 Facebook Comments can bring better interactivity into your Blog. These comments will work like a Facebook Wall.This tutorial will help you to easily setup Facebook Commenting on your Blogger Blog.
Facebook Comments can bring better interactivity into your Blog. These comments will work like a Facebook Wall.This tutorial will help you to easily setup Facebook Commenting on your Blogger Blog.
Features:
- Threaded Comments
- Comment Permalinks
- Likability
- Can Subscribe or unsubscribe to comments
- Can Moderate Comments at one place
Drawbacks:
1. Won’t Sync with your Existing Blogger Comments
Adding Facebook Comments to Blogger:
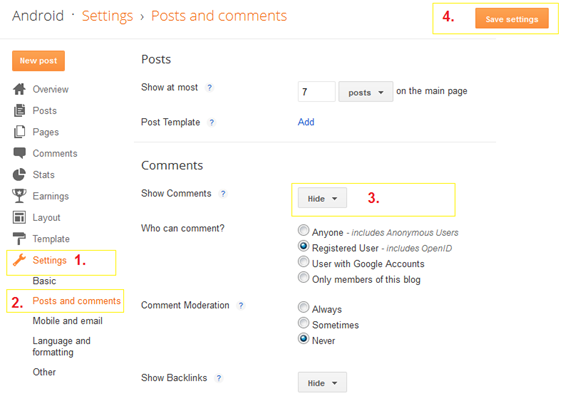
1. Hide Existing Comments - The best way to start off is by hiding the comments made from the Blogger System. To do that, go to Settings > Posts and Comments and set the Show Comments option to Hide and Save the Settings

2. Create a Facebook App To display Facebook Comments on your Blog you should have a Facebook Application. Don’t get worried by the name. You can do that with a few clicks.
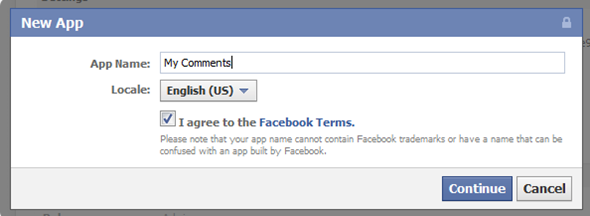
Go to URL and click on the Create New App button
![]()
Enter Some name for your App Agree to the Terms and click on the continue button

If it issues a Captcha verification, type the Captcha and click on the Submit Button

Now you will be taken to a Settings Screen

In the App Domain Field give blogspot (If you are using a custom domain give that) Give your Blog Address in the Site URL field under “Website” and Save The Changes. Copy the Application ID from the screen
3. Add Application and Moderator Meta Tags
Modify the below code with the application id copied in step 2.
<meta content='YOUR_FACEBOOK_APPLICATION_ID' property='fb:app_id'/>
Go to Template/Design > Edit HTML and paste the above code just below
<head>
and Save the Template

You should create the Facebook Application and the above fb:app_id meta tag should be added to your Blog. Otherwise you won’t be able to manage/moderate your Comments from a single Place(you will have to go to posts one my one and moderate and that too is possible only if you have added the fb:admins open graph meta tag).
4. Add FB Comments - Now you have to add the Facebook Comment Form to your Blog Template. To do that Go to Template/Design > Edit HTML and click on the “Expand Widget Templates” checkbox
Find the following code in your template(Use the keyboard shortcut Ctrl + F), and immediately below that paste the following code:
<div class='post-footer-line post-footer-line-3'>
If you can’t find this, then find
<p class='post-footer-line post-footer-line-3'>
If you cant find that as well, then find
<data:post.body/>
Paste the following code just below the line that you just found out
If you want to alter the width, then you can change 450 to the width that you want. If you want the dark version of Facebook comments, then change light to dark in the above code.
5.FB Namespace Declaration - Next you have to add the fb namespace to your template tag.Your template should have the specification for the fb tag that you have used. The following XML namespace declaration will take care of that. To declare the namespace, find
(there is a space after the /fbml” )The following screenshot will help you out.
 Save the Template. This namespace declaration is necessary for all FBML widgets using the fb tag. So if you have already added the namespace declaration while adding some other FB plugin, then you can skip this.
