 Meta Tags are HTML elements used to provide structured metadata about a web page. Such tags are placed in the head section of an HTML document and Search Engines might use this data to display the search snippet when they display a page from your blog. Most of the Social Sharing Tools like the Facebook Share or the Google Plus buttons will pick up this meta description to create the snippet which gets shared to the Social Networks.
Meta Tags are HTML elements used to provide structured metadata about a web page. Such tags are placed in the head section of an HTML document and Search Engines might use this data to display the search snippet when they display a page from your blog. Most of the Social Sharing Tools like the Facebook Share or the Google Plus buttons will pick up this meta description to create the snippet which gets shared to the Social Networks.
How to add Meta Description Tags
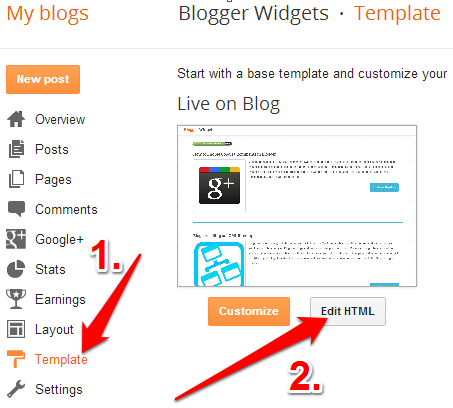
Blogger has rolled out an array of SEO features and now adding Meta Tags has become so easy. You can do it easily from the Blogger’s User Interface without doing much of Template Editing or pulling your hair. So here is how to do it
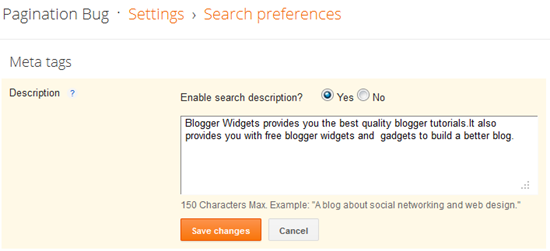
- Go to Settings > Search Settings and Enable Meta Tags. In the Text area give a 150 character description which will describe your Blog. This text might be used by Search engines when your Blog’s home page is displayed on Search Engines. Here is the snippet that I have given “

You can always edit the Search Description for existing posts as well

<b:include data='blog' name='all-head-content'/>
not working,thier is no option like this while posting a new post
you have to follow step 1 before you jump to step 2. The Search Description Option will come up in the post editor only if you enable Meta Tags(step 1)
Hey i am unable to see option 2 (search desc. for the post) post setting in my editor.
So does this put the same meta description on each post or can you have different meta descriptions for each post?
ok i think i found it....i didnt activated it from the setting panel...thanks...it will be really helpful..:)
The new search and SEO options are really great. They're definitely gonna improve the optimization of Blogger sites.
The code mentioned in step 3 has to come after <head> or after <b:include data='blog' name='all-head-content'/> ?
But the snippet be paste even if the metatag description is added manually to the old way with in WLW inside every single post?
I mean if the snippet is pasted into the HTML (if the meta tag is inserted in a single post with WLWriter). Thanks
Great work, Thanks
was looking for this Snippet!
Thank you :)
nice information i will use this on my blog:
hey may i know why the extra code is needed? is it to improve, or to fix a bug?
I too feel the same. The meta tag should have been rendered automatically without the need for any Template modifications. I have asked the same in the Blogger Dev Group and am waiting for a response for the same.
ohhh i see, cool. keep up with the good work :D
and that feature is now live. post has been updated :-). You can now delete the code that you might have added. Blogger now automatically adds the meta tag and itemscope tags to your Blog.
i have a question that if we have custom theme for blog then these settings implemented automatically or we have to add it manually…..
How many characters in meta description for better SEO?
Do you know how to create meta description to labels pages?
search/label/label_name
Thank you
and title
The post is nice but i stuck in step 3. I did not found Edit Html button enable for my Template . is it because of i am using Dynamic Template if that so then how do i enter snippet which u have given ????
Thank you !
Great work dude
right now this code does not required.
yea you are right, the meta description tags and schema tags get rendered automatically from all-head-content b:includable. This was a request placed on the Dev Forum, and I'm glad that it's finally live :)
Did this on my blog. Thanks!
Asian Fashion ;)
One of my blogs has an Artisteer template. Has the code before tag head, but at the posts don´t appears nothing...
Thanks for this.
I have a question though: the meta description looks the same in the source code as manually inserted. I was expecting to see the microdata in the markup, as you mention above but there is none.
Another, maybe off topic question but related somehow:
I would like to use microdata in the markup for images, for the +snippet. I've read the documentation but never seen it live on Blogger.
Would you consider to write a tutorial about this, if possible?
Many thanks for all your reliable tutorials.
Can I remove the line: from blogger html?
Great information for improvement blog SEO
This is for individual posts. How do we give a search description to labels in blogger?
I read somewere that we should add the following code:
b:if cond='data:blog.metaDescription != ""'>
meta expr:content='data:blog.metaDescription' name='description'/>
</b:if
to make sure the meta tags appear, but here you told to just make sure we have b:include data='blog' name='all-head-content'/
I'm confused :|
well right now, blogger renders the meta description tag from blogger's all-head-content b:includable. So you don't have to manually add the code that you have mentioned in the comment. You will get a better idea if you read the other comments on this post(especially the conversation with Shadow Gamer).
I added that code! But i am seeing same description in all the post links in search engines which i added as a main blog description! Is there any code to changes that same blog description to the posts description??
on which blog? You might have probably added meta description tags manually to your template.
This has really helped me with seo for my wedding speech blogspot web site. Great information for the blogger improvement of seo updates..
Thanks! -Tim
Thanks for your good Information, We just found the Search Description...
I was trying for a long time. But I was failed to identify where to put meta decription. Thanks for your post.
Reaz
sorry i want to ask a question i have edit my template and added a code that make this function now after blogger update what should i do remove the code that added before to my template or apply the new update from blogger i am afraid to lost my ranking in google search
Seriously frustrated about doing searching on how to add meta tags...each time comes with post that described the old interface method. Thanks for the much needed info. It worked for me.
meta desc tags is so effective seo strategy. thanks for this. <3
Where should I put the tags?, I am a blogger/blogspot user. Thanks.
Really helpful
please help me to improve my meta tags? as im getting Duplicate meta descriptions
error.
Nice tutorial, i had tried this it worked.
superb tutorial. it worked on my blog
Thanks a lot, added the code after a lot of tries and its working finally!
nice info....
very cool sharing.thnx..
I need help, I tried to add the option, but it disable by "read more" widget. Can you give me an advice so I can resolve my problem?
Thank you!
I have a problem, when I enable the option, my snippets and excerpts (read more hack) disappear and when I disable the option for meta tags, the excerpts and snippets reappear. Please help me, getting really desperate. Thank you!
i got these all steps :)
works for me !! thank you :D