 I have been doing some cooking experiments and came across lots of awesome BlogSpot blogs with recipes of mouth watering dishes. This post is for all of those BlogSpot Food Bloggers who would like to spice up their recipe posts in Google Search results. Google Search results uses your webpage markup to identify better ways of displaying meaningful information
I have been doing some cooking experiments and came across lots of awesome BlogSpot blogs with recipes of mouth watering dishes. This post is for all of those BlogSpot Food Bloggers who would like to spice up their recipe posts in Google Search results. Google Search results uses your webpage markup to identify better ways of displaying meaningful information
If your Recipe blog has these markup information added , then Google will try to display your recipe pages in a better way.
How does this work ?
If recipe information is marked up in your blog posts, then Google might use this information to show rich snippets for recipe results
The image below is a snapshot from Google's search result page and it displays the image of the sausage, rating, nutrition information and the total time needed to make this dish in addition to what you normally expect to see.

Add proper Recipe Markup to your Blog
If you are looking for an easy solution to implement recipe markup in your BlogSpot blog, then you will have to modify your BlogSpot template. These are some simple changes and won’t take more than 5 minutes.(This will add hRecipe markup to all your existing and new Blog Posts)
-
Login to your Blogger Account and go to Template > Edit HTML

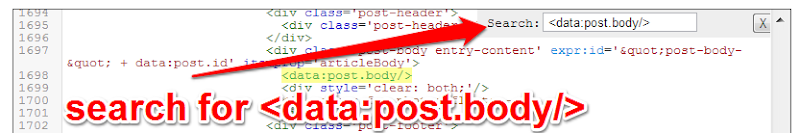
Click somewhere within the Blogger Template Editor and press Ctrl + F to search within the template.
-
Now look for every occurrence of
<data:post.body/>

-
and replace it with
<b:if cond='data:blog.pageType == "item"'> <div class="hrecipe"> <span class="item"> <h1 id="recipetitle"class="fn"><data:post.title/></h1> </span> <b:if cond='data:post.thumbnailUrl'> <img id="recipephoto" class="photo" expr:src ="data:post.thumbnailUrl" expr:alt="data:post.title"/> </b:if> <data:post.body/> </div> <b:else/> <data:post.body/> </b:if> - Click Save Template and save your Template
Writing a New Recipe Post
When you write a new Recipe Post, follow the below Markup Guidelines.(You will have to use the HTML view of your Post Editor to add these HTML markups):
-
Adding ingredients - When you add an ingredient, make sure that you add it using proper recipe markup. If you have apple and white sugar as ingredients, then you will add the below markup to your post
<span class="ingredient"> <span class="name">apples</span>: <span class="amount">6 cups</span> </span> <span class="ingredient"> <span class="name">White sugar</span>: <span class="amount">3/4 cup></span> </span> -
Adding Cooking Time - When you add cooking time, use the format
<span class="duration">1 hour 30 min <span class="value-title" title="PT1H30M"></span></span>
It uses the ISO 8601 format PT1H30M. It the duration was 20 minutes you would have used PT0H20M
- Adding Nutrition Information - When you add nutrition information, use the format
<span class="nutrition"><span class="calories">250</span></span>
- When you have published the post, check the markup using this Rich Snippet Testing Tool
When will this show up in Google?
Once you add the rich snippet markup to your Blogger Blog, it might take a few weeks for Google to crawl your Blog.If it doesn't appear, then make sure that you have added the markup properly. You can do this using the Rich Snippet Testing Tool. If it still doesn't show up in Google Search, use this form to tell Google about the Rich Snippets used on your blog.
While creating this post, I had also setup a test blog just to test the same. Google has now indexed the test blog and you can see the Rich snippet in the below screenshot taken from the Google Search result page

You can probably see a live demo if you search in Google for "recipe markup omelet recipe"
Need Help in adding this to your blog?
If you are not sure how to do this, or if you think you can’t do this on your own. Leave the trouble to me and I will help you out for free (yea , you heard it right. I have some spare time now).
If you out have friends who use blogger for posting recipes, then do share the post with them :-).
interesting article!
I post tons of recipes on my blogger blog, but this sounds like a ton of extra work, no?
It's not that complicated. Modifying your template is a one time task and it will add hRecipe markup to all your blog posts.
Adding the Cooking time and Nutrition information into the post is optional.
I agree with Mindy -- this seems like a nightmare to manage. Not the implementation but the time it will take to switch over to HTML and literally code each recipe. No thanks. Hopefully it will be a matter of time before they come up with some sort of a UI to make this easier like I've seen in WP. For now I'll stick to typing it out.
It took me about 15 minutes to add the code to my blog (though part of that time was spent looking at a hawk in a tree across the street with my daughter). I found 2 instances to replace with the new code. And lots of "first child" appearances in the code. Wonder what that means . . .
Thanks!
The Rich Snippet testing tool suggests that there is no recipe markup on your blog. Just give another try and if you are still not able to fix it, email me your template and I will fix it for you :-)
I have a Martial Arts blogger. How can this be helpful for me... if it can!
please need Help, i added another code as You to my blog, on Structured Data Testing Tool my Recipe show up, but not on google SERP.
adding recipe markup doesn't guarantee that the markup will be used on Google Search Results.
loss of wasted time, type a new article better.
Hello, Annesh
Thanks for the post
Can you write more markups for topics like music and others too ?
Please write
Hope you do it soon !
Is only valid for recipes? no is valid for other blogs? tutorials for example?
Hi there. I write a lot of recipes and love this post. However, "expand widget template" isn't one of my given options. Instead my options are "save template" , "jump to widget" , "edit template" , "preview template" , "format template" , "revert changes" and "revert widget templates to default." I'm so nervous I might mess something up by just guessing. I'd love some insight on which option I should pick.
Thanks so much!!
KK
The post was made before Blogger changed the Template editor. I will update the post soon. You post not just recipes and so, your template will need a little more customization. Congratulations on your new .com domain :-)
I would be interested in your updated instructions as I have the new Template Editor as well and really don't want to screw anything up
I added the code to my template, but it is still showing as no rich text :( How do I get it to show the thumbnail without changing the code (in the recipe) on every single post?
I don't see the changes in your Blog HTML. Are you sure that you replaced all occurences.
I did change it - there was only one occurrence of the phrase, and it is now changed to your code (so there are 2 occurrences).
Do I just copy and paste the template into an email to send it to you?
Not sure what has happened to mine again, but sometimes the thumbnails show up for posts in the search and other times there are no thumbnails????
Blog URL please
Hi,
Thank you for the great solution
I tried this in a test blog here :
I have added the code as mentioned in this post...Can you please check and tell me why it is not working?
Hi Sharmilee,
You had done it correctly. I have made some minor changes to the code so that you can hide this markup using CSS instead of using inline styles.
But that is for hiding...I want to show the thumbnail...
Hi Sharmilee,
my blog has recipes, but also has other contents, how can I do to add the code to make it only appear in recipe posts?
Thanks!
Hi,
Thank you for the great solution, but sometimes there are no thumbnails :(
i will try tnx!
When I Replace This Code its giving Error...What can i Do
it's really good to see it on the search result or snippet. however, is there any other solution which is easier method to implement?
What kind of customizations are needed if you don't just blog recipes?