
Blogger launched it’s official version of the Contact Form Widget but, it works only on the Blogger Sidebar. If you want to add the contact form to the sidebar, stop reading and refer this tutorial - Contact Form Widget for Blogger SidebarContact Form Widget for Blogger Sidebar. If you don’t want to add the contact form to your Blog’s sidebar but want it to appear on a specific page, then this tutorial will help you out. I didn’t want the contact form to appear every where on my blog.
Update 07/01 : This post has been updated so that the contact form works on all forms of Blogger mobile views.
How to move the Blogger Contact Form to a separate Page
Follow the below steps to move the Contact Form to a separate page.
- First, add the contact form to your blog sidebar and test it. Make sure that you are receiving emails in your inbox when you click the send button.(This is an optional step)
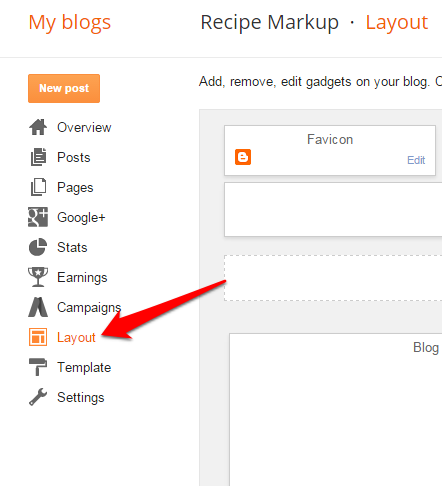
- Now remove the Contact Form gadget from your sidebar. You can do that on the layout page.

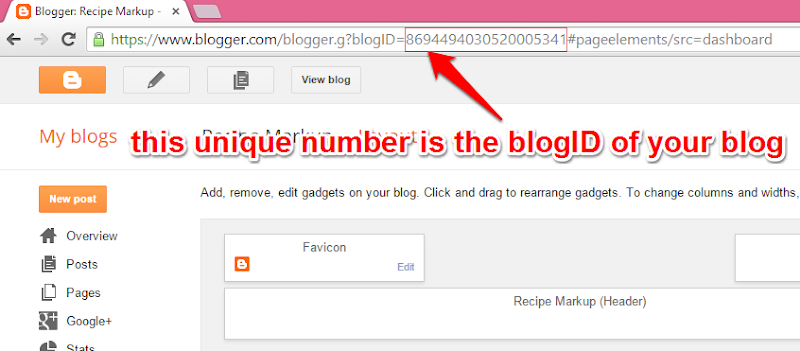
- Now find out the unique blogID of your blog. When can find this blogID on the URL bar of your browser when you are on any page on your blog’s dashboard. This blogID is required to generate the code for the new Contact Form page. The below screenshot explains how you can find out the blogId. Find this number and note it down. This number will be needed to generate code for the contact form.

-
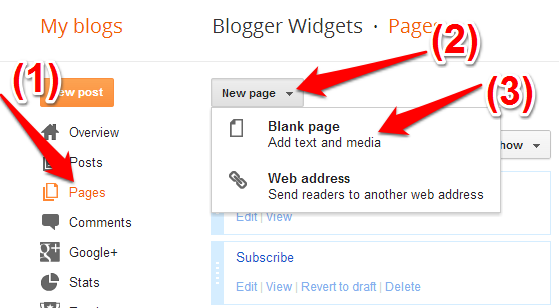
Now create a new page in your blog

Copy and edit the below code snippet. Editing the blogId number is mandatory(Use the number which you noted down in step 2)
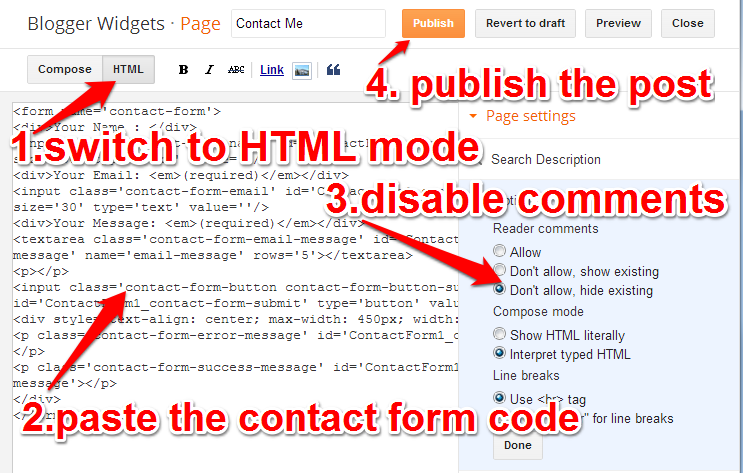
While creating the Page, you have to switch to the HTML mode as shown in the image below. Then paste the above code into the post editor(after proper editing), disable the comments and publish your page.

