
Adding Custom Fonts to Blogger can improve the look and feel of your blog. Before getting into font embedding lets know how this works.
In your templates you can use any font you want, but these would be properly displayed only if the viewer has those fonts installed on his/her System.
Font embedding Techniques allows you to use any font on your Blog and these fonts will be viewable to the viewers even if they don’t have the font installed on their Systems.
@font-face is the best Font Embedding technique in my opinion but it wont easily work with externally uploaded fonts unless the server has special Access Control Headers for your blog .(blogger wont allow you to upload the font to it’s servers :P ) So here are certain simple alternative methods to add custom fonts to your blog. These are listed out in an order of my preference
1. Google Fonts API.
This is the best and robust method to add custom fonts to your blogger blog. It uses the @font-face technique but you needn’t worry about the backend things. You can see a list of available Fonts at the Google Font Directory .
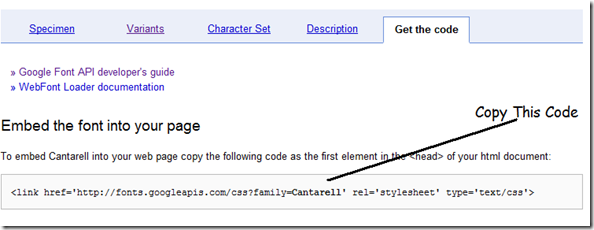
When you select a particular Font, Google will provide you with the Embed Code which looks like

Copy out this code and you have to modify it by changing > at the end of the code to />
That is you have to change the code to something like
Adding the Google CSS Embed Code
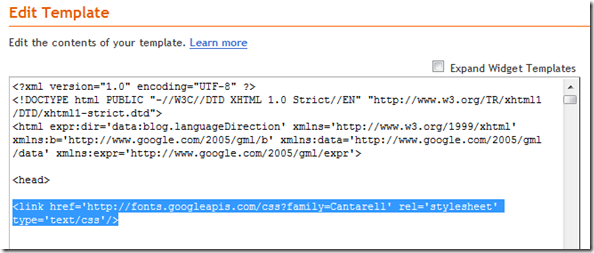
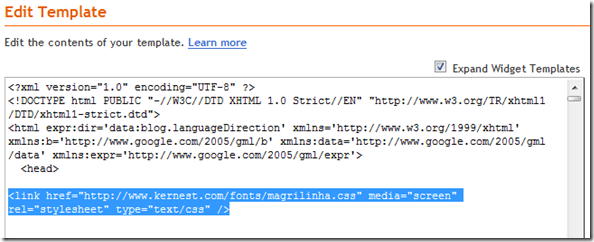
Now Go to your Blogger > Design > Edit HTML page
Find <head> and immediately below that line paste the edited Embed Code and save your template.

Using This Custom Font on your Template
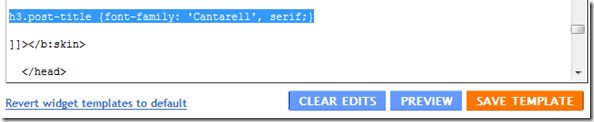
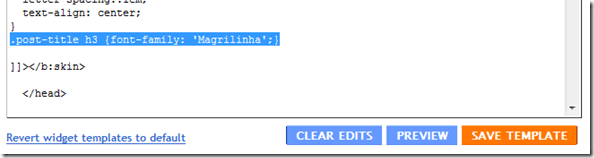
You use this Custom Font in any of your CSS Font Definitions. For example if you want to change the Post Title Font to this one, then you can use the following CSS code
h3.post-title {font-family: 'CustomFontName', serif;}
In This definition serif is a fallback font which will be used in case the something bad happened when loading the custom font. (It is a safe practice to include at least one Fallback font and it will help in tackling unexpected behaviours) After editing the above CSS with the proper Custom Font name,add the code above the closing ]]></b:skin> tag in your template.

You can alter other fonts in your Template by modifying the font-family definitions in your template.
How to use Multiple Custom Fonts in your Blogger Template
When you use multiple Custom Fonts, then there is no need to add the Google CSS embed codes multiple times.You can load multiple fonts using a single line of code.
For example if you are planning to use 3 custom Fonts Tangerine,Inconsolata, Droid Sans, then you can load all these three fonts using a single embed code
ie, just separate the multiple fonts by a |
Now to apply these fonts on your template, you can use these in your template CSS
For example you may use something like
h3.post-title {font-family: 'Tangerine', serif;}
#header h1 {font-family: 'Inconsolata', serif;}
.sidebar h2 {font-family: 'Droid Sans', serif;}
Extra Settings
By Default the Google API provides the Regular version of the Font. If you need specialised versions like bold, italic or bold and italic, then you have to append :b , :i or :bi to the font name in the google font embed code.
For example, if you need the blold + italic version of the Tangerine font, then you should have used the following embed code
If you like to play around with codes , then refer the Google Font API Documentation
You might also want to refer the Google JavaScript Web Font Loader, which provides you with more Fonts and Font Providers.
These Web Fonts would be much useful for Non-English Blogs, if the other language Fonts get added to the Font Directory
2. Kernest Font API
1.Create an Account and signup at Kernest
2.Browse through the