 You might have noticed Google search results includes information about the author. It has a link to the Author’s Google Plus Profile and it also displays the Author’s Profile Picture.This tutorial will guide you in doing the same with your Blog.
You might have noticed Google search results includes information about the author. It has a link to the Author’s Google Plus Profile and it also displays the Author’s Profile Picture.This tutorial will guide you in doing the same with your Blog.
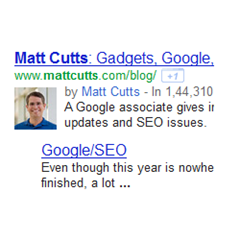
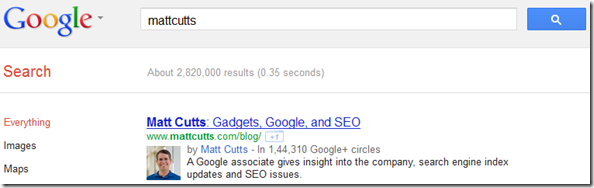
Before we Start, here is a preview of what we are talking about

How to Make Google Know that you are the Author of a Blog ?
This process involves kind of a two way verification. In your blog you should tell the Google Crawlers that this guy with this Google Profile is the author of the entry.
Now Google has to verify that the Blogger has provided the correct Google Plus Profile.So it will see if that guy’s Google Plus profile links back to your Blog. If it does, then Google can confirm that he/she is the author and it may display his/her profile information in the Google Search Results.
Note: Even of you do all this, there is no guarantee that Google will display your Profile Details in search.
Now lets’ try doing it
There are two methods of setting up this two way verification. We will have a look at simplest of those
a. For a Single Author Blog.
Every page on your Blog should tell Google that this Google Plus guy is my Author. To do that, there should be a link to your Google Plus profile on every page on your Blog. This link should have the rel attribute set to author
You can do that by adding the following link code to some HTML/JavaScript Widget
<a rel="author" href="...">My Profile</a>
The Link in red should be replaced by your Google Plus Profile URL. You can replace the thing in Green with anything you want. When you add this as an HTML/JavaScript Widget, you are telling Google that every page on your Blog was written by the guy with the Google Plus Profile which you have mentioned in the link. It is not mandatory that you should add this link in a Gadget. You can add the link anywhere in your Template. The only thing is that it should be there on every page of your Blog.
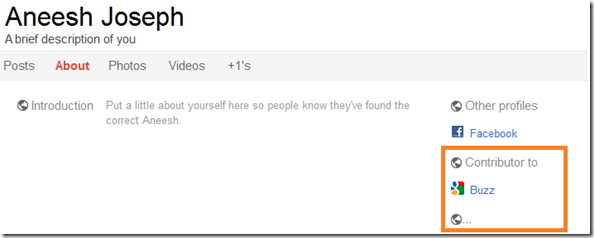
Now we have to help Google in conforming this.To do that your Google Plus profile should link back to your Blog’s home page.
So Edit your Google Plus Profile and add a link to your Blog’s Home Page.

Now you have successfully completed the steps. Read the last part of this post to know how you can verify if you did everything right.
b. For a Multi Author Blog.
The method is almost the same for a Multi Author blog as well. The only difference is that each post on the Multi Author Blog should link to the corresponding author.
If you are not good with Blogger Template Codes, then you can manually add the Google Plus profile link to each Post(so that each post will link to the corresponding author’s Google Plus Profile). If you are good with the template codes, then you can use the following code.
<b:if cond='data:blog.pageType == "item"'> <!—repeating block -> <b:if cond='data:post.author == "Author1Name"'> <a rel="author" href="...">My Profile</a> </b:if> <!/—repeating block -> <b:if cond='data:post.author == "Author2Name"'> <a rel="author" href="...">My Profile</a> </b:if> </b:if>
Author1Name and Author2Name should be replaced by the name of the Authors(their Blogger Name). The red links should be replaced by the Google Plus Profile link of the corresponding Author. You can change the green text to anything you want. If you have more than 2 authors, you can just repeat the repeating block.(I have commented it so that you can properly identify the repeating one).
You have to pasted this code in your template below
<div class='post-footer-line post-footer-line-1'>
or
<p class='post-footer-line post-footer-line-1'>
or
<data:post.body/>
Now each of the Blog Author’s Google Plus Profile should link back to your Blog’s home page.
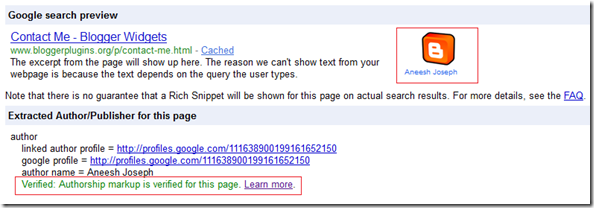
Verifying if everything worked properly
You can use the Rich Snippets Testing Tool to verify if you have done everything properly. Give a post URL in the text box and preview how your page will appear on the search engine. You should see something like this when you do a preview.

Asking Google To Consider displaying your Profile in Search Results
Now you have successfully added the Author snippets to your Blog. This doesn’t mean that Google will start to show your Profile details right away. We don’t know how they do it. Right now we only see these working for some quality blogs. Here is an authorship request form which might help you
Thanks! Another good stuff!
not work for my blog, why???
I have put the code in my template..
it's work
Thanks master..
Even if you succeed in verifying.Google won't show the picture.
it is accepting only quality sites for the time being
Thanks! i will to try :D
Thanks for this. It really help me set this up on my blog.
You forgot to mention the important headshot. One must have a good headshot of himself or herself on Google+. Only then Google will consider adding one's profile pic in their search results. But then again, it all depends on Google. Having a good headshot does not guarantee anything. It all depends on your authority, I guess.
nice tips....i wanna try it...:)
thanks. i like it
Great works first time! I'm new to coding do I need to do this within every page post? so when I create a post I add this code? also my home page template shows the post HTML literally how could I change this?
@Jon Cassidy - you don't have to manually add that link to every post of yours. You can add it as an HTML/JavaScript Gadget. If you do so the link will be available on every page of your blog.
Great post! Thanks
The more circles you are in the more chances to get in Search results, Check this and you'll find out
div class='post-footer-line post-footer-line-1
this line come two time in my blog....
Thanks for sharing this tip
I've put this script and hopes to work well.
Thank you for the tutorial
i'm trynig but faild :(
see my blog and tell me where i did mistak
My Profile
you put this in a HTML/JavaScript Gadget and providing if you remove the word my profile from the code it won't show up so you can easily piggy back this code in with a HTML/JavaScript Gadget you already use make sure to add the blog address to the contributor part of your G+ profile copy adress it won't show up on the proper search because they are rolling this aspect out slowly
this works for google workers only:)))google not guaranteed to show profiles in index...
Thanks! :)
Thanks It HELPED
This so useful for me. . .Thanks! I got some
thanks bro, I managed to add it..Hopefully Google will accept my blog.. :P
i did it
just search on google 'stoiximatikos' and you will see it
Nice Tutorial,
Very cool..
But how to add star rating in search results?
Dude you rock 3 cheers for you !
i put in to my blog "html/java script" with this code:
I also put my foto in google+, but when i try to find me in google, it is without foto. What do i do wrong? please help, i am total beginner :(