-
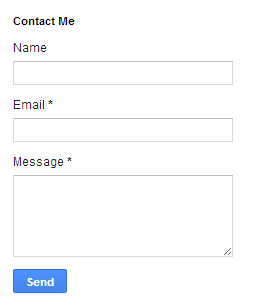
Once the page is published, go to this new page fill out the contact form, click on the send button and verify that it sends out the email to all the Blog admins.
FAQ: Frequently asked questions : Contact Form for Blogger
Question #1 : Why should I add a Contact Form?
Adding a contact form will make it easy for your readers to contact you. They don’t have to take the pain of noting down your email address, opening up an email application like Gmail/Hotmail, composing and sending it across to you. Instead they can just come over to your blog, fill in the necessary information in the contact form and just press send. That makes it so easy for them. It’s also useful to the blog administrators as they don’t have to expose their email address on your blog.
Question #2 : Why should I move the contact form to a separate page. Why not have it on the sidebar?
This is more of a personal choice. Another thing to note is that, the regular sidebar contact form doesn’t currently support mobile templates. So if you want the contact form to be supported on mobile templates as well, then it might be a better option to move the blogger contact form to a separate page.
Question #3 : Can we add custom fields to the Blogger Contact Form?
You might have seen this as a ‘No’ on most tutorial websites, but it’s not impossible to add custom fields to the Blogger contact Form. If you are good with JavaScript and HTML, you could add on few more fields to the contact form and then silently format concatenate and dump the content of these fields on to the message field. If there are enough requests for this one, I will consider updating the tutorial with more details on how to do this.
Question #4 : Does the Blogger contact form have any positive or negative impacts on SEO
No
Question #5 : Is the contact form safe from SPAM?
Mostly yes.Blogger has taken enough care to prevent automated comment spam. Buy you can never prevent human spammers!
Question #6 : Where will the contact form messages be delivered to ?
As explained in the tutorial, it will be sent out to the email addresses of all blog administrators.
Question #7 : Contact Form says that the message has been sent, but I didn’t receive it.
There are few reports that even when the contact form displays something along the lines of "Your message has been sent", the message doesn’t get delivered on some blogs. If you get this kind of an error, report the same to Google. The best place to contact them would be the Official Blogger Product Forums though you have to go through Blogger’s community moderators who can escalate it to Blogger folks. Please let us know as well in case we will be able to help.
Superb stuff....., man
I definitely try this.......
thanks for sharing I have added today this to my blog.
Great post. After searching 5 hours now I have got the real trick to applying Blogger official widget to Blogger pages.
what is it?
How long can it take to get an email from the contact form??? i havent got the email yet and its been almost 10 mins since i sent it
Thank you for this.
I will also try it in my blog.
Ty!
Thanks a lot man .....I have added it on my blog. With this my blog has completely turned into a professional blog
Wow, I did it! Thank you so much.
My blog - looks so much better for adding the contact form as its own page!
I just tried to write you. It doesn't work.
tnx yr
How can I change the color of the 'send' button?
