There is some Good news from the Blogger Team on the Blogger Code Blog. If you have enabled the Mobile Templates, you will be able to customize the Blogger Mobile Template by using CSS definitions. You will also be able to control which widgets are to be shown and which shouldn't. You can also configure the widgets to show an alternate content in the mobile view.
Though this looks so promising, I was not able to test all of these features.
Where to Start?
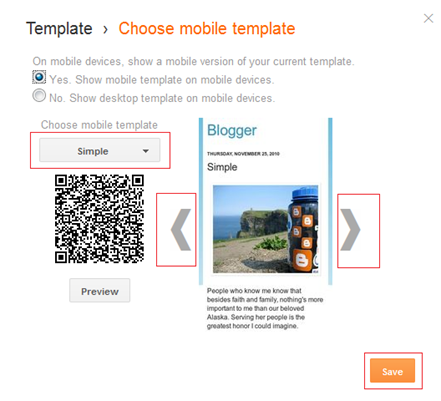
Go to Template and Click on the Gear Icon below the Mobile Template. From the Dropdown opt for “Custom”, Preview the mobile template and Save it.
Customizing the structure of your Mobile Template.
Blogger Templates are made up using Widgets.Blogger has added a new property(mobile) to the <b:widget/> tag. This property can take values ‘default', ‘yes', ‘no' or ‘only'. And this property will determine how the widget will be rendered in the mobile view.
The widgets that display on mobile by default are the following:
- Header
- Blog
- Profile
- PageList
- AdSense
- Attribution
If you want to hide any of those, then use the property mobile='no' in the Widget tag, and that widget would no longer appear in the mobile view.
For example I can hide the Attribution Gadget in Mobile view if I use
<b:widget id='Attribution1' locked='true' mobile='no' title='' type='Attribution'/>
If you want to display the non-default widgets in your Mobile view, then just set the mobile property to yes.
E.g.: this is the normal tag for the Blog Archive Widget
<b:widget id='BlogArchive1' title='Blog Archive' type='BlogArchive'>
Now if you set the mobile property as
<b:widget id='BlogArchive1' title='Blog Archive' mobile='yes' type='BlogArchive'>
, then you should see the archive widget on your Mobile View(I didn't get it working).
If you want a widget to appear only in the mobile view, then you can set the mobile property to 'only'
<b:widget id='Attribution1' locked='true' mobile='only' title='' type='Attribution'/>
If I use this tag, the attribution gadget will disappear from my desktop view, and will appear only on the mobile view.
This code change will make the attribution widget disappear from your Mobile View.
Customizing the Look and Feel of your Mobile Template
Now you can fully customize the looks of your mobile template. The body element of the mobile template will be styled my the mobile class
<body class='loading mobile'>
Make sure that your template has:
<body expr:class='"loading" + data:blog.mobileClass'>
So if you are good at CSS, you can use this class name to style your mobile template.
.mobile .date-header {
text-decoration:underline;
}
Alternate Widget Content on Mobile View
Once you switch to the Custom Mobile Template, you might find that the template is too huge to fit into a Mobile Browser. If you want, then you can provide alternate content inside a widget.
This will show a Powered by Blogger Text link on the Mobile View, and a Powered by Blogger image on the normal desktop view.
The condition
<b:if cond="data:blog.isMobile"/>
can be used to check if the viewer is viewing your blog in a mobile browser or not. You can use this conditional check creatively and give a totally different look to the mobile version of the blog. Happy hacking, and do share if you have created some really awesome mobile template :)

Yeah! I've been waiting for this!
Thanks for the heads up! :)
its great news. thanx for share.
Thanks for sharing Master, I wanna Try it..
how do i remove "powered by blogger" ?
mobile template is mobile template
default template is default template
wekekekekk :D
ty master ☺
Great !
Thanks for this post !
Hey, Really great work, I would like to join your blog anyway so please continue sharing with us,
look so amazing, this tuts very usefull for newbie like me, cheers
nice info!!!
Thanks for sharing this information
This is just what i was looking for, thanks!
Oh, man you don´t know how I´ve been waiting for this... -you´ve saved me...jajaja.
I want to congratulate you for this beautiful site for us (the bloggers around the world).
I would want you visite my blog and you can make suggestions, comments or anything to improve my blog, I say you this because I know you know perfectly all about this, please.
really i don't know about this new trick.nice trick sir :)
thank 4 your shre..
thanks a lot! This is exactly what I was looking for!
what about mobile='yes' that doesn't work? is there any way to make it work?
@Kevin - you have to use your own Custom Mobile Template for that to work. Won't work with the default blogger mobile templates :-)
please how do o costomize my blogger header for mobile view using css.thanks
How is it possible to ad an apple icon touch to the mobile version?
With this link
link rel=”apple-touch-icon” href=”...”
works for the web version in my smartphone but for the mobil version doesn't work. Can you help me?
@lissus - Blog URL?
can you help me please?
Thanks for sharing such valuable information. Keep posting such great info for us, thanks.
can i make the mobile template as default even in desktop viewing? please do help
can i make the mobile template as default even in desktop viewing? please do help
please help! How can i add a expanded comment box for my blog's mobile viewers?
thanks for sharing information...
good job dude.
Thanx but y not you remove it? Is any promblem, if then please tell me.
Thankx
Adsense doesn't show on mobile view of my blog. I have massive mobile traffic I need to monetize. What do I do?
It won't appear , activate it from ur blogger account and ummm u can also use HTML posting to add extra ads as well
Create a template so u don't have to rewrite the HTML code every time u post new article etc.
thanks for sharing
I don't know if this helps, but I prefer a redirection on the free domain and its mobile view is beautiful, at least compared to all others I have tried. Check my blog and compare with the redirected url and tell me what you think about it while comparing it with this idea.
This is extremely cool and useful information. I felt like i hit a brick wall when it came to designing a website for various platforms. This just made it a thousand times easier! Blogger is awesome.
Thanks for the tutorial master..
how i can change a position of widget in mobile view?
i have a search widget in mobile view, but the widget is in the bottom of the page, and i want to show it in the top of the page. please help me .
I have same problem. Has anyone solution?