Blogger has just announced the much awaited feature "Threaded Comments For Blogger" and you might have already seen it on your Blog if you are using a default Blogger Template. If you are using your own custom Template, then you will have to tweak your template for the threaded comments to appear.
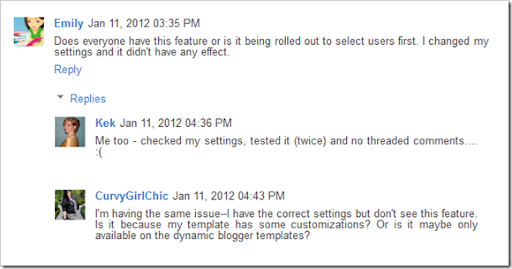
This is how the Threaded Comments will look like (Screen shot taken form the Official Blogger Buzz Blog)

How to get the Threaded Comments ?
1. Make sure that you have enabled Comment Feeds
2. Use the Embedded Comment Form.
3. Now If you are not seeing the Threaded Comments, then it means that you have a customized template.
There are different methods to fix this. But before doing any of those download a backup of your Template.
On the Old UI, you can get a backup at option in Design > Edit HTML > Download Full Template

If you are using the New UI, then you can find the same at Template > Backup/Restore (Right Side) > Download full Template

Tweaks to get the Threaded Comments:
1. The simplest method is to reset each of your Widgets to default. Doing this will revert back any customization which you or the template designer has made to the Widgets.
You can reset the widgets by going to the Edit HTML page, and clicking on the link which says “Revert widget templates to default” . If you tried this and lost your Customizations, you can always get them back by re-uploading your Template using the Backup/Restore option
2. If you don’t want to reset the widget templates, then you will have to manually Edit your template.
Find each occurrence of this snippet
<b:include data='post' name='comments'/>
and replace it with
<b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if>
and you should probably see the threaded view on your blog. If that too doesn’t help leave a comment here and we will try to debug it together :-)
Once you enable the threaded comments, your blog will by default show the 200 oldest comments, and you will see a load more link which will help the reader in viewing the rest of the comments
I'll try this.
so interesting news, thanks for sharing
Thanks for this. I found that blogger already inserted the correct lines in two out of three places, so you post was helpful for me to figure out where to edit. It is unfortunate Blogger does not spell out this detail when they release new updates.
Wow i tried it and i liked it :))
1) it's good that google added "reply" function.
2) next to my name is a round sign, so it means that i'm admin? because other commenters don't have this sign...
3) thx for this news :DD
Thanks! The code replacement was just what I needed to get it working. My problem now is the reply boxes are leaving the comment are and overlapping into my right sidebar. Do you have a suggestion for keeping it all in bounds? Thanks!
Thanks for great posting! :)
Not in all blogs appeared this comments.. Especially in own templates.
OK !
I have already comment box with 'Threaded Comments'.
Please visit my blog
I Like this treaded comments
Thanks for information :)
I tried it! But I couldn't find " " ..
Please help! :) Thanks :)
@Natasha - are you sure that you expanded the widget templates?
it workss... you're great. thanks for the tips, I will bookmark this blog then :D
Thanks for the help. I tried the manual thing and it worked. The only problem I have right now is that the everything looks a bit disorganized: font type, etc. How do I go about fixing this?
Thanks for posting! I hadn't noticed until I received your email update. I use a standard template so, glad to see that I can now respond to comments directly under them!!!
Ciao,
L
Thanks! I got it but can I add back those numbering comments?
Great
I'm using "Simple" and there seems to be some coding already in for threaded comments, is it missing some coding since it's not showing on my blog? I don't like to amend it in case I mess up!
It doesn't work....but with ctrl+F I find in two places in my HTML...
I'm currently using a slightly modified CLEANR Blogger template...
can you help me modify it to get threaded comments???
here's my blog:
Thanks in advance :)))
made it, thanks x1000000000000000
I manually edited my template and it worked great! One problem... my comments now look like my blockquotes, and I don't want them to! How do I prevent that from happening?
I've also noticed that when I pull up a post, it automatically takes the page down to the comments box. How do I stop that from happening?!