Save the Template. This namespace declaration is necessary for all FBML widgets using the fb tag. So if you have already added the namespace declaration while adding some other FB plugin, then you can skip this.
6. Hey! You are done.. Now you should see the Comment box on your Blog :)
If you can’t see it, then it would probably be because you have added some Non-FBML Facebook Plugin. If that is the case, then remove it and add the FBML versions of those widgets. All Facebook Plugins Provided here use the FBML markup(at the time of writing).
Managing Your Comments
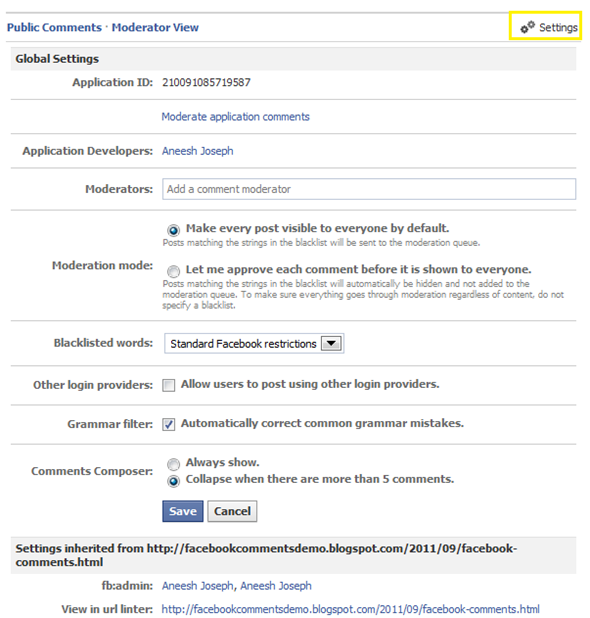
When you are logged in to your Facebook account, the Facebook comment plugin will detect that you are the admin(it will detect you if you have added the fb:app_id or fb:admins meta tags). You will be able to manage the Settings and moderate the comments from there:

Check the “Other Login Providers” (Yahoo AOL and Hotmail)option and Save the settings if you want non-Facebook users to leave comments.
You can moderate your comments from this URL
Displaying Facebook Comment Count
Use the following code in the post loop to get a Comment Count Display with a link to the comment form. This code should be added within the post loop. For example, this can be added below <data:post.body/>
If you get into trouble, then feel free to comment on :)
i will do this in a year
If I put this on my blog, is there any notifications in Blogger that telling me th new comments comes?
It's awesome brother....and you too... you create awesome widgets for blogger...keep it up!
wow, nice tutorial. later do. hehe
Will the comments posted via Facebook be in sync with Blogger comments ?
I tried it.The comment box did not show.Apart from this everything (the posts)has disappeared from my blog.Please help.
plus 100
i like.. this... thanks...
i now try this :))
This is very help me than from the others. I really like you.... from putri - threelas
thanks
ok, but this link is not working
i can't add app
@Mihika - Once again Go to your template, expand the widget templates and look for
<b:if cond='data:blog.pageType == "item";'>
Remove the extra semicolon. i.e change it to
<b:if cond='data:blog.pageType == "item"'>
An extra semicolon somehow crept in when i composed the post. sorry :)
This is awesome. Thank you. When I implemented I received this error at the bottom of each post: "Warning: is unreachable."
Any idea what would cause that? Thanks
@Shubham NeO ©® - No easy way to get it to sync as with Disqus.Facebook to Blogger Export is possible(Facebook has the graph API which will help in exporting comments). But i don't see a way to make the reverse happen. And by the way FB doesn't allow Anonymous(Name/URL) comments..
@LP - You gave your Facebook Page's ID as your Facebook Profile ID. You should be using your Profile ID and not your Fan Page's ID.
Use the following code in the post loop to get a Comment Count Display
POST LOOP? How do i do this?
@Labonia - Try pasting it just after
<b:include data='post' name='shareButtons'/>
cool! thank's ;]
please help me to add a comment count. my blog. please help.
THANK YOU. THANK YOU ! it worked!
actually it didn't. the count is still not showing, only the word "comentarios"
@Labonia - Try pasting it just after
Ok. that worked, but how do I make that a link to the comments ?