Add the below CSS to Template Designer > Advanced > Add CSS
contact-form-button-submit {
background-color: #4d90fe;
background-image: -webkit-gradient(linear,left top,left bottom,from(#4d90fe),to(#4787ed));
background-image: -webkit-linear-gradient(top,#4d90fe,#4787ed);
background-image: -moz-linear-gradient(top,#4d90fe,#4787ed);
background-image: -ms-linear-gradient(top,#4d90fe,#4787ed);
background-image: -o-linear-gradient(top,#4d90fe,#4787ed);
background-image: linear-gradient(top,#4d90fe,#4787ed);
border-color: #3079ed;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#4d90fe',EndColorStr='#4787ed');
}
.contact-form-button-submit:hover {
background-color: #000;
background-image: -webkit-gradient(linear,left top,left bottom,from(#000),to(#000));
background-image: -webkit-linear-gradient(top,#000,#000);
background-image: -moz-linear-gradient(top,#4d90fe,#357ae8);
background-image: -ms-linear-gradient(top,#000,#000);
background-image: -o-linear-gradient(top,#4d90fe,#357ae8);
background-image: linear-gradient(top,#4d90fe,#357ae8);
border-color: #2f5bb7;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#4d90fe',EndColorStr='#357ae8');
}
The second part is for styling the button when someone hovers the mouse over it.You will have to change the hex color codes to change the color
i followed all the steps, but it didnt show on my blog after publishing it
works a treat. Thankyou
does not work, i have problem with permalink page, wont show !
Wow !! That worked like Charm
See on my Blog.
Thank you! It seems good... :)
Jan
May I know where is the email sending to? Or did I missed out any configuration step to set up my email address ? Cause I had tried many times but yet didn't received any of them in my mailbox.
There's no need any configuration though. Please check it again, all emails are sent from google (not from "as we stated at email field"
It really awesome and simple, not confusing yet i ever seen,
Hi - Great tip, thank you
Can you edit the code so that it emails a different email address?
You can't amend the email address by editing code. If you want the email to be sent out to another address, add that email as an Admin of your blog.
Add a new author from Settings > Basic > Add Authors.Once the author accepts the invitation, mark him as admin. All admins will be copied in the emails sent via the contact form
I have followed the instructions and have the contact box now in a "Page", however the widget outline is still showing where I originally placed it, albeit empty. How do I get rid of that box?
Go to Template > Customize > Advanced > Add CSS
add the below CSS there, and click Apply to Blog
#ContactForm1 {display:none;}
Can't find the contactform1 in my blog
I have the same issue.
It's on the bottom right of the page.
Go to Template > Customize > Advanced > Add CSS
add the below CSS there, and click Apply to Blog
#ContactForm1 {display:none;}
Thank you!
This was so helpful and easy to follow!
Thank you!
I love you bro.
hm, when I try to click "send" nothing happens.
add it to your blog and let me know so that I can have a look it where it's failing
same, I try to click send, but nothing happens :(
same, I try to click send, i am not getting any mail msgs to my admin mail
ok, did it work for you in step 1 - i.e on your sidebar?
This is great thanks !
its possible to add image verification to prevent from spam, and adding extra field like phone number, select one of the choice from drop down menu? etc..
Thank you sooo much for sharing this mate!
Any ideas how to change the size of the whole form?
Thanks in advance!
xxx
Fantastic! Thanks so much!
I was able to add it to the page, but when I tried to edit the HTML, the contact form didn't come up under the widgits. I tried testing the contact form and it will not send when I added it to the page. Is there any way you could help me trouble-shoot this?
I have the same problem. Did you find a way to fix it?
the issue is that you missed step 1 :-). You have to first add the contact form widget to your blog's sidebar.
any way the width of the textarea could be increased? adding cols=' px' in the textarea attribute doesn't seem to work!
thank you so much
Thank you for good Info..Really helpfull...
yahoooooooo!!!! contact page added and working nicely ....
thank you so much!!!
I was able to add it to the page, but when I tried to edit the HTML, the contact form didn't come up under the widgits. I tried testing the contact form and it will not send when I added it to the page. Is there any way you could help me trouble-shoot this?
Awesome! Thank you!
Thanks for posting this, worked beautifully. Only issue is the send button won't get below the textarea.
that seems to be something specific to your blog and we can help sorting it out if you provide your Contact Page URL
Aneesh, the form looks great! I am having a similar issue as Shivam. I can't find ContactForm1, and my send button does not send.
Thank you, that was exactly what I was looking for :D I'm new to blogger, but I hope I'll make the best of it.
Cheers!
Thank you! Works great for my blog
Hi,
As I just commented on your previous post that demonstrated how to add the contact Page in the sidebar and I mentioned some of the problems that, My send button is not triggering also there is no space between the words in the main message box..
with lot of work I have come to the conclusion that it is probably due the dynamic layout I am using on my blog.... Please correct if I m wrong also suggest me if there is some solution to this..
