The Google Search Result Snippet is the main thing that helps users decide whether your page is relevant to their search or not. The snippet which gets displayed is generated using Google’s algorithms. But you can assist Google in generating a meaningful Snippet. This can be done using structured microdata, microformat or RDFa markups.
Breadcrumbs are useful navigational trails displayed on Google if you have added the breadcrumb markup to your Blog.
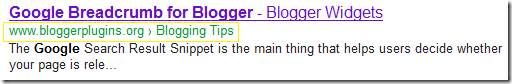
Here is a Screenshot of breadcrumbs in Google Search : (Note the area marked with the yellow rectangle)

Google gets this breadcrumb information from the structured HTML content in your webpage. Adding these markups doesn’t guarantee that your Blog results will always have the breadcrumbs, but it is likely to be displayed in Google Search Pages.
How can I add the Google Breadcrumb Markup to Blogger?
If you have been following this blog for long, you might have read my previous post on breadcrumbs. I have updated all codes in that post so that it uses RDFa breadcrumb markup. For Blogger, these markup tags would be useful only on Post pages, and hence the code handles just that. So you just have to go there and follow the tutorial. If you are already using breadcrumbs on your blog(using my old tutorial or other versions of that on the internet), then you will have to remove it first before following the updated breadcrumb tutorial.
Tutorial Link: Adding Google Breadcrumb Markup to Blogger
Once done, you can test the markup using Google’s Rich Snippets Testing Tool. I too have added the same markup to my blog(just before making this post).
Google Has provided both microdata and RDFa markup samples for breadcrumbs. My tutorial uses the RDFa format, at it looks less cluttered than the other one. The markup will use the last label for the post as it’s tag. It will omit the rest of the labels while generating the breadcrumb.
If you have any questions, or if you got to see the breadcrumbs for your blog on Google Search, do comment and let us know.
thanks for information ;)
Thank You for providing information about Breadcrumbs. It will definitely help me for better search engine ranking.
That's interesting... Will use
i see this breadcrumb on another blog and i want to add on my blog and you actually read my mind and post on bloggerplugins...
thanks alot..
I've successfully added Breadcrumbs navigation to my blog, but in search results only one label shows up, even if I've added 2-3 labels. I've seen many SERP where multiple labels are shown up in search results. Any solution for this ?
Also I would like to know that do breadcrumbs have a positive impact on SEO, or will it lower rankings in SERP because the permalink gets replaced by breadcrumbs ?
@Sagar - The answer to the first question is there in the tutorial. Read the last part of step 3.
you are right permalinks get replaced by breadcrumbs and permalink would probably be more related to the search term than the label name. Adding breadcrumbs will result in multiple links to your Blog pages from withing the same snippet. So it's your choice :-)
@Blogger Plugins : Thanks got it :), but for now I'm gonna test Breadcrumbs as Blogger does not allow playing with the permalink structure and limit. Will compare and analyze results after a month and then decide between permalink and breadcrumbs.
I followed your tutorial but I got some error:
"The widget with id "Blog1" cannot contain element: "#comment". A widget can only contain b:includable elements."
Any help?
Thanks!
Rich Snippets Testing Tool is BETA, no good for result ;)
Just open google search, and add your link there klik search...and look there any breadcrumbs or not :D
great information. btw, I have followed your guide in order customing my blogger mobile template, now it works as the expected, I can add custom widget to my blogger mobile template. thanks again :D
Wow it looks great after to my blog. I have done some few tweaks to the css to match my watch free online movie blog since I'm just using a simple template. Now I'm very confident that my visitors can now watch free online movie at my blog without having a hard time navigating. Thanks a lot
This website is the ish! Love the info on here.
Work perfectly on my site, thanks.
Work on my blog :)
Thanks sir...
It works :) thanks
thanks for the code, i've done some tweaks and a custom css in order to have it fully customized, you can see a preview at my blog
if you need i can borrow you the modified code and css so you can publish it on here.
Ill keep an eye on here as there are many usefull tweaks for blogger, thanks again!
Thanks dude, I'll make it on my new blog.