@Labonia - Post has been updated. Reload the page :)
It worked and I do enjoy it. First question, is there a way to display the comments on the homepage of the post time line instead of having to click on the post directly THEN see the comments. Otherwise no viewers, when looking at individual posts from the home screen, can tell if anyone has interacted with the post. They must click first then view comments.
Second, there is some delay on the share buttons being active with the new plugin. They at times are not clickable or take a tremendous amount of time to load, any suggestions?
Thanks! Love it overall!
@S.C - It won't be a good idea to display the comments everywhere.You can do it if you remove the first and the last line of code mentioned in Step 3.
The better way to do it would be to show a comment link(with comment count) on all pages.
The code is there to the end of the post.
@SC - I see that you have added a meta tag below <header>. It's the wrong place to add meta tags. Remove it :)
You haven't created a Facebook App or added the FB Application Meta Tag to your Template. you will still be able to use FB comments and you will be able to moderate them by going to individual posts.
If you want to moderate the comments all at once, then you will have to create the FB application and use it :)
Thanks.You rock......:)
Thanks! It's working
Does it help to get more visitors also?as compared to normal comments?Just curious..
i'll ask again since my comment didn't seem to post yesterday. does the comments section for each post sync and appear as a comment on the FB posting? Or are the comments on the blog separate?
thanks.
alternative way if any user want to use comment facebook, but not with app_id
Facebook Comments Box Plugin for Blogger
thanks^^
@Beben - if you don't specify the APP ID, you won't be able to moderate the comments from a single place.If you don't specify the APP ID and you don't have the fb:admins meta tag added, then no one would be able to moderate the comments(but yea you will get the comment form). So if you are not using the Facebook APP ID, you should at least use the fb:admins open graph meta tag.
The code uses asynchronous methods to load JavaScript, and doesn't add the FB JavaScript over and over again if it has been already added for some other Facebook Plugin.
Thenxxxx
Thanks for the feedback, so can you tell me how to do this part of your instructions? I'm lost and would appreciate it!
"You should create the Facebook Application and the above fb:app_id meta tag should be added to your Blog. Otherwise you won’t be able to manage/moderate your Comments from a single Place(you will have to go to posts one my one and moderate and that too is possible only if you have added the fb:admins open graph meta tag)."
You have create the Facebook App, and you have also added the fb:app_id open graph meta tag to your template.So you have done all of it. The other part just says that adding this f:app_id tag is important :)
Nice tutorial, thanks,. :)
thanks everything works fine, but I still doubt it will all
still no response, that's lovely. from what i can gather, the comments on the blog post are completely different from comments on any FB post that may be automatically generated from the blog post (i.e. Networked Blogs), which leads me to think...what's the point of this then? it's just another form of commenting like Disqus. The FB portion of it seems to have nothing to do with the actual FB website. Where are these posts going?
I'm stuck, I've tried a couple of times to make this work but absolutely nothing is happening.
I've made the app on facebook, I think my html is wrong?
please help!
@CHROMEWAVES RADIO - yup its just another commenting option like disqus. Disqus allows you to sync with blogger comments, whereas FB doesn't..
thank you for clarifying.
@rebecca - its working perfectly
oh i've just realised it works on the individual posts not on the main blog page, thanks!
so just a quick couple of questions...
how do I get a new post to appear on my facebook news feed so tha people can comment? or will this happen automatically?
also, am i right in thinking that each post will have it's own comments? as in, the comments won't appear on every blog entry?
THANKS a lot
each post will have it's own set of comments.The posts are local to your blog. If the commenter checks the "Post to Facebook" button, it will be posted on to his wall.
Thank you Aneesh, You are perfect, Please Tell me Cab I show blogger comments again now!!
@Admin - you mean both the blogger and facebook comments at the same time?
Yes
heya.......i can see nothing....!i am using awesome inc template...
facebook says
Changes saved. Note that your changes may take several minutes to propagate to all servers.
how much time it will take?or did i mess up somewhere?
thank you so much.....i got it finally........
i guess...there is one more error
in step4 when we change "light" to
"dark" i see no change in comments...............
