ok shoot me an email and I will have a look
Thank you for your tips and I am hoping your offer to help still stands. I manually changed the HTML code as you suggested and I just can not get it to work. I am hoping you can help!
backup your template and try reverting the blog widget to default(Screenshot is there in the post). If that doesn't help, then send me your template and I will have a look.
I need help with comment count.. what code has to be replaced?
I wish I had never enabled google+!!! If I had known readers wold only be able to leave comments if they have (or sign up for) a google+ acct, I never would have enabled it. I deleted it 3 days ago only to see a message saying something to the effect that they will take several days to complete the deletion and restore my blog acct to its original form. I just looked and the google+ comment form is still there. I wan't everyone who wants to leave a comment to be able to, not just those with google+
Tanks very helpfull!
how people comment on my blog with without having a google+ account
Hi, can you please help? I tried to add the codes to enable my comment box but unsuccessful.
thanks in advance.
This was such a pain after i enabled google+ for comments. I could not discover how to disable it. But thanks a lot your tutorial helped me. Appreciate it.
Thanks. It worked for me: here is example
Hi
i need to disable my google+ comment
i need the old templete (revert to comment tab system like before)
help me
Is there any way to show only number of following shorttag:
Currently it show something like this (Comments 6), and I would like to show only number.
Thanks for the help it will help me to integrate this useful stuff onto my blog...
Guys I updated to Google + Commenting system successfully except one thing.
I dont get notification after someone post any comment on it.
Please help its really irritating to check all my post for comments
thanks......!! it really works........:)
G+ waste
hi... its great if you could post how to Integrate Google+ and Facebook Comments together
Amazing. Add me to your circles let's collaborate and share success so we can achieve the goals of today. And our dreams for the future!
thanks for sharing this article.....!!
i want to know how to fix it with Google + profile.
When I go into my dashboard I can see that there are comments (comment count) but I can't see the comments or respond to them. I'm so frustrated b/c I would like to respond to my readers. Also, is there a way to approve the comments to be posted or delete comments that would not like to make public.
How do you add tabs for a privacy policy or to seperate your blog into different categories??
Aneesh, How do you know what posts have been commented on? Suppose if someone comments on a post that was 2 years old, how do you know?
i have issue with google+ commenting system, as i enable it, i didn't got any comment place on my blog , means there was no place to comment, at last i enable facebook commenting system, but still i want google+ commenting system, please help me to fix that issue
I added the codes and it works for the few seconds that the page is loading, and then the comments disappear. Then, there's this large empty space where they're supposed to be. I'm not exactly sure what's wrong with the custom template.
Oh. . . I just found out now. It turns out that the way to enable Google+ comment box. Thank you for sharing :-D
dear admin i have already activated the
G+ Comment system but can see either G+ commnt box or Blogger comment box