 I had got quite some number of questions regarding how I display post thumbnails here on my blog. So I decided to write a tutorial about the different methods that you can use to display post thumbnails. Post Thumbnails will look good on your blog if you are using the Blogger Jump Break Feature to efficiently control the post excerpt that gets displayed on non-post pages. So here are the methods:
I had got quite some number of questions regarding how I display post thumbnails here on my blog. So I decided to write a tutorial about the different methods that you can use to display post thumbnails. Post Thumbnails will look good on your blog if you are using the Blogger Jump Break Feature to efficiently control the post excerpt that gets displayed on non-post pages. So here are the methods:
1. Using the data:post.thumbnailUrl Template Tag
This tag will give you a 72x72px thumbnail of your post image.So you can use this tag in your template to render a small thumbnail image.This is the same image which will be displayed on the Mobile version of your Blog.This tag also renders YouTube Thumbnails(small version) and Flickr Thumbnails. To render the thumbnail, you can use the following code snippet
<b:if cond='data:blog.pageType == "index"'> <b:if cond='data:post.thumbnailUrl'> <img class="postthumb" expr:src ="data:post.thumbnailUrl" expr:alt="data:post.title"/> </b:if> </b:if>
This code should be added just before <data:post.body/> in your template(Expand your Widget templates, and use the keyboard shortcut Ctrl +F to find)
Remove the Green lines if you want the thumbnails on Post Pages as well
Now to spice up the Thumbnail image, you can add the Following CSS.
CSS can be added at Template Designer > Advanced > Add CSS
.postthumb {
padding: 5px;
float:left;
border: 1px solid #eeeeee;
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
}
2. A bigger thumbnail image using data:post.thumbnailUrl tag
As I had mentioned above, you get a 72px image using this Blogger Template tag.If you need something bigger than 72px, then you will have to add a small flavor of JavaScript to your Template. This is the code that I’m talking about, and it should be added above <data:post.body/> in your template.(Expand your Widget templates, and use the keyboard shortcut Ctrl +F to find)
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:post.isFirstPost'>
<script type="text/javascript">
//<![CDATA[
function bp_thumbnail_resize(image_url,post_title)
{
var image_size=150;
var show_default_thumbnail=true;
var default_thumbnail="...";
if(show_default_thumbnail == true && image_url == "") image_url= default_thumbnail;
image_tag='<img src="'+image_url.replace('/s72-c/','/s'+image_size+'-c/')+'" class="postthumb" alt="'+post_title+'"/>';
if(image_url!="") return image_tag; else return "";
}
//]]>
</script>
</b:if>
<script type="text/javascript">
document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>"));
</script>
</b:if>
The script above will display a image of size 150 pixels(you can alter that by modifying the code). It also uses a default thumbnail if the post has no image in it(you can turn it off by setting show_default_thumbnail to false. You can also alter the default thumbnail if you want). If you want the thumbnail to appear on the post page as well, then remove the 2 green lines in the code.
You can use the same CSS(as in method 1) to decorate the thumbnail.
Note: This method won’t give you bigger YouTube thumbnails. The next available size of the YouTube Thumbnail is 480x360px, and I don’t want to load such a huge image as a thumbnail. so the script doesn’t handle that.Similarly this Script doesn’t handle Flickr Thumbnails. So you will be getting the default versions of these thumbnails.
The next 2 methods are for advanced users
3. I know what to do.
Just add an image to the beginning of the post, and add the class name postthumb to it.
So your post should be in the following format:
<img src="the post thumbnail url" class="postthumb" align="left" title="Post name"/> The Post excerpt <!—more -> The Rest of the post
You can use the same CSS mentioned in the first method.It will be a better idea to specify the width and height parameters in the CSS.This image will appear in your Feed as well.
