 Till now Blogger used to have two Feed Control Options, a Short Feed or a Full Feed. The short feed, as the name suggests contains a short version of your post with HTML and images stripped off. The Full Feed contains everything including the images and the HTML. Now Blogger has added a third option which will give you better control over what gets displayed in your Feed.
Till now Blogger used to have two Feed Control Options, a Short Feed or a Full Feed. The short feed, as the name suggests contains a short version of your post with HTML and images stripped off. The Full Feed contains everything including the images and the HTML. Now Blogger has added a third option which will give you better control over what gets displayed in your Feed.
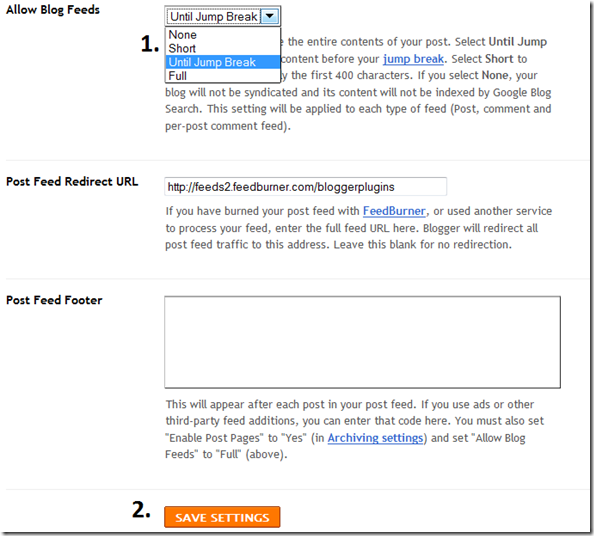
The New “Until Jump Break” option is like the Full Feed but it will strip off everything after the jump break and it will also include a Read More Hyperlink with the “Post page link text:” which you have given in the Blog Post gadget’s Settings. If you are unaware of Jump breaks and Read more, checkout this link
Blogger Jump Breaks and Read More
To change the Feed Settings, follow these steps.
1. Login to you Blogger Dashboard and go to Settings > Site Feed
2. Change the Allow Blog Feeds Option and Click Save Settings
Well i don't use "read more on my blog"
after deciding the right lenght for my posts, i can explain everything into relatively short post. Maybe longer posts would increase "average time on page" but we all prefer images over long reading.
@michkhoo - yea, lengthier posts will slow down the page loading. Blogger has added the Automatic Pagination feature to tackle this(blogger dynamically sets the number of posts displayed per page depending on the size of the posts). But its better to control it ourselves by using the page breaks :) rather than leaving it to blogger to automatically strip down the number of posts being displayed per page.
But the Recent Posts has Dead after this update from blogger.
any other way to show feeds for recent posts?
@Shrinath - an example?
I mean recent post is not working..example your blog only.:-) see at right side above follow me on
twitter..
recent posts showing as loading..
Any solution for this?
@Shrinath -
<b:include data='blog' name='all-head-content'/>
This or the equivalent code should be present in your head section for the feed gadget and avatars to work. It has nothing to do with the new feed type. :)
I am so excited about this, thank you so much for telling us! I started using the "read more" jump links a while ago to control the way my main blog url (home page) and had hoped it would work with the feed with no luck. So happy!
tanks...
Wao!!! You came up with a good feature which I was really looking my blog.
Thank you.
THANKS
I am happy to read about this new feature. I believe that I will test it on my blog soon.
Good
thank you ^_^
think you
thx for info
like
It is a great update from blogger. Thanks on notifying us. I loved this feature and already implemented in my site.
Is there any way that I can configure the feed type by plugging in parameters in the feed URL?
I syndicate my content to recipe websites using RSS, so I would still want the full content to go to them. But when someone clicks on the RSS link on my web page, or when I send out my "newsletter" via Feedburner, I would like to send the "until jump break" feed, so they come back to my blog to read the rest!
Thanks,
L
@elle - the until jumpbreak thing doesn't have a url associated with it. But if you opt for full post feeds, you can have 2 feed urls
1. Summary Feed URL
2. Full Feed URL
If you set your feed to until jump breaks, then the full feed will actually show the until jump break feed.
I did like you. But it seems it does not work like that
Any effectes in feedburner ??
This is hot. I gotta test it out in feedburner to see if it works. I was playing around with the summary burner in feedburner but it doesn't display the images. This would be super rad if it works on feedburner. :)
@starsunflowerstudio - yup this feed works well with feedburner :)
thanks i applied and it is working.
i hv applied working nice