
This tutorial is for everyone who has already created a Facebook Fan Page. If have not created one, try making one. A Fan Box or Like Box allows your Blog visitors to like your Facebook fan page, without leaving your blog. It can also display faces of the “likers” on your blog. To add the fan box to blogger, follow these steps:
1. Find out your Facebook Fan Page URL. To do that, just visit your Facebook Fan Page, and copy the url in the address bar.

In my case it is (The url which you see in the address bar when you visit your fan page.) .Copy this url from your address bar.
2. Visit page
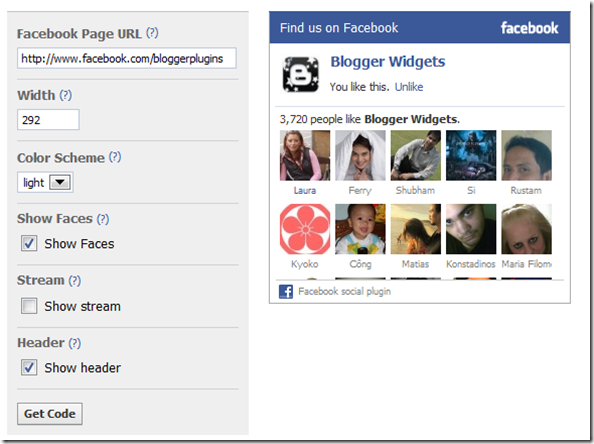
You have already copied the Facebook fan page url. Paste this into the Facebook Page URL field

Select the choices appropriately and you can see a live preview of the Like/Fan box.
3.Once you are satisfied with the looks of the Like Box, Click on the “Get Code” button
4. Copy the xfbml code which gets generated.

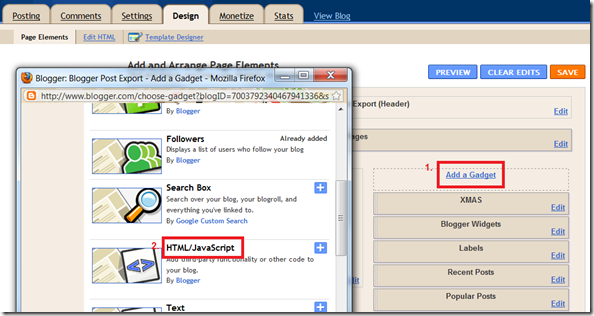
5. Now login to your Blogger account and go to Design > Page Elements
Click Add a Gadget Link and Add an HTML/JavaScript Gadget