Regards
I also have the same problem. If you find a solution to it, do let me know. Thanks!
hi, is it possible to change the error and success messages? If i click on the submit button, i will get my custom alert like "please enter a correct email. thank you." instead of "A valid email address is required.". I am sure there is a way around? Thanks.
Hi, Thank you for the information, very helpful. However, I cannot find the 'main b:includable' in the ContactForm1 HTML, Im searching for it endlessly, but its definately not there. Did I do something wrong?
press anywhere within the template editor and use Ctrl + F. This will give you the search option. Try searching for contact-form-widget and you will find it.
Hello, the send button in my contact form is not working. This is the link to my Blog :
Awesome :)
Thanks for sharing Mate!!!
thanks that was helpful i applied in my blog
Super easy to follow instructions. Thanks for the help!
I applied it to my site now. and it's work, thanks.
Hello,
It worked like a charm. Really helpful post. Thanks,
I tried it but the links to the different pages (Home, Contact) are gone. Any ideas? Thanks in advance!
it's great post, thks
Thnks a tonn i could add it. I need one more help can you please help me to create table of content link to my blog in pages am unable to do so. I want to have link within my blog
create a new page after referring to table-of-contents-widget-for-blogger.html
Hi
It worked! Too easy to follow your clear instruction. Thank a lot.
This my first blog
Very nice. I had the same issue as at least one person above, and that is: it didn't appear in my widget drop down when editing template HTML. You allude to a solution near the end.
Solution:
Go to Layout > Add a Gadget > More Gadgets > Contact Form
Contact form is now on all pages, and it will work, then your post succinctly describes the process of removing it from all but the Contact Me page.
This was so easy! Thank you!
Thanks so much. Was using kontactr but for some reason it stopped working. Googled "blogger contact form" found this and it was an easy step-by-step process that now works like a charm. Awesome stuff.
Thank you so so so much!
nice stuff
awesome, thanks!
Wnderful post.I am successful with your commands.But I think one think you have skipped that is to select Show pages as :top tabs while publishing the new pages.Please also include this.Because some times people who have little knowledge they will fal in victim.Tahnk you.
It looks great! Thanks for the help with this, but the send button does not work/trigger.
I've followed your directions but now when I click on the Contact page, and my other page, the right sidebar disappears from my blog completely. Help???? mypixfairy dot com
Just wanted to update: my theme was the problem. Your directions worked fine and my separate contact form page is great now!
Thanks alot man !! You are a saviour.
Thank you so much! Great stuff and a huge help!
NICE STUFF SUPERB WORK DUDE THANKS A TON FOR TIPS & TRICKS
Thank you so much...I just did it, and it's work!
Thank i will try this on my blog then replay you
Can I get some help? I have tried editing the code to get it out of my sidebar but it doesn't work. :/
This comment has been removed by the author.
Thankyou!
Nice tutorial, it works.
Merci mille fois ! Tu m'as sauve la vie !
Merci mille fois! Tu m'as sauve la vie
nice post bro
very nice and easy thanks so much. but how can i register my domain? and please facebook comment is very impotant too. is there any easy way to add a facebook comment.
Nice job!
Do you know how to chance the width of the big text box? I would like to get it about 400-500 px..
Thank you
thanks a lot.I will use this instruction to make contact form for my blog
Thanks so much! Your instructions were clear and easy to follow and it worked perfectly!
Thanks! This tutorial is awesome!
Excellent tutorial!!!!!
Thank you. Work like a charm!
Excelente tutorial!!
Funciona como eu queria, perfeito.
Obrigado.
Thank you for your simple directions. I'm new to Blogger and your tutorials are the best I've seen so far! XO
I did this and it worked, but now I don't see my tabs text. Before I turned tabs background to black and text to white by adding HTNL to CSS . Do you know how I can fix that?
Thanks :)
Thank you, clear, even for me and I did it:)
I love u, what a post. It helps me a lot. So many many Thanks.........
Whenever I click Jump to Widget there is no "Contact Form". Any ideas why?
because you did not follow step 1 :-)
How to put this form in the centre ? It is actually in the left corner. Please help. and also wants to pur send button in the new line, next to the your message box. Can someone help me ?