Hello...I tried to add this but can't figure which non FBML I've used. grrrr...
Post your Blog address and i can try helping you.
The comments don't show up unless the viewer clicks the comment count button. If I hide the original comments form, the facebook comments don't show up at all.
nice
Hi thanks for the nice tutorial, however I am stack... could you give me some advice?
App OK, id is in the html code... I could not find the body part so I put the fb code on the blog page. And I am getting the:
The comments plugin requires an href parameter. error message.
thanks a lot
@Xen - did you check the "Expand Widget Templates" check box?
Help me! Its not working. I just going to start with my blog soon.
My blog still new.
thankssssssssssssssssssssssssss
It's WORKING!!! Thanks!
ok ok
i won the match
succesfully added the code........
BUT BUT BUT
we can only comment from the post page!!!
if some one comes to my home page..he cannot comment.who will tell him to click on the post title..go to the post page..and then comment?
ok...got the comment loop...thankx a lot...wohoo!
why it no appear?
please check my blog at
can someone help me?
i have tried to add the fb comments to my post..... n i observe that even if the person comments on individual post, the same comments appears for all posts .... Is there a way to make it individual comment for individual post ? ? ?
@Testing Friend - i guess you would have tried using the Code provided on the FB plugin page. The code here is adjusted so that it uses dynamic post urls in the href field of the fb:comments tag. You can see the result on the demo blog.It has different set of comments for each post.
I tried removing this from my site but I can't bring back the normal comment box. Do you see anything wrong with the code?
BTW I believe the script which I deleted has effected my FB like button and like box, neither wants to show up now. I simply deleted the code you provided and turned the comments from hide to show in the settings area. So confused :/
Hi;
I just added the facebook comment in my blog. great tips really I used the dark color.
I ask one thing, is ther other way when I can still see other comments aside from the facebook comments. I can no longer see my post comments since I changed it to facebook comment.
Thanks..nice tutorial..I am loooking for this tut to add in my blog..more power..
it works!! Thanks a lot..
The comment box isn't appearing in my blog, and I followed every step. I'm using a edited version of the Simple Theme. Anyone has an idea of why it isn't working? (Feel free to see my source code).
thanks< it's working well,
:)
can you please help me out buddy. i tried to integrate it but it doesnt work at all.
facebook comments do no display in my box i have tried many times. please help
it's not working i dont know why pls help
I used your page to add the plugin before and it worked brilliantly but after a redesign I lost your page and tried other and none of them worked! I'm glad I found your page again it works really well!
This is EXACTLY what I'm looking for. And you're wonderful for being so helpful to people who are getting stuck. I thought I followed the steps perfectly, but can't figure out what I'm doing wrong. Any chance you can help?
Deepest thanks. This is so cool.
@Eric Olsen - Add the code first. Then only i will be able to help you out :) You have not done steps 4 and 5.
@tayyab - its already working on your blog.
@Yaser Shakuli - i have a feeling that you have not done steps 3, 4 and 5. :)
Hi. I followed your instructions on my brand new blog today. I'm not sure where I went wrong...I now display the facebook comment box AND the blogspot comment box. I want to only display the facebook one. I checked "hide" on the comments option on the page and when I did, it also hid the facebook box too.
Any help is greatly appreciated, thank you.
Do you have any help when adding the Facebook login button! it was working but now it doesn't seem to be!
you are wonderful! (i promise i DID do steps 4 and 5 before i asked for help - not sure why they didn't save through the first time) looks like everything's up and running now.
Now, you don't happen to know if there's any way to sync this comment feed on the blog with the comment feed on Facebook itself if I'm using a tool like Networked Blogs to automatically post these?
Now, THAT would be amazing.
I have tried to install this at least 20 times using other blog posts and could never get it to work. FINALLY, your article helped me get it right!! THANK YOU!
@Chamber - Hide the Blogger comments and visit the post page. You should see the FB Comment Box there
So, it's me again and it's not working yet (and I tried different codes from other websites). Does this comment box work with layouts from the template editor?
Thank you... Is there a way to get the FB comment box to show up on the home page of the blog...so that some one does not have to click on the post in order to comment? I realize this is not best/common practice for a blog but for my purposes it is important.
thanks again
Nice Post. Thanks for sharing this information.