6.Paste the generated code as the Gadget’s Content

and Save the Gadget.
7.Next you have to add the fb namespace to your template tag.Your template should have the specification for the fb tag that you have used. The following namespace declaration will take care of that. To declare the namespace, Go to Design/Template > Edit HTML and find
<html
and change it to
The following screenshot will help you out.
 This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
8.Save the Template and you should see the Fan/Like Box on your blog’s sidebar.
Another variation
If you need a simpler Like button, without any extra decorations. In the code generator, paste your Facebook Fan Page’s url as the URL to Like and follow steps 3 to 5. Now you will get a simpler Like Button with count.
thanks, i put this code with the "Facebook Share Button-facebook-share-count-button-blogger.html", and this like box not working for me.
maybe do you know why? because before that all worked perfectly
good one to use thanks for the post i like it
Thanks for sharing.. Just found a tutorial for which i was looking for..
Great. I Like it
Please not that a widget like this wil considerably slow down the loading of your Blogger site! Been having this widget for quite a while and had some annoyed visitors!
I use this feature on my page. Thanks for the info!
I used this like box, but I don't understand why the faces is not shown.. only the stream is shown..
You can easily get all codes from facebook. You can directly add the code to Blogger, Typepad or select other and copy/paste to any website/wordpress. In wordpress, create a Text widget and paste the code. I have done it (left side bar). If it is helpful, you can reply through contact menu.
i dont even know how to put gadgets into my blog.
For about it, facebook have launch in here my friend
And don't forget for look my fan page ;) :D
I was searching for the same for my blog.
Thanks for the guidance.
really that code works thanks for sharing man
how to make "become a fan" and "like" widget like u have in the bottom of ur post?? would u like to share it?
@diL - Refer facebook-like-box-for-blogger.html
Nice info. Tks
I have used the Facebook Like Box on my blog for quite a few months now, but since Facebook has made changes to the pages, it is no longer working on my blog.
yes i have followed the instructions and it works for me
Can anyone tells me about how to add facebook widget to the blog
There are some issues with it. If you are still signed on your facebook page while using it, it won't work, you'll get a blank block even just at the preview stage.
But even if you sign off, the preview works, but when I put it on my blog, it just shows a generic "Follow us on facebook" page with no link to my page, not even a name. What am I doing wrong?
My blog is at although I have removed the widget for now as it was not working
thanks for share,,,
Oh, thank you! I was trying to edit the HTML coding to no avail! The box takes up a lot of vertical room. I wish there was a way to make it smaller. I suppose I could just use the basic button instead of the box. When I have more people liking my site it should look good though, so I'll leave it for now and see how it goes. Thanks so much!
I just get a white box- any reason why? Also- doesnt your addres have to have /pages/ in the url? Is this for a fan page or for a proflie? It doesn't work for me...
thanks....i'll try
waw keren
Thanks for the tutorial, I'll give it a try.
THANK YOUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUUU
you are the best
Congratulations on the blog of note! Thanks for the helpful information. Very easy to follow your step-by-step guide.
So, it was all easy, well-explained, etc... but the faces aren't shown. And in the html it says "show faces true" which, with my completely vague understanding of the mysteries of html, means that it should indeed be showing the faces.
Any advice...?
jill
can u help me i have a problem in feed burner
they are posting my whole feed in email i want to only post the headline and two three lines how can i do that pls help me
thank you....
Thanks I'm trying to move away from the Follower button on blogger because people can't join if they don't have gmail or yahoo.the like button is less of a commitment
This script no longer works on Blogger. I had a badge and it got dropped by blogger. When I tried to redo it won't work. I think because FB upgraded their JAVAscript and blogger didn't. Do you know what's going on?
Nice Explanation. Thank you.
Thanks, the explanation was great and it made it really easy.
thanks for the information.....
good
Great. I Like it..
thanks for the information.....
Great I like it very much....... thank you
i'm already use it..
Thank you!
I had a lot of trouble figuring out how to get the fixed height of the box to work out right on my blog...this might be something you could address to make thing easier for people. Thanks
Sure will use it for my blog. Thanks.. :)
I am not getting this to show up on my blog :( Any way you can tell me why??
I was hoping to have it up when I post my next giveaway as one way to enter it will be to like my new fan page.
Any help is appreciated! I see someone say they think that facebook upgraded something but that blogger didn't?
Thanks!!
Nice info.... Thanx
Thanks - you are the only one that I found that explained this correctly!
I can't get it to work. It looks fine on the preview, but on my Blogger blog all I get is "Find us on Facebook" box like thing. It looks like it's half constructed, but like something is missing. I tried three time and am getting really frustrated. Now what?
Very Nice Information I am going to have one such box on my blog too
