 A few days back, I published the JavaScript version of the Recent Posts widget, and I loved the Grid Layout of the Widget. One of the most popular Widgets used by Bloggers is Blogger’s Official Popular Post Widget. So I decided to edit the gadget, and give it the Grid Style.
A few days back, I published the JavaScript version of the Recent Posts widget, and I loved the Grid Layout of the Widget. One of the most popular Widgets used by Bloggers is Blogger’s Official Popular Post Widget. So I decided to edit the gadget, and give it the Grid Style.
How does the Gadget Look like after tweaking it?
 |  |
So Here are the Steps to make your Popular Posts Widget act like an Image Grid
1. Go to the Layout Page and add the Popular Posts Gadget, if you haven’t already added it.

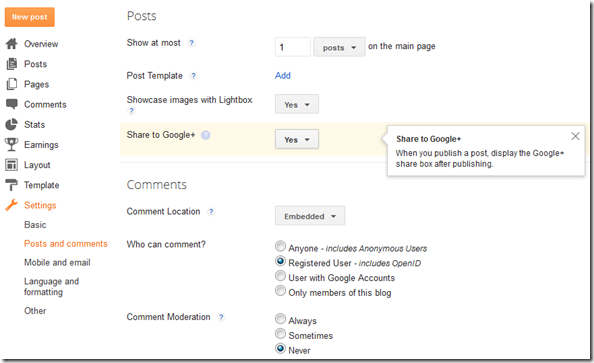
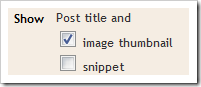
2. Edit the Gadget Settings so that it displays the Thumbnails and not the Snippet

3. Now Go to Template/Design > Edit HTML . DO NOT Click on the Expand Widget Templates checkbox. Leave it unchecked, and look for PopularPosts1 (Do a Ctrl +F to find it in your template) and you will get some line like this
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'/>
4. Change This line to
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title'>
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
<b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' src='...' expr:width='data:thumbnailSize'/>
</b:if>
</a>
</div>
</div>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
5. Save your Template
6. Now Go to Template Designer > Advanced > Add CSS and paste the following CSS snippet there, and apply to your Blog
.popular-posts .item-thumbnail{float:left;}
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {list-style-image: none;list-style-type: none;display:inline;}
The image URL present in the Widget Code is the Default Thumbnail which will be displayed if the post doesn’t have a thumbnail associated with it. You can modify it to get a custom default thumbnail. You can spice up the CSS to make the grid look more eye catching. I would leave that to you :)
Reverting Back to the old one
If you are not satisfied by the way it looks, then revert it back. Here are the steps:
-
Just Remove the Popular Posts Widget from the Layout Page.If you need the original version, then add it back again
-
Remove the CSS which you added to Template Designer > Advanced > Add CSS
- That’s it.
I think that this Hack would work out well on Recipe and Photography Blogs. Try it out, and let me know if it is useful :)
how to make a popular posts widget like on this blog?
What i noticed on all of the tutorials here is that there is no demo version. Its really hard to do it then at the end i will just remove it because i do not want the looks. Just an opinion :)
nice dude, i want to ask u something, is there any option for showing populer post widget result 20 or 25 instead of 10 ?
please write back if you know how to do this, thanks
This is great. Your tutorials are always easy to follow, even for non-techies like myself.
Thanks for the sharing.It made my Blog more attractive. But I can not find a way to give a headline of the icons in the popular post. Is there any way to give a headline.
nice snippet master...
i like it ;)
keep creativity master :D
hi Anesh welcome back to blogger. I made some popular post modification
hi pls put some screen shots of the tricks so that users will get idea exactly how it looks and thanks for sharing ur all nice tricks they are really very useful for bloggers
hi anesh I made modification of popular post with animation at Popular Post using Easy Slider
Brafoo Nice. Beautiful
@Abu - nice one dude. would look better with some slider which takes up square images
just share, for full stylish...
on CSS side add it...
.popular-posts ul li img {-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;transition: all 0.3s ease;border: 2px solid #CCC;}
.popular-posts ul li img:hover {border:2px solid #BBB;-moz-transform: scale(1.3) rotate(-90deg) ;-webkit-transform: scale(1.3) rotate(-90deg) ;-o-transform: scale(1.3) rotate(-90deg) ;-ms-transform: scale(1.2) rotate(-90deg) ;transform: scale(1.3) rotate(-90deg);}
you can add more variety like width, height, padding or etc for img.
look for result...hihihi
Cheers^^
Thannksssssss Its Awesome Widget Thannks Again........:)Helped A Lot
Thanx a lot bro.. i used it in my blog
its working but a very small bug im seeing there is that upper row us not well aligned. you can check that out .. and please suggest me some solution for this.