Good tutorial. Thanks, i have tried it and it work perfectly with other template, but non my template
Can you help?
Thanks...!!! its awesome i have done it.. m so happy.
awasome..thanks!!
I've went through all the steps but it's not working.
I do not get notified when someone comments... any other way? and can u please show some snapshots of your'Comment Moderation Tool' page?? and, can u tell me how fb:admins work??
I want to ask you, how to do, than on my blogspot people can write fb comment box and default comments? In settings I top on show comments, but only fb comment in post i see :/
Question- I would like to add this to my blog located (using custom domain). When I follow the steps, what should I put in the App Domain field: something else? Also under site url, should I put the full custom domain or the blogspot address I have tried this once before and had the comments box but got the "Warning: (link) is unreachable." error below the comment. I saw in a reply you stated this was because
You gave your Facebook Page's ID as your Facebook Profile ID. You should be using your Profile ID and not your Fan Page's ID.
What does this mean?
Sorry for the long question but I would really appreciate any help.
Thanks!
thanks aneesh for your tutorial
Warning: is unreachable
guys..what does it mean???????
@Nelson O'Neil Rios - i guess your template has multiple occurrences of data:post.body. Try pasting the code below the second one.
@Anhelo - I see both of them
@bcrvideo - you can give as the app domain and as the Site URL.
@Others - Those who seeing warnings or errors below the Comment Box, try debugging using the FB Linter
Note: You should give a post URL here(the url where the comment box is displayed). (You can ignore warnings shown in the Linter.Look for errors :))
I have gone all step but not working:
I appreciate your help. It works perfect!
Thanks!!
i follow all the direction but my comment on fb did not appear on my blog.thank you
This is exactly what I would love to ad to my blog. I follow the steps but there is absolutely no comment box now in my blog.
Is there any chance to figoure out what did I do wrong?
dorabarens
Thanks in advance!!
Nice
cooooooooooooooool
i have a ques.. can v make a message box which can directly send a msg to our cell phone IN BLOGGER.
Hi,
very well explained, thanks.
One question:
is there a way to make sure that the fb comment box appears only for my last post and future ones. I would like to avoid to have my past 130 posts staring with zero fb comments.
Many thanks,
Tom
hey, thankz.. i've done it..
Thank you very very much !
ur superbbbbbbb!!! :P
hey blogger plugins he tutorial was was very good and informative but in your test blog the comment system is below the bar which shows "posted by xyz" and the labels
How do i fix this? contact me through my website!
Thanks For this Great Plugins... Can you Code or make this Plugins Recent Comment Widgets, I need this Plugins FB comment .. Recent Comment Box Wiggets.. Can u Code dat. my Blog is..
Thanx dude...worked perfect
Hey The Comment Box Is Coming In My Blog U Can chk That Here
But Below This It Showing Some Warning Like This [ Warning: is unreachable. ]
Wats The roblem Can You Say Me
It doesn't work for me :(((((((((((((((((((((((((((((((((((((((((((
I have 4 x ( )
wich one i could use ???
Can you help me detect the problem ?? please !!
nice
what about i found two in my template? where i should paste the code?
nice
Thanks for the tips! - How I could add few blank lines at the top of the fb comment box in order to separate it from other information above?
Hey Bro
I implemented your code in my site, but unable to moderate it. The fascinating thing is that these comments doesn't show in Comment Moderation Tool. Also the comments doesn't appear in chronological order. Please check it. Hoping for a updated post on fb comments.
Hey Bro
Last Comment i posted was send for approval. Please don't approve my comment as i am able to post,view and moderate comments. Anyway thanks a lot.
U Rock
Hello 'blogger plugins'
I'm just a new guy to blogger but I've done everything in the tutorial, very well. But it doesn't show any facebook comments bar below my posts and I know that the problem is with this non-FBML thing, but I know nothing about this FBML!!!
is my blogger URL, Please help me!!!!
p.s. Don't mind about the language please... :p
check out your post page and you will see it
e.g:
thnks a lot .post full
Thanks, it works
However, when I check the box "Post to facebook", it doesn't post anything on my FB wall... It seems to be true not only with MY blog, but also on another blog I've found using the FB comments. Nothing gets posted on my wall, that's too bad. Any idea why? Thanks!
can you help me see my blogspot blog blog here it look crappy
Hi!