Now if you want to hide this thumbnail on the post pages, then add the following snippet above </head> in your template
<b:if cond='data:blog.pageType != "index"'>
<style type="text/css">
.postthumb{display:none;}
</style>
</b:if>
This is the method that I use here on my blog
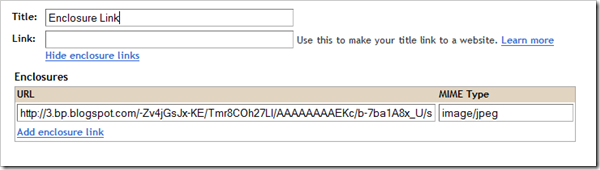
4. Using Enclosure Links and making them work similar to Word Press Custom Fields
You can hack up the blogger enclosure links and make them work like Word Press Custom Fields
The code to render the Enclosure image(post thumbnail):
<b:if cond='data:blog.pageType == "index"'> <b:loop index='i' values='data:post.enclosures' var='enclosure'> <b:if cond='data:i == "0"'> <b:if cond='data:enclosure.mimeType == "image/jpeg"'> <img expr:src="data:enclosure.url" class="postthumb" expr:alt="data:post.title"/> <b:else/> <b:if cond='data:enclosure.mimeType == "image/png"'> <img expr:src="data:enclosure.url" class="postthumb" expr:alt="data:post.title"/> <b:else/> <b:if cond='data:enclosure.mimeType == "image/gif"'> <img expr:src="data:enclosure.url" class="postthumb" expr:alt="data:post.title"/> <b:else/> <b:if cond='data:enclosure.mimeType == "image/bmp"'> <img expr:src="data:enclosure.url" class="postthumb" expr:alt="data:post.title"/> </b:if> </b:if> </b:if> </b:if> </b:if> </b:loop> </b:if>
This code can be added above <data:post.body/> and you can use the same CSS as in the other methods . Remove the Green lines if you want the thumbnails on Post Pages as well. .It would be a good idea to specify the width and height in the CSS.When you add an Enclosure link, Blogger post editor will automatically set the mime Type. This mime type is used in the above code. So don’t give any wrong values for mime Type. Always provide the valid mime type. The code uses the First enclosure link only. So your post thumbnail should be added as the first enclosure link.

The Enclosures added to the post will appear in the Blog Feed.
5. The Old way of doing it.
Using the automatic post summary JavaScript is an old outdated method. If you are using it, make sure that you use jump breaks as well
This good ide, Thanks for tutor...
Maybe i can try..Sucses for you.
Thanks for tutorial :)
Gracias por el Articulo Muy bueno
this helped me for my blog
@Kavithanjali -it looks kewl on your blog. Would look better if you give some right and bottom margins to the post thumbnail.
For that you can use this CSS
.postthumb {
margin-right:7px;
margin-bottom:7px;
}
thanks
Thanks for posting it but i figured it out a little earlier when i read your source code, but its good for others to know thanks again.
Thanks for all your wonderful tips!Please assist--how do i get the text in the post preview to align next to the thumbnails? This is my blog...
Wow, using Enclosure Links as custom field is a nice idea. Seriously, you've started a new era of Blogger.
nice tut,i like it...
Which of these methods doesn't show the whole content in the source of the home page?
@Gowtham - Using Blogger Jump Break, you can manually control the part of the post which comes up in the home page(or other index pages)
Thanks for sharing! This worked quite well for most of my posts. However, it did not work for all of them. Any thoughts as to why this might happen?
can you show me a post where it doesn't work? The post URL would do.
Of course! is one example.
if i want to add some text to it like a line so what i do ?
I have site
i want to add a line from my but it doesn't added how to do that ? tempaltes looks as it is after change just download and review link visible
Hi, I would like to add a recipe thumbnail index on my home page instead of the magazine style that is currently available on my blog. Is it possible to do that?
how to get thumbnails from youtube videos
I look for this.....Thanks
thanks. i want the image thumbnails only on home page. Is it possible to do that? could you please help me
please help me, can i get thumbnails from post with video, when in that post i not have picture. I looking for samething to get picture of video and make thumbnails automatic. Is that posible? I see this on one blogger blog but now i cant find that blog.
Hi, You can help me ?
I want to add on the code:
[code]image_tag=' img src="'+image_url.replace('/s72-c/','/s'+image_size+'-c/')+'" class="postthumb" alt="'+post_title+'"/>';
if(image_url!="") return image_tag; else return "";[/code]
When click info the image will direct to post not direct to image.
is this tutorial also helpful for video blog other than youtube videos. i have the video blog but it does not show the thumbnail of video on homepage but when click on post video work properly
expand widget option is no more available in new blogger format
thanks buddy, its good work....
Excellent blog right here! Also your website loads up very fast! What web host are you the use of Can I get your affiliate hyperlink to your host I desire my web site loaded up as fast as yours lol
We are fast because we use a minimal template and our blog/website is hosted on Google's servers. If you want to do the same, refer any of our tutorials on Custom Domains.
Blogger Custom Domain on GoDaddy
Hope you can help. Can't seem to change the size of the thumbnail of my youtube thumbnail on my blog. It sets it too large. This even happens if I change the image size in the HTML.
Do you know how I can get a smaller size on my blog?
Thank you!
Hi
I was wondering if you can help with my issue. I've coded my blog so that is has post thumbnails etc, but it now also has thumbnails for my other posts in my tabs like "about" and "contact me" which I don't want. How can I do it on my blog so that it only has post thumbnails on my home page / my actual blog "posts"?
Thanks
Not working for me, template is disturbed with alignments.