
Blogger has simplified the process of editing blogger templates by coming up with a new colorful inline code editor. The new editor also has an inline preview option which can display a preview of the changes that you have made.Blog’s HTML template is the code which gives life to the Blog’s look and feel. An upgrade to the editor is really good move from the Blogger team which will help us in editing and maintaining the Template code in an easier way
Blogger Template Editor - What is it ?
Blogger template editor is the default editor provided by Blogger to edit your Blogger Templates. Template defines the structure and the visual dynamics of your blog, and the Editor helps in modifying it with HTML(or XML) tags.
Changes in the New Update Template Editor
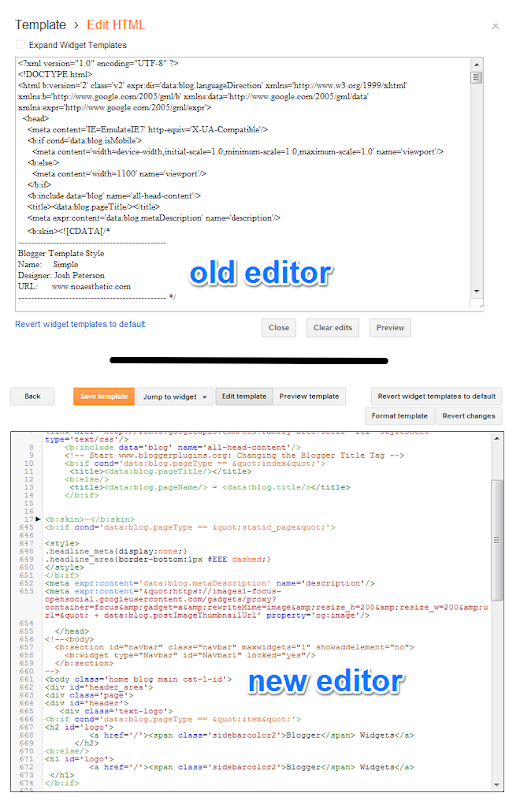
The image will give you an idea of what has changed.

As you can see Blogger has added more buttons to the Editor, and it now has a Syntax Highlighted code display. We will try to cover each of the new features in detail
Line numbers & Error Highlighting
The editor has line numbers on the left side, and this will help in locating lines easily when the Template Editor shows an error.
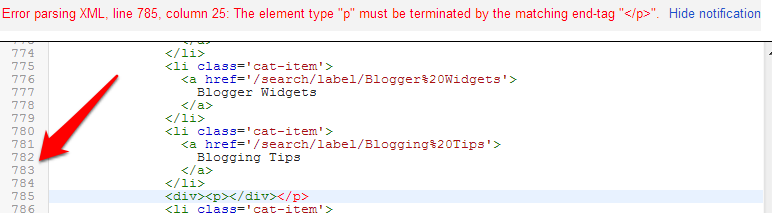
The image below clearly shows that I had made some error at line number 785. It even highlights the line where the error was made. This really makes it easier to locate which we make while editing the template.

Syntax Highlighting & auto formatting
Blogger Template Editor now displays syntax highlighted code,which makes it easier to read and understand.This highlighting even helps you in avoiding mistakes when you type code. In the image above </p> is shown in red which immediately tells you that something is not right. Code will be automatically formatted and indented as you type.
Code Folding
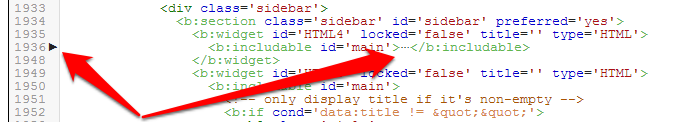
With this new template editor, Blogger code is now foldable and it allows you to expand or collapse sections with ease.
You can collapse/expand most of the elements by clicking on the line number associated with the opening tag of the element

Inline Template Preview
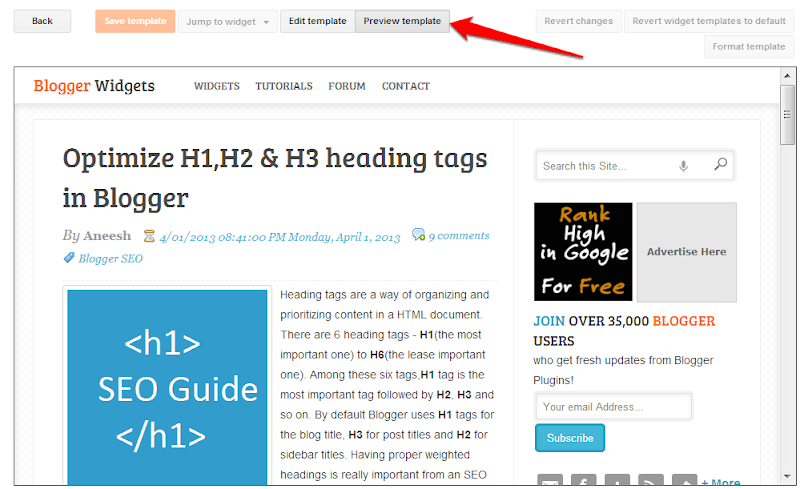
The new editor offers an inline Template preview, which will help you to get a quick preview after making any changes in the template code.

