Blogger has added a new option to easily integrate Google Analytics with your Blog.
To Add your Google Analytics Tracking code, you just need to specify your Google Analytics Account number in your Blogger Dashboard. To do that Go to Settings > Other and fill up the “Google Analytics Account number” field, Once done Save the Settings. Now Blogger will automatically add the analytics tracking code to your blog(even on the mobile version).
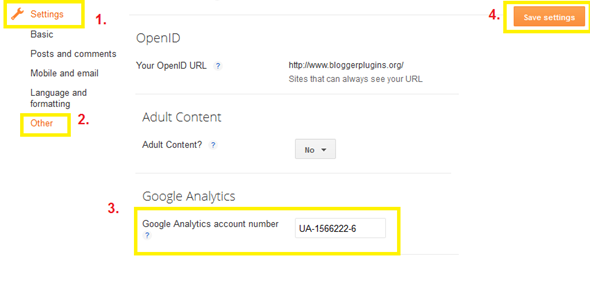
Adding The Analytics Account number in Blogger
Go to Settings > Other and provide your Google Analytics Account number.

Click the Save Settings Button when done.
If you are using a Custom template, then you might have to apply the fix mentioned at the end of the tutorial.
If you don’t know your Analytics Account number, then read on:
1. Login to analytics
2. Now Click on the Edit Link to the right of your Blog’s profile(If don’t yet have a Website profile, then you can create one)

3. Now you will be taken to a page like :

4. Click on the “Check Status” link
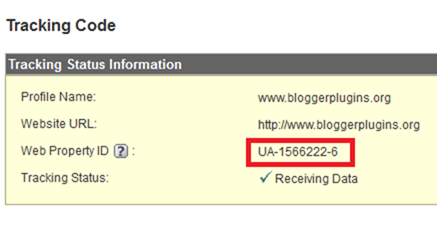
You will see a screen like

5. Copy the Web Property ID from there. That’s your Analytics Account number which you can provide in the Blogger Settings.
Fix:
If you are using a custom template, then the Google Analytics code might not be added to your Blog. To check that Edit your template(Template > Edit HTML) and look for(Ctrl + F or Cmd +F)
<b:include name='google-analytics' data='blog'/>
If it is not there in your template, then add it above
</body>
but i still add google track on my template too :D
for good result :D
thanks!
@Beben Koben - there is no need to add the tracking code.
This tag will automatically render the same tracking code
<b:include name='google-analytics' data='blog'/>
So you can keep the template a little Cleaner :)
Hi Aneesh,
I have a customer template @ Tech Quark and after I enabled this feature, I was not able to find
""
in my template, however, when I open the site and look for my Web Property ID for Analytics, it's there, so I suppose the line you mentioned many not be a part of the template.
Thank for sharing, i like your blog :)
you still using too :D
wow, i don't look like it
<b:include name='google-analytics' data='blog'/>
add add :) for cleaner :D
@Beben - nope dude, i guess you came to that conclusion by viewing by Blog Source.
This is the output of the tag that i mentioned(with my tracking id) in my previous comment.
@Shubham NeO ©® - No dude, you might be reffering to the code which Blogger uses to register widgets.
As i said in the previous comment, the tag
<b:include name='google-analytics' data='blog'/>
will render the tracking code.
Looks like this settings is default for only tracking Page View & Visits.
If I want to trac PageLoadTime & Social Media guess I will still need to put in manual JS ?
your methode, code must change write way
right!!!
@Beben Koben - nope you are again wrong. Rather than just imagining things, why don't you just try it out.
<b:include name='xxxx' data='blog'/>
will in turn be calling
<b:includable name='xxxx' var='yyyy'/>
<b:includable id='google-analytics' var='blog'/> is pre defined by blogger (as you see in the blogger code blog). So you don't need to add that manually to your template.
I repeat, you just have to have this line in your template:
<b:include name='google-analytics' data='blog'/>
and that's it.
oke master just add it right!
<b:include name='google-analytics' data='blog'/>
ty ty :)
Hi Master..
I just add the code on my blog, that's great :)
Tell me, how's your Google AdSense earnings after integrating Analytics with Blogger?
FYI, Mine went off the cliff after the integration. :(
thanx dude
see my copyrighted site
all thanx to u
thank you this is very better then older vertion.this option is very helpful for me.
thanks for the information.
Mantap
Thanks for the tip at the end about the custom templates! I have just noticed that the number of visits dropped in Google Analytics since last month and was only registering mobile traffic.
thanks
Yet another reason to use the free blogging platform..
where do i add that line if it is a custom template?
before head or before body?
into the head raghav, not into the body.
this article is very good..
i've been tried on my Blog and successful.
thanks..
thanks :)
I have added in my blog master..
Awesome :)
Will I be able to 'see' my stats on my blogger dashboard or will I have to log-in to the google anayltic to view?