I like the way it looks it looks great, but here is my problem. Two out of four already had this code so I added it into the other two that didn't have it. Sorry if I am not explaining it very clear I am very bad at that. It looks and works good in the Google Chrome browser, but not in internet explorer. In IE when you go to a post with comments the reply photo{whoever commented) goes to the top right hand corner of the screen and it freezes. You can't go up or down. So I had to remove this code. I only had this problem in IE. That gets me thinking. I have had quite a few problems with IE. For some reason on some of my pages it shows done, but with errors at the bottom of the screen. Can anyone explain it to me. I do not understand it,
I'm using "Simple" and there seems to be some coding already in for threaded comments, is it missing some coding since it's not showing on my blog? I don't like to amend it in case I mess up!
Done it! Just had to enable embedded on the comment location!
akhirnya yang ditunggu tunggu datang juga ;)
that's what I was thinking!
it looks great...!!!
not yet
Okay here's my problem, The Comment form doesn't appear at all, Even if I use the Embed below post setting. I am using disqus right now! Also, the 'post a comment' link doesn't work when I use the full page setting. Please help
Aditya
Could really use help fixing the problem where it now takes people directly to the comment box and not the top of my post!!!! HELP!
thanks
Hello, I just wanted to say that your blog has been really useful for me..
I need all the help I can get, lol.. Thnx
It doesn't work on mine site :(
@Stacey - This is a known problem and the Blogger engineers are working on it. It happens only on Firefox and not on Chrome.
Thanks man! Works :)
I managed to get "reply" to show up on the blog but when I tried to click on reply nothing happened so I reverted back to pop-up window.
OMG! Thank you so much!!! THANKS!!! :)
Thank you for this information before and I take this script on my blog
my template html do have those code but still it doesn't enable the threaded comments?
Still didn't work. My template use these elements on each comments item:
<ol class='commentlist'>
<li class='odd'><!-- Comment item here --></li>
<li class='even'><!-- Comment item here --></li>
<li class='odd'><!-- Comment item here --></li>
<li class='even'><!-- Comment item here --></li>
</ol>
Etc...
Does that have an impact?
@Taufik Nurrohman - reset the blog post widget.
So beautiful, realy modern comment for blogger and already looks like a web exclusive. :)
hi..blogspot limit to 5 comment only? how to increase it?..newbie here
Just like someone's comment, I see "reply" on the blog, but when I tried to click on reply nothing happens. What to do?
i found it useful
shape ur ideas
wow !!!! nice article
thanx admin for sharing
Is this code valid, if the
check at W3C?...why I ask you?
Because I have added ''comment,post by,post in,recent comment,date formate'' from posting blog widget,and the widget have error when I check at validator(W3C)...
It works really well and I was worried I'd have two comment boxes but I think I fixed it now . Thanks for these blogger tutorials . I appreciate them
I did this - but the "reply" does not work. Any tips??
I have the same problem as vicky has. nothing happens when clicking on "reply" (or as my blog is in german: "antworten").
my blog: just hot news blog by wg
or
thx for your help!
Hi Blogger Plugins, I have a problem after installing this. My blog do not show at the top of the page, it always jumps to the comment form when I click in a post. Do you have any ideas for this problem. Thanks for your help
Good change
Hi- Thank you so much for the help. I got it to work, sort of. I have "reply" on there, but when you click on it, nothing happens. I am seeing that as a common question when I read the comments on here. Perhaps something we should bring up to Google? Just wondering if you have any suggestions. Thanks in advance for any help you can offer.
@Beth - the threaded comments are still in development phase and this is a known issue. It happens mainly due to conflicts with other plugins(like twitter widget etc). Another known bug is the page being shown starting from the comment form. This is a cross browser issue. Hope the Blogger team will fix this soon as both of them have been already reported to the Blogger Engineers.
was so excited to come across this, i do have a customized template replaced the code with your code but no luck for me
Thank you so much for this tut.
Worked instantly.
This is really work
Not working on my blog, i succes enable this feature but after click reply not working,,,,
YOU can help me?
Test. It works here.. But not on my blog. I've done all the steps above to my custome template. Please tell me whats' wrong?
me too!
Two others mentioned the problem I'm having. I have some custom template. And I was able to get threaded comments to appear. But the button doesn't work. The button next to it works and the Add a comment box at the end works as well.
Any suggestions?
I have a custom template and after tweaking the code, threaded comments were working. But for some reason it has stopped working for the past 3-4 days. I didn't make any changed at all.
