 It has been a long time since @Twitter released the @AnyWhere Developer Tool. AnyWhere allows you to seamlessly integrate Twitter into your site using a few lines of JavaScript. You can read more about it at @AnyWhere Developer Page. Tweet Box is one such @AnyWhere Application, which allows you to add a 140 char Tweet Box onto your blog.
It has been a long time since @Twitter released the @AnyWhere Developer Tool. AnyWhere allows you to seamlessly integrate Twitter into your site using a few lines of JavaScript. You can read more about it at @AnyWhere Developer Page. Tweet Box is one such @AnyWhere Application, which allows you to add a 140 char Tweet Box onto your blog.
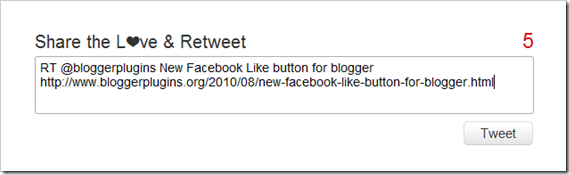
Here is a screen shot of how the Tweet box appear on my Previous Post.

Hope that now you got a good idea of how this works, If not scroll down to the bottom of the post and see it in live action :)
How to add the Tweet Box on a Blogger Blog?
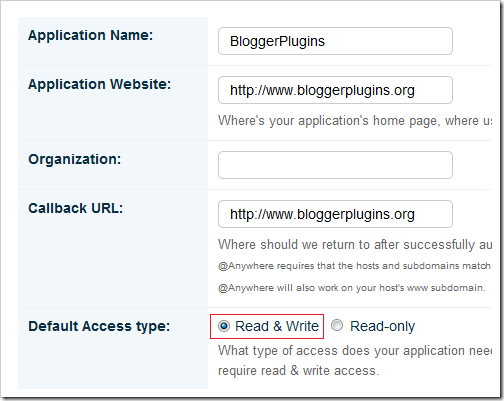
1. Go to the @AnyWhere Developers Page and create an Application there with your blog details.

Make Sure that you have checked the Read & Write Option when you Register your Application
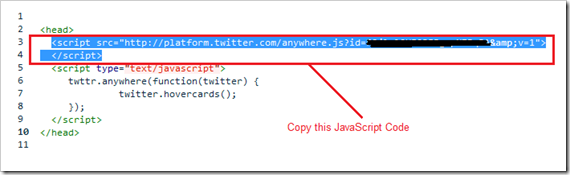
2.When you complete the signup process, you will get some JavaScript codes, with a unique API Key
Copy out the JavaScript from there(the code in the red box) as shown in this Screenshot.

3.Now Login to your Blogger Dashboard and navigate to the Edit HTML Tab under Design and “Expand your Widget Templates”
4.Look for
</head>and paste the copied Twitter JavaScript just above that line and save the template.
5.Now look for
<data:post.body/>and immediately below that paste the following JavaScript Code and save your template. (Editable parts are shown in red)
<b:if cond='data:blog.pageType == "item"'>
<div id='bp_tweetBox'/>
<script type='text/javascript'>
bp_tweet_link="<data:post.url/>";
twttr.anywhere(function (T) {
T("#bp_tweetBox").tweetBox({
width: 560,
label: "Share the L❤ve & Retweet",
defaultContent: "RT @bloggerplugins <data:post.title/>"+" "+bp_tweet_link
});
});
</script>
</b:if>
Now you should see the Tweet Box on all of your post pages
Currently, this doesn’t do any URL shortening . You can expect that it my next post. I will also try to post about the other @AnyWhere features soon :)
Share your opinions and if you have any questions about the tweet button, feel free to ask :)
Amazing Aneesh! Thanks for sharing for this wonderful info :)
thanks
Thanx Very Match
Coll one buddy. Really useful one.
Can you please do a "how-to-add-facebook-comment-box-on-blogger-blogs" tutorial?
can you add it to the main page on blogger not just below posts?
thanks for tweet box
Thanks, I translated my blog and I hope and others.
I do not understand something else,but now is good.
stef
thanks for a nice article ! I have used the same on my blog and worked best for me !!!
great job very helpfull and Dominick i think you can just play around with the code a bit mate
thanks bro :D
thanks, i try this. keep post bro
another awesome information. I'm looking for this for a long time.
I'll include this on my site.
Thanks a lot!
not work on mozilla ? why ?
really mind blowing one. .... and sure we are expecting for your next article, with URL shortening also ../.
thats beautiful thank u very much
unfortunately this one didn't work but thanks anyway. will be dropping in again
is there a way to bind a shorten link in? its an awesome script thanks
good one. visit this website to check the script in action submit your website and boost your pagerank and traffic for free.
awesome..
can the defaultContent work on classic template?
I tried and follow your instruction and it won't appear please help to review my creative and reply me your recommend.
Thanks
Works great! thanks - now if there was a way to shorten the url's........
Uhh... finding the codes is like finding a needle in a haystack -____- my eyes are like burning after looking at the computer for like 2 hours searching for it >,<
i couldnt find this code!
i copied it in the search box on Chrome. help please.
Cool widget. I like it, thank you.
Thank you for the directions. I will give it a try.
Before step 2 after I've clicked complete registration- my next page does NOT have an HTML code. :( it has an api key- but no javascript or code of any sort for me to copy- I can't figure out why. I've tried recreating it 4 times and it does the same things every time- any ideas??
its difficult :((((((
same for me, no HTML code. Just the API key...
One question. How do you get it to appear only on certain Blogger posts? Like as a giveaway entry?
I have a question. Do you know how to add the Tweet Box to specific posts on Blogger? For example, I would like to use it so people can easily tweet as a giveaway entry, with set words in it and a set height/width. Thank you very kindly!
@TJ - the code in this post uses some conditional b:if statement to show the tweetbox on post pages only. You can modify this b:if statement to show it on a particular post page only.
Refer : selective-display-of-blogger-widgets-on.html
how to shorten links in the box
Nice Post ^.^
Nice Post, I followed both of your (Add Facebook Share and Add Tweeter count) But i have a little problem, that both are attached with each other... Is there any way to create space b/w them?
Thanks
Is there any way of changing the colour of the "Share the Love' bit? As it appears very dark on my site.
Hey, is there any way I can just add a tweet box in a HTML/Javascript gadget in my sidebar or footer? Thanks ;)
Nice Information....Thanks for sharing
Hi there!
I'm having a bit of trouble with this. I got the first piece of code in fine but can't locate the second part [point 5] is it up near the 'head' or further down? Which heading does it come under?
Thanks a million
B
I agree with Bláithín I too have the same problem cant solve the second part of your task dear of adding the second big chunk to my blogs html code !!!! I cant fine :-
my blog is getting gorgeous beacuse of your amazinf tips... two thumbs up for you and your blog! :)
thnaks
hey! this doesn't work anymore because twitter changed the rules. There is no longer a option to click 'read and write'