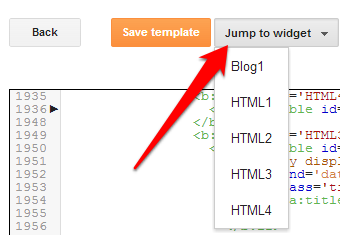
Jump to Widget Code
Jump to Widget option will help you in quickly navigating to a particular Widget in the template code.Click on the Widget name, and it will take you to the corresponding template Code.

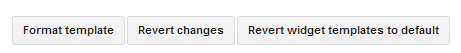
Other Buttons

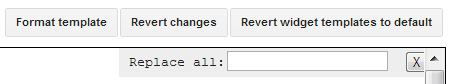
This Format template button will help you in indenting your template code and at the click of a button. The Revert changes button is equivalent to the Clear edits button of the previous editor. This will just revert any unsaved changes which you have made. The Revert widget templates to default button will revert any changes made in any of the Widget codes to blogger defaults.
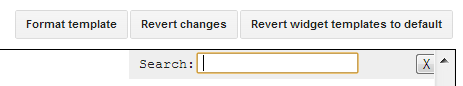
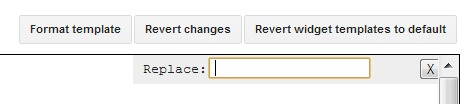
In Built Search , Replace Functions
The Template Editor has an inbuilt search option which will help in finding something in the code easily.

You can get the search option by clicking anywhere within the template Editor and then using the keyboard shortcut Ctrl + F(Command + F on Mac). You can do Replace and Replace all using the shortcuts Ctrl + Shift + F and Ctrl+ Shift + R respectively


What’s Missing
The new Template Editor doesn’t have an option similar to Expand Widget Templates. The widget codes are folded by default and there is no easy way of unfolding all of these with a single click. But this doesn’t cause much trouble as the in built search function can search within the folded code as well.(If a match is found, the block will be unfolded). You might face trouble if you try to use the Find option of your Web Browser instead of using the inbuilt search.
Blogger keeps on changing the interface and upgrading so frequently that I will have a tough time updating the tutorials to reflect these changes ;-)
Wow, very nice!!
Too late for me, switching my blogger-run website to wordpress CMS next week. So sorry to go but I needed to work with a bigger framework.
I have enjoyed and appreciated all these plugins you have developed.
Thank you for the years of support, dedication and innovation.
Ciao,
L
Thanks a lot for the kind words. It is really appreciated. Wordpress is a defintely a bigger framework, but I'm just curious of what extra features are you looking for in Wordpress. If you have already planned the move, make sure that you keep your permalinks intact so that you don't loose any existing visitors :-)
WOW... It's really cool to see that you're still using blogger, I can't even remember when I subscribed to your blog.I think hehe...
I see you also have a forum on this that's really cool, you really are an expert of this. I haven't used blogger in a while was just checking if my old blogs still get traffic and I found your email and the name Blogger Widgets just got my attention haha... :D
Just want to say great stuff, keep doing your thing I still lOvE blogger :-)
All The Best!!!
thanks a lot for revisiting us again :-) This Blog was idle for long, and I trying to find time to get it back on the right track :-).
Very nice..Please Tell me how to update my blogger i new.here is my blog link.I did not get yet any update in my blogger so please tell me how i can change it. Thanx in Advance...
Thank you so much for these impressively presented tips on the new Template Editor, Aneesh. It's super helpful, especially the in-built search option. I had wanted to do a blogging tutorial yesterday and was stunned to see the drastic change and further 'traumatized' when I couldn't locate some words that I wanted found!
Frankly, your website with its numerous awesome blogging tips and techniques has been and continues to be an inspiration for me in my search for technical knowledge.
Thanks again and God bless you, Aneesh!
I love blogger
but template editor is slow for me.
There is any software is available for edit bloggertemplate in online
I don't regret sticking on blogger after seeing such updates.
Love blogger -- thanks for the heads-up Aneesh :)
Unfortunately, added the former is better than the current added
Previous editor was better. Inline template preview is too small on width for normal editing the template.
its look like notepad ++
but very slow loading in my computer.
shit!
sha very nice. i feel luckey
Thats a very helpful post as i was till date scraching my head how do i use it :)
We are glad that it was helpful.Do give a shout if you have any suggestions for new posts(either here or on our FB page). Happy Blogging!
Really very helpful to all of the blogger users. Now we can edit template smoothly. Though I think it's a business policy of Google.
Brilliant, thank you. Went to add some code this evening and found the new editor but had no idea how to expand it. Google search brought me to you and your very helpful post.
So advanced for me :(
The new template editor doesn't seem to have "copy/paste" function. This is really troubling as I can't change the template widgets easily.
All right - it has "copy/paste" function, it simply doesn't work with Opera browser. Works with Google Chrome...
HELP needed please. My post footer is not showing up even though I have the box checked. I may have may changes to my template in the past (I can't remember all the changes I've made)...but I'm wondering if I read a post about hiding the footer and decided to do that. I have searched through my widgets but cannot find it. Any direction you can give me?
thanks For Instructions