Hi I've just tried and checked this several times but its not working the form gets applied to my contact page but doesn't work when i click send. nothing happens.
any ideas?
THANK YOU!!! Uh you made that so much easier! <33333
Okay great post, i will do it now. :)
This trick was a life saver !
Thank you so much for this ! :)
Awsome trick thanks admin for posting this awsome and amazing trick..$$$$$$$$
this was working, but after doing that I got one error on template page, which disabled all editing features of template tab. error was below:
We're sorry, but we were unable to complete your request.
When reporting this error to Blogger Support or on the Blogger Help Group, please:
•Describe what you were doing when you got this error.
•Provide the following error code.
bX-42gu1e
i dd it and it works but the width of contact form not 100% then what to do.
how to make page of conatact us form in blogger
Update: Having installed a Contact Form as per your instructions I then found it wasn't working (see previous Post) and that the edited code had disappeared and there was no Contact Form widget at all in the Html code. Since then I reinstalled the Contact Form widget on the Home page and repeated the edit you suggest. It's now working again. But it occurs to me that maybe Google periodically scour Blogs automatically for this patchwork and delete it?
I don't think Google periodically removes this patch from your template. Anyway I have updated the tutorial in such a way that you don't need to do template edits any more. The new solution will work on mobile templates as well(more details are there in my reply to Amanda's query over here). Please try out the updated tutorial and let me know how it goes.
Hi,
This works great for desktop templates but I can't get it to work for any mobile device templates. In the comments above it seems like others have the same problem - the "send" button doesn't work on mobile devices with a mobile template.
It does work when "show desktop templates on mobile devices" is chosen but I would prefer not to do that.
Any advice?
Hi Amanda,
Thanks for pointing that out. The old tutorial doesn't work on blogger's mobile templates as they don't register/display the sidebar gadgets which is essential for the send button to work.I have updated the tutorial so that it supports mobile views by registering the widget in an alternate way. The steps are slightly different but not too complex. You can even customize few of the messages which are used by the Widget. Please let me know how it goes.
It worked! Thanks very much, you are amazing.
that's great!
Thank you for this! It worked great on my site!
that's great! you have got an awesome blog there :-)
Not able to do.
if you could tell me where you are facing the issue, I can try to help
how do i get contact form code...pls
the contact form code is made available in the tutorial, you can copy it and edit it as required. Did that answer your question?
I'm trying to implement it to my blogs. It works on my Blogger blog but doesn't work on any of my blogs on custom domain.
1. I tried to send several messages with the widget installed in the sidebar but it was never delivered though I got the confirmation that the message has been sent.
2. As soon as I delete the widget (step 2.) it is gone from the template too.
I would appreciate if you could have a look at the blog. Thank you.
There were issues with custom domain contact forms. We had reported it to the Blogger team and they are looking into it. So hopefully your issue might have been solved by now. Can you retry please and let us know?
Yes, it works now in the sidebar and on separate page as well. Thank you Aneesh for this great tutorial and for the fix too.
glad that it helped :-)
I Have added the new blogger contact form and on submitting it shows that the message is sent but is not delivered to my email address.
were you trying it out on a custom domain blog? There were issues with custom domain contact forms. We had reported it to the Blogger team and they are looking into it. So hopefully your issue might have been solved by now. Can you retry please and let us know.
Thank you
It is helpful i got it thanks
milion tq..
I'm running on a custom domain. The copied and pasted code only works for me when the widget itself is installed and active on my blog. When I remove the widget, the code for the Contact page stops working.
I'm an author, and I want the page. Not the widget on my sidebar.
It didn't work because you had used the wrong blogId. I have emailed you more details :)
Great tutorial!
However, I came across one issue - although I am able to View the Contact Page from the Dashboard, I don't see the tab in the top navigation bar.
Could you please help out?
Thanks!
Ok, I figured it out, and it now appears as a separate page, but the mails don't get sent! :(
ok, did it work for you in step 1 - i.e on your sidebar?
Oh, I hadn't checked then as it was mentioned optional. Will do it asap.
Hi Aneesh,
Do you know how I get rid of the beige lines below the 'Send' button? Don't know where these came from. The only code in use for this page is what you provided.