Can you help?
You can see in here, for one comment I had replied using the threaded comments, now reply button doesn't work!
Thanks!
it's working fine there now :-)
yea, I just fixed it. Reverted the widgets to default and copied the changes. Thanks for looking into it though! :)
kewl :-)
me also faced the same problem. before this, reply button worked properly but it doesn't work now..i didn't tweak any code...help me plzzz...
same problem. before this, reply button worked properly but it doesn't work now..but when i reverted Reverted the widgets to default reply button is worked again but readmore not worked ... can you help plZZZ...
Is there a way to tweak my customized template to get this feature to work? The reply and delete buttons appear below each comment but they don't work when clicked.
Thanks for your help!
WORKS LIKE CHARM.THANKS A LOT! ALREADY USING IT @
I added threaded comments for custom templates but now it has suddenly stopped working. How do I get the default styles and comment form by Blogger?
This worked for me! Thank you!
wow.
I have custom template.
I didn't reset the widget templates.
I fixed my template manually according to your procedure.
Small success: there appeared "reply" links.
BUT NOTHING HAPPENS when clicking on "reply".
Can anybody solve this problem (does anybody knows a solution)? Thank you in advance for your accurate advice.
My browser is IE 8.0.6001.19190. I see threaded-comments - added by bloggers probably by means of another browser (or configuration). That's a proof mechanism is active and is working.
YES!!! Thank you!!!! It worked!!! And I was just about to pull out the rest of my hair! I must also thank Jenn for directing me here on the google forum.
Thank you so, so much!!! Louise
Thanks worked for me but after debugging a lot. Had to revert back to widget defaults on another blog using the same template then changed the comments part.
The new template I downloaded already came with this script. But for some reason, the comment box doesn't open. Could you help me?
Hey! I tried to do this twice but my template is being a punk. Can you help please?
Thanks so much!
this didn't work for me, please can you help me out
Hi bro there 4 tags in my tamplate.i paste you code but my old comment box has been gone plezzzzzzzzzzzzzzzzz..................
give me asolution my blog
Thanks so much! I was going crazy trying to figure out how to reply to comments in thread form! This helped me fix the problem and saved my sanity! :)
Hi- I'm having a little problem. I don't want to reset the widgets as I had my blog designed for me and don't want to stuff up the coding- but I can't find any instances of to replace in the coding.
Thank you so much!!!! I've been trying to get the threaded comments on my blog for weeks now and this worked perfectly!!! Thanks! :)
I fixed my template manually according to your procedure. There appeared "reply" (Odpowiedz) links, but absolutely nothing happens when clicking on "reply".
Does anybody know how to solve this problem?
By the way - "Reply" links on your page with "solving procedure" doesn't work too :) May be the cause is common, e.g browser (in this case IE8)...
I'm sorry but is it possible for me to have a comment box if I was using the HTML template because I am not using the widget and I've been trying to fix this comment box problem for months now I can't seem to find the solution :(
Hi there. I tried your solution for customised templates but it still doesn't work on my blog. If you could help out it'd be greatly appreciated :)
The second option worked a treat. Thaanks!
Hi,
I tried your method but it doesn't work. I can't see my comment form displayed.
What happen was that I put Facebook Comments to my blog and hide the original blogger's comment. Then when I switch to dynamic views template, my Facebook comments does not work. So I wanted to switch back to use blogger comments, but it still does not show up even after I've reset the template to the original one.
Mind to help?
Cheers,
Wins
In your second options I could not find the in my coding.
Please help!
not working for my blog
please tell me!!
i already replaced the code, but no use!!!
didnt work
my blog...
it didnt work for me
Thank you very much!
You solved by problem!!
hi, you rock, i was tried and my problem sovlve by you. thank a lot guys,, :)
I have tried the revert and it did not work. I also was not able to find the <B:language to replace with your new script.
Blog URL please
Thank you so much!
I've been having this problem for so long and I couldn't figure out how to solve it. But this worked!! Thank you:-)
xo
Audrey
Thank you :D!!! I have seen this on other blogs but it ever worked..yours did!! YAY!! :D
thank you very much....
this post restores back the threaded comment from my customized template ^_^
Thank YOu Thank You Thank You Thank You sooooo much so much it worked awesome .........