I love this thing :D
But I'm having a bit of trouble figuring out how to get the comment count to work. I just cant figure out what you mean by "post loop" and where the code is suppose to be glued in.
I'm such a noob at these things sorry X)
Already done! Thank you very much!
nice tutorial
Thank you so much!! Works peferctly!
Doesn't work for me - triple checked.
Thank you! It was very helpful!
Hello, i add and it work perfect, however when someone comments on my post, i don't get notifications like older blogger comments...i'm i doing this correct or i mess something or somewhere??? please answer me
Thankyou very Much
Thank you ! Awesome, it works perfectly. Very convenient for the blog. If you are going to embed it into your blog, do not forget to save the link to the list of comments. Only downside I see is the comments management/notification process.
i tried on my blog, it worked on my old template, bt noton new template!
i cant find the codes in step 4..
It perfectly worked for me but...
Now I can't use anymore the tab Layout inside blogger. How could I fix this?
Error code: bX-l4u1mh
I am use this
but no comment display in comment moderator tool please help me
Perfect, working
I've got it working but is there a way to have the comment box open all the time without having to click the count comments button?
I'm also new guy to blogger but I've done everything in the tutorial,But it doesn't show any fb comments bar below my posts and I know that the problem is with this non-FBML thing, but I know nothing about this FBML!!!
@AmiT - you missed steps 4 and 5 or did them wrongly.
I tried step 4 and 5 again but still have same problem :(
@Amit - this time you have done it properly and the comment box is live. :)
Hey Blogger thanks for the instructions. Working like a charm. It might be good to tell folks in your post that it won't appear on the home page. I tried several more times to link it up before I realized that it was working already on the post specific pages.
Again thank you very much.
Shane
it works ,thank you so much !
thnks admin i have worked sucess fully but in coment setting iam the fb admin is
fb:admin: None specified
why iam geting ths pls helpm e
i added the fb app id meta tag below the header tag
wow it's works thanks a lot sir!! :)
I'm using blogger custom domain, so what i fill in App Domain and Website domain field. Please help me out. !! Thanks in advance !!
One of the best and easy tutorial ever, Thanks for sharing the information . Really helped in my blog
How did many of the referenced blogs above get the comments to appear on their front page rather than just the individual posts?
@PhilTron - i don't think it is cool to put the the comments on home page and other index type pages. It will slow down your pages and make them bulky. But if you insist, then you can get it by removing the 2 red lines from the code in step 4.
Hi, I've got the facebook comments set up on my blog however when people leave comments they appear on all blog posts instead of just the intended on. How do I fix this?
@Sabrina - what's your Blog URL. I think you might have used the code from the FB plugin page which will lead to that error :-)
my blog doesnt show the comments please help me bro
i have done this but it shows "The comments plugin requires an href parameter" :(
@Gang - Blog URL?
cool
Comment box won't show. :(
Comment box won't show. :(
@Anonymous - i do see 5 of them as you have added the code 5 times :P
I DID! Hahaha! Oops. Thanks! Cause when I visit my home page, the comments box doesn't show per post. :( It's only visible when people click on individual posts?
@pauline - that's how it is supposed to work. If you need at add a link to the comments from your home page, then read
"Displaying Facebook Comment Count"
thanks dude. great tutorial.
May I know how to allow anonymous comment on fb comment box ??
I had add fb comment box to my blog ??
But, I want to change it back ??
How to change back ??
@Yeo Loo Yee - just remove the codes that you added(you can use Ctrl+F to find the codes in your template.Now go to settings and opt to show the Blogger Comments. That is all :-)
sir when i done your work i mean when i save the tempalte then blog show me this error
Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly.
XML error message: The element type "b:if" must be terminated by the matching end-tag "".
