If you have already created a Google Plus Brand Page, then it is time to promote your Brand Page right from your Blog. You can do so by adding a Google Plus Page Badge on your Blog. The Page Badge has two variations.The standard badge displays the profile pictures of the people who have +1 ed your Brand Page along with the +1 count and an Add to Circles Button. The badge has a minimal version as well.
Demo of the Page Badges
1. Standard Badge
2. Small Badge
Adding the Plus One Badge
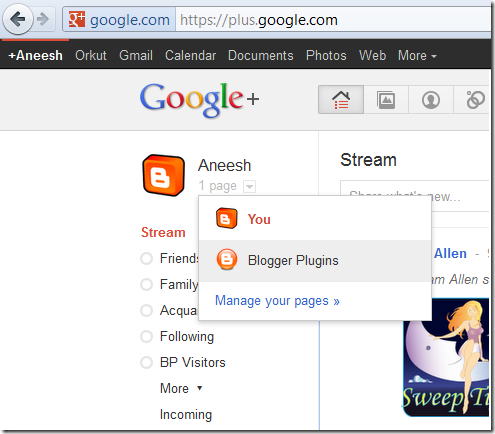
1. To add the page badge, you should first know the ID of your Brand Page. To do that , just login to your G+ account.

Once you hover over your profile name, you can use Google Plus as a Brand Page by selecting your new Page from the Hover Card.
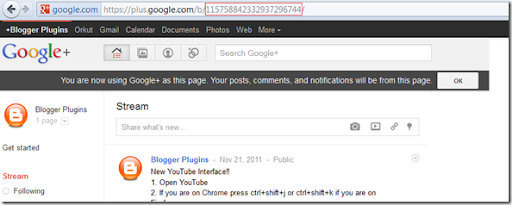
Once you do this, you will be taken to your Brand Page. The URL in the address bar is the link to your Google Plus Page. You must have noticed that there is a number at the end of the URL.

Copy that number in the URL. That is your Brand Page ID . We will need this Brand Page ID to create the Google Plus Page Badge.
2. Now Edit the following Code and change my Brand Page’s ID (115758842332937296744) with that of your Brand Page(the number you have copied in the previous step). If you don’t do this you will be displaying my page badge instead of yours ;)
You can change badge to smallbadge if you need a smaller version of the Page Badge. The smallbadge as the name says is a smaller version of the badge. It doesn’t have the profile pictures. It is same as the one that I’m using here on my Blog’s Sidebar.Now we have the code to display the Page Badge.
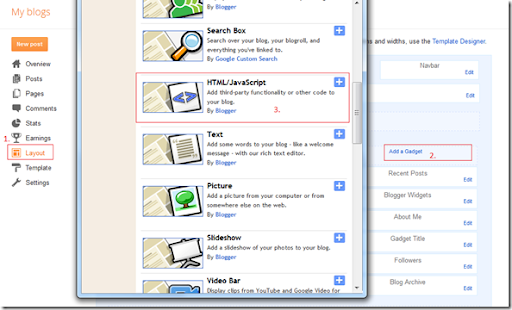
3.The next step is to add the code to your Blog. To do that Login to your Blogger Account and Go to Layout, and Add an HTML/JavaScript Gadget

Now Paste the Copied Code into the Gadget and Save it . You can give an appropriate title to the Gadget if needed(optional).

4. Now Open your Blog and see if the Badge is being displayed. If it is then you are done adding the badge. If not, then Edit your Template (Design > Edit HTML in the old UI and Template in the new UI)
Look for </head> in your Template and immediately below it, paste the following Code:
(Asynchronous version of the G+ plugins have hiccups in loading and that’s the reason why we are still relying on the normal version. All FB plugins on this blog make use of asynchronous JavaScript Loading techniques)
5. Save the Template and you should be able to see the Badge on your blog.
6. You are not done yet.It would be great if you have us in your circles :P. You can use this page badge to do that.
not for new templates are available plus google it, but thank you for the information ;)
It's good! I'm using my Google+ profile on my site because I haven't had much happen with my Brand Page yet. I seen yours last year :) and I like it :)
thanks John :-)
hey.can you create "share on google plus button"?
thankx a lot
?
@picturequiz - the google plus one button already does that.
i like it :)
i'd love to do that, but i'm using the dynamic views and honestly i'm starting to feel disappointed, cause seems like nobody cares for these new templates...
is there any way i can make it work in my blog? thx!
@Marcio Ribeiro Jr - As of now Blogger doesn't allow us to add Custom Gadgets to dynamic view templates.
i'd love too :D
Thank you for this info..;)
thanks for providing this useful tips :)
Nice post... I like your site :D (Y)
Is it possible to change the width? It goes over the width of my right side bar.
Thanks
James
James Winfield@ You can Changing width
Thank !
I got as far as looking for head in my template but found no such thing - neither in my template nor on the edit html page. Could you please give me an idiot's guide to how I go further. As of now, I do not see the badge.
Whew. Done. Please ignore my previous query.
Can you tell me how to change we're word with site name in google plus badge
I followed the steps, but it didn't appear on my site.
Hi! Like Ugochi, I followed the steps listed above, but I still don't get the widget...
Can you help me with this?
nice idea and i followed :)