Will this be in the CSS section again?
In your page's HTML, change
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
to
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message' style='padding:0px'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message' style='padding:0px'></p>
That should get rid of those 2 lines.
This worked a treat Aneesh. Thank you very much for your help.
Anyway to change the color of the send button?
This comment has some details on how to change the hover color. You can edit the CSS snippet to get it working as you want -
Code is not working fine.. send button and i can't write in text boxes..
Great tutorial. I'm on my way to connecting with my viewers now, thanks to this.
Fantastic! Thank you so very much. Excellent instructions and illustrations.
Hi Aneesh,
Great tutorial, thank you very much. Have you any idea how I can centre the contact form now its on its own page? It's left justified right now.
Thanks,
Hannah
change
<form name='contact-form'>
to
<form name='contact-form' style='text-align:center'>
Your contact page has a really really long URL ending with something like "p/var-blogid-869449nnnnnnnn41this.html" . I think it came up because you didn't initially set the page title. If you want to get rid of that, you can delete the page and create a fresh one with the same content with title set to "Contact".
Please let me know if you have more queries :-)
Awesome! Thanks :)
YAY! The first tutorial that worked for my blog! THANK YOU SO MUCH!!! :)
Thank you very much.It worked :)
Thanks! i added it successfully! :)
I added it but the "send" button doesn't send (while I tried on the sidebar and it did). Any idea of what I can have done wrong?
Thank you so much for this tutorial, I really really admire you :)
It works great!
Thanks.
Hi . PLS hellp me. Why when another people send me email in my inbox don;t have a mesage :(
A nice and functional piece of code.
Just used the code in my blog......nicely done..... Thank you so much
Thnx..it was helpful..
Worked great! Thanks!
This has been majorly helpful - thanks a million...had a little play with the code to expand on size (no joy - YET haha) x
After getting the Contact Form I am not receiving the messages sent to my Gmail pls help
you rock!
thanks!
If you are still around, I would be interested in a way to submit the contents of another form through the hidden contact widget. I have a customer project query form that I want to implement without using a third party email service.
I would need to copy all fields in the query form to the message body of the contact widget, then the email address at least would need to be copied across as well before submitting the contact form. I have some slight familiarity with jquery / javascript but not enough to find the solution myself easily. Any thoughts or suggestions?
Thanks for your awesome tutorial. Here is my blog where I use your tricks.
This comment has been removed by the author.
This comment has been removed by the author.
How to Add Phone number in Contact us form?
Thank you!!!
Thank you!
Thank you! This worked :)
Thank you! So much easier than using Google docs. Works perfect.
Thank you, thank you, THANK YOU! I have been searching for this and couldn't get it to work with directions from other sites. They all said I had to add the contact bar to my blog sidebar and then hide it. Well, I couldn't get it to be hidden from their directions. Maybe it was outdated information?? Anyway, your tutorial worked perfectly and it is in a new page on my blog. Hooray!
i place this on my blog, but when i tested this with a message, i've not received the message what i sent. Where do these message go. Help me
Is there any way to add custom field in blogger contact form ??
thanks dear
Thank you for the Great post. It works well in my blog.
Very helpful article for me. Thank you so much for sharing with us. Waiting for another one.
This was a very helpful post! I've just started to teach myself HTML and CSS. I'm also a new blogger. This was easy to follow and I was able to add a message before the contact widget in the html.
Thank you! <3
Done with this! Awesome! Muchas Gracias!
Mine keeps on going with the "sending" part. What did I do wrong?
Of all tut i have visited....this work perfectly...
Love this site so much its wrkng perfectly...
of all blog tutorial have visited guys you deserve credit..good clean job
It's too small :( how to large more?
after trying a lot of bull shit this one finally worked thanks dude..........
Hi there,
I have a question. Is it possible to include a "telephone number" field? If so, would it work properly? I have tried it, but after the message has been sent in the contact form, The telephone number field is not included in the email message.
Thank you!
Easy to follow instructions and exactly what I needed. Thank you!
THanks Man Again And Again
Very educative blog post, I appreciate
superb <3
Brilliant, works, and is stable (not always the case with contact forms)!
Thanks a lot.
THANK YOU!
this is what i'm looking for, thanks man!