Error 500
what is this sir ? now tell me what do i do now
?
see my blog and tell me
it's great...i like it...but, i'd like to place the fb comment on below blogger standard comment, do you know the trick to place fb comment on below blogger comment?
it's great, i like it, really i am...but, i'd like to place the fb comment on between blogger comment form and blogger comment, it will look better... do you know the trick how to place fb comment between blogger comment form and blogger comment?
thanks for this amazing widgets of facebook
thanks...!
Thanks for the detailed and comprehensive tutorial! Works great ヅ
Can you tell me how to add Facebook comments to my Blogger static pages??
@Cheryl Free - just change
<b:if cond='data:blog.pageType == "item"'>
to
<b:if cond='data:blog.pageType != "index"'>
in the code mentioned in the post.
Thank you, but that didn't work for me. It allowed blogger's comment system on static pages and added Facebook comments to my home page.
I'm going to try and use Blogger's new threaded comments.
Thank you very much~!
Thanks so much for your work and this plug in.
Quick questions: Is there a way to turn off comments on certain posts? For instance, when a contest deadline is over, can the posts be turned off yet still show those that posted? If not, can the code be added to the post template (to each post separately) instead of in the blog template? How would that work?
FYI, I couldn't get the comment loop to work for the app to show on the main page.
I love this tutorial
thx very much.
how can i change its position to below my linkwithin widget? now the fb comment is above my linkwithin widget.. can you teach me how?
very nice blog posttttttttttt
Thank you so much for the tutorial! I got it working on my site
Now the main problem is: I asked a friend to comment on this post , and I replied, but it won't show up in this site
Where can I view and moderate all the comments? Thanks in advance!
Thanks A lot .. the comments are actually working
But I cannot edit global settings or moderation mode! It say's I don't have fb:app_id !
Though I created the app and also added the tag!
Please help
this is the best tutorial i ever got from the web regarding this topic...i was searching for that what you shared !!! It perfectly works
I like your writing style !!! Well i have came here for the 2nd time through google. Finally google send me at the right place...he he
Displaying Facebook Comment Count doesnot seem to work. Nothing happens
not working on my blogger please correct
first off awesome walkthrough!
easily added evrthng!
another question though vat about FB 'like' button?
Sorry for the taking your time again. Facebook comments are perfectly works in my blog. Thank you so much!!! Can you please do me a favour. I want to receive the notifications in this application developer facebook profile( i.e. in my facebook profile) when someone left comment and i want to make a heading like "Comment Via Facebook" at the top of the "fb comment plugin" of my blog.
Please Blogger Plugins HELP ME...!!!!
Once again a Hearty thanks to you=)
Regards,
Thanks from Italy :)
It's not working for me. Did everything above.
Can you help me please?
@Andre - Go to your post page and you will see the comments there.
You haven't disabled the Blogger Comments
Hello BP
Do you think that we can link the App to the current Fanpage
because I see that the comment on the article is not display on Facebook Activities
Thank you for your Awesome blog
Oh yes i can see it now, but i have to enter the post. I would hope it to appear below each post on the main page. Is it possible? Thank you.
Ok, i've changed the parameter "item" to "index" and now it shows in main page but not in post page. Can i get it to show on both?
@Andre - it's possible to make it appear everywhere but i won't recommend that. You can have around 20 posts per page(check your lavel page) and a comment form for each of the post will make the page bulky.Instead you can add a link to the comment form on the main page(The last part of the tutorial will help you with that)..
If you still want to have it everywhere then you will have to remove those 2 red lines of code.
thanx bro its working.....
Again, comments moderation and global settings are not working!
It say's I don't have fb:app_id !
Though I created the app and also added the tag!
Please help
Please help me BloggerPlugins to receive notification in my fb profile, when somebody leave comment !!!
You are a greeeeeat maaan!!! Thank you veeeery much!! :)
thanks a ton!
hey i am not very sure but it seems like some of the blogposts are not showing the moderator tab.
sometimes moderator tabs are shown but when i comment on it using another profile, the tab (moderator tab) vanishes?
help me out on it.
Awesome! I was able to make it work on my blog.
One question though, is it not possible to display the past comments I had before the FB comments for blogger was added?
@Nishant - How else would you think it should work? Everyone can't moderate the comments. Only the one who owns the FB app can. If you want to give moderation villages to more FB users , add them to the Facebook app that you have created.