Great information & great tool. Thanks.
Hi, i use this too... but the show faces dosent work ;( is it broken?
Thanks, ur article make my blog seem nice and good job!!
thank you bloggers, this is very helpful for bloggers .... and assist in the competition
Hi, no face and like button showed..please advice..thanks
wow thanks alot tis works
Hi! I followed your instructions, and even though the "live preview of the Like/Fan box" as you called it came out as it should be (ie directing people to my blog's Facebook page), when I copied the code into the HTML Gadget box and saved it, the actual Like Box on my blog just said "social plugin for Facebook" and takes anyone who clicks it to the Social plugins page on FB Any suggestions please? The same happens even when I copy the code straight into the HTML of the blog.
thanks.. it helps a lot
Awesome Its Working......Keep Blogging...every one....:-)
Thanks is useful
Nice !!!!!
Nice post
not working for me. it just show "social facebook plug in"
need help
thank you
me too farah
thx
awesome tip i really searching on it
Thanks for the fantastic article. I learnt a lot in just two minutes :)
The like box is not working for my blog
I guess BloggerPlugins has also got some problem with the like box and hence has not implemented this feature in the site!!!!
Nice post bro...
thanks for share with us...
Worked perfect! Thanks
Hi all,
Can you help me? I tried to put like box in my blogger, but i have problem with the word " Could not retrieve id for the specified page. Please verify correct href was passed in." so I don't know my what is my URL. Can you help me?
Thanks
hi
hi thank for the tutorial, i success to make it.
mine really did not work and the coding that was already there and the coding on your was really different, at leas the line that i was suppose to change was not the same
@Janice - choose xfbml from the drop down instead of HTML5
:( when I try to edit my HTML it says "template-skin only available for templates version 2 and above" why is that..? please help
"template-skin only available for templates version 2 and above" why this comes up when I try to save HTML?
Not working anymore. why?
i tried this my blog and only a white box appears.. help please. i labelled the widget 'under construction' for now in case it needs some time to load from facebook.
thanks
Thank you!! I needed the step-by-step that you provided in order to be successful at getting this to work!
AWESOME~~ LOVE IT
Thank You dude ;)
Not working for me :( any other way please?
Yes! Finally i got it worked!... woooo! Thank you so much!
Hey, thanks for sharing the info. I installed this plugin on my blog but for some reason it automatically adds a scroll bar at the bottom. I have even played around with the width adjustment tool in the design template but that doesn't help! I basically want to get rid of the scroll bar, have a look here:
Any help would be appreciated. Thanks.
Thanks!
merci pour le partage de l'info
Awesome Its Working.. thank you
Didn't work for me. HELP :S
yes it work for my blog
Brand New blog - I've tried a couple of times to add this in and it won't appear. Not sure where I am making the mistake.
I think I got it. Had to add the third box of code in.
@The Ripple Effect - your blog is showing a 404 error page for me. have you configured the custom domain properly?
i will definately use this feature in my blog...thnx bro.!!!
I think there have been some changes from 1st January and the changes to html template do not work properly. Any updates on that?
Thank you so much! You are such a great help!
thank you! i have already made it and running :)
please resolve this problem when i try
Could not retrieve id for the specified page. Please verify correct href was passed in.
Thanx.....very useful post.
Thanks, really helpful.
Thank you, thank you, thank you. I've been searching for over a week and finally found your site. Awesome tip. Worked great. Yay! (you are bookmarked :)
i dosnt work?
I did it Take a look :)
Thanks
can you help me... please I don't know what to do. Where will I paste the code and how will it work after pasting. thanks.
Thanks a lot! These images are a bit outdated now, but I was able to figure things out and get my button in there.
Not sure what to do for dinner?
im kinda stuck at the html part... i put the fb tag next to the html but when i wanted to see it, it says that i need to close the XML code must be closed properly.. but when i erased the codes, everything was normal and the like thingy didnt appear... help me ):
I can't make it work i can't install this on my blog
I did that and it is working perfectly
Do you know if its work with the new template of blogger "Dynamic effect" if my translation is good.
Thanks sir for your great information. Thanks a lot.
Computer dummy
I couldn't believe I followed your instructions and it messed up my blog.
thanksssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss
Thanxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Nice post, excellent article. Really helpful & informative article.
Find Everything About Search Engine Optimization
very very thanx brother ; I have added like box
it's work, thank you very much for you help.
Excellent blog.You are sharing such a informative blog and this post gave to us lot of knowledge about fan box for blogger and after reading you post I will trying this.
Great little guide! I think all sites should have social media links these days, otherwise they're losing out on some valuable resources and free advertising. Imagine DubLi or eBay with such integrated features, for example.
Facebook integration into your site is a nice feature. I especially liked the fact that you explained how to make the code validate. :)
So helpful. Thanks