@Salaria - dude, you forgot to add the CSS mentioned in the post.
Thanks brother.. its all done! :)
nice tips..but i like if it show how many hits and got some description on it.
Awesome post! Love this. Thanks for sharing your code. :) <3
Yes yes, we need more good widgets and tools like this !!
What a great article. Great information. Thanks for sharing.
Hi,great widget.I want to change the width and the height of the thumbnails.I want three at a row like yours.Now it is like this on my blog
Thanks
When I put the code in the "add CSS" box, it lines up everything perfectly but then I view my blog and it is all off center again. Any suggestions?
Amazing tweak! Btw is there any way to make the thumbnails get all image content? My images are 600x90px and it uses a small area to create the pupular thumb, i wish i could make it two colums of 140*70px thumbs with the entire image content.
I can't have a 3 by 3 grid in my blog, i tried expanding the width of my template.
@MSN Scenes - I Think this will do our job :
Replace
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
<b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' src='...' expr:width='data:thumbnailSize'/>
</b:if>
with
<script type="text/javascript">
document.write(bp_thumbnail_resize_popular("<data:post.thumbnail/>"));
</script>
<noscript>
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
<b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' src='...' expr:width='data:thumbnailSize'/>
</b:if>
</noscript>
paste this code
<script type="text/javascript">
//<![CDATA[
function bp_thumbnail_resize_popular(image_url)
{
var image_size=450;
var show_default_thumbnail=true;
var default_thumbnail="...";
if(show_default_thumbnail == true && image_url == "") image_url= default_thumbnail;
image_tag='<div style="width:140px;overflow:hidden;float:left"><img src="'+image_url.replace('/s72-c/','/s'+image_size+'/')+'"/></div>';
if(image_url!="") return image_tag; else return "";
}
//]]>
</script>
above
<b:loop values='data:posts' var='post'>
@MSN Scenes - When i said replace or "paste above" , I'm referring to the code in this post.
@Kevin - Add this CSS :
.popular-posts img{width:46px;height:46px;}
Worked like a charm!!! I changed some values to fit my layout but Its looking amazing now hehe.
Thanks for the nice script and so quick answer!
Never mind.
Didn't work for me, it staggered the thumbnails.
That's what it did to me too!!
Hey i want a 3x3 grid for my popular posts i am non techie person can you help me with the css coding?
@Annika , @Anusha - can't help you without seeing it live on your blog.
add it first and then i would be able to help you out with the CSS.
you can catch me here in the comments.
Ooo I just love this!! I've got it installed ok on my blog but my top 3 thumbnails are staggered - the other 6 are lined up just fine. My blog is: would you have any suggestions? Thank you!
Hi Aneesh.
I got a little problem about it.
Some view my picture does not appear when it should be there. Like the show "No Image Available".
Will you help me, please?
That is because the post image is not uploaded on your blog it's only embedded
hello bloggerplugin i am having problem adding this widget to my blog..
the first line images are not inline i want them streignt can u help me...thanks
errrr... if not change also can rite ?
hi, first great work!
my question can i do that also with the recent post widget?
Regards
i tried it out...hi
i cudnt make this work on mine? It appears html error when i try to save my template. I did close all tags. But still its no luck.
@ Aneesh. It does not work if your picture is not hosted in your blog. I just experienced it. So i uploaded them into my blog. If that was your case, i think it doing so will work it.
I can't add this code to my page.
Error Message:
The element type "b:section" must be terminated by the matching end-tag "".
Please help me ?
Thank you very much
You are the best
@Hola VN
i got ur problem, i think that you just add the code after
but you didn't change the code above, so look the diffrent both code below
and
see, second code doesnt have "/"
@aneesh: Hi! Awesome grid! Is there a way to make it show 12 thumbnails? Thanks!
do u have a widget that might show the popular posts as an automatic slide show ?
Спасибо!
only show 10 post how increase post number widget allow only 10 post please replay me
I,m very happy now with my popular-post widget. Hoooooooooooooo!!!
please give me information to make slideshow in header. Please,please.
only show 10 popular post. how increase post number, widget allow only 10 post .any idea ..?
please replay me
cool...Nice Step By Step Information...
great widget. Thanks!
Do you have any idea how I could make the popular posts widget show up on a page by myself instead of on a sidebar? No matter what I try, copying+pasting the widget code etc, I can't seem to get it to appear on a Page.
@Laura - It's not that easy. I can try to help you out :-).
You can drag and drop the poplular posts gadget to the somewhere above the blog post gadget so that it looks better.
The second thing that you have to do is to display the widget only on a particular page and not anywhere else.
Look closely at the bolded lines in the following code. I'm restricting the popular posts gadget to your About Me page.
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title'>
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
<b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' src='...' expr:width='data:thumbnailSize'/>
</b:if>
</a>
</div>
</div>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:if>
</b:includable>
</b:widget>
hello Mr Aneesh sorry for being irrelevant but could you please tell me how to manually RTL(right to left) popular post widget (by manipulating css or/and html on template code), i am running an Arabic blogspot blog but when i activate the popular post widget the items thumbnail keep floating on the left!
i hope you reply on my request as soon as possible.
thank you
Hey how do i get the popular post widget to appear on in the center of the page rather then in the side bar. i tried dragging it to the center but the images dont arrange in line. Could you help us out.
THANKS
i have a problem that the image cannot line up well, even though i was pasted the CSS. HELP!
it won't show any image thumbnail.. is there a way to change the alternative image if there is no image at all?
because of this, I found the tweak that I was looking for. Thanks! :)
Why look at my blog is not flat
I added this but the first line is staggered. Anyone knows how to fix it? Thanks!
Never mind, fixed it. Went to the last step (Add CSS), changed it to float:right on the first line .popular-posts .item-thumbnail{float:left;} then changed it back to left and it align it perfect.
Thanks for the great widget!
hei admin Blogger Plugin
I want to ask a little to you, the point No.4, after I save the template. error message appears like this
"Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type "b:section" must be terminated by the matching end-tag ""."
I need your help, Pls reply :( :( :(,
thank's before and nice to meet you,, keep blogging !!!
Thanks, work great for my site
Great example photos! ; )
I made the modifications but the thumb-nails displayed in a "stepping" thumbnail. That is, each one seemed to go down one pixel. Could it be that my side-bar is not wide enough?
Would love to use this!!!
Thanks,
L
Thanks,
L
;)..
add it first and then i would be able to help you out.
I fixed mine using the same steps that "Isolated Existence" used to fix his.
Only problem is that I have an image in front of the blog post title and the HTML for that image comes up as part of the post title when you hover the mouse over the popular post.
Can you make the widget ignore the code and only show the actual post title?
the widget just uses the post title. I guess you have messed up the HTML codes and that is the reason why an image tag is appearing in the title of the link.
The HTML isn't messed up, I paste the HTML for the image into the post title and then I type in the post name. That way the favicon is in front of the post title.
hmm that's a weird way of doing it. You can easily do this by adding some small CSS snippet rather than messing up post titles :-).
I know there must be a way but I dont know how
Add this to Template Designer > Advanced > Add CSS
h3.post-title {
background: url("...") no-repeat scroll left center transparent;
padding-left: 24px;
}
Thanks that worked great, but I need a space between the pic and the post title. I tried to add some code to yours but it didnt work.
i guess you fixed it :-) you have to increase the left padding to do that.
This widget worked great! Thanks!
I changed the code to:
h3.post-title {
background: url("...") no-repeat scroll left center transparent;
padding: 0px 10px 0 35px;
}
thanks again.
thankyu.. informative.. ;)Great post!.. keep the posts coming & i will keep reading them. thank for help them. Great blog dude! I just linked to this post on my Delicious. Keep it up!
Thank you so much for this! I was searching for this for blogger and I am just starting out.
Hoping someone can give me a hand. I love the grid but they are staggered as well. I tried the left right left align but that did not work. Any ideas?
Also wondering how to get it to left align with the rest of the sidebar so the images are not sticking into the main body.
Thanks so much in advance!! This is great help for a blog newbie! =)
This comment has been removed by the author.
Awsome widget... ^_^
Thanks.. I will try it
it's work! thanks master
Thanks bro
it worked
Jus brilliant it works awesome..Thank you!!
Wonderfulll!
Thanks alot.
it just doesn't work for me - images are all over the place - want it to be formatted the same as my instagram widget
thanks
Nice style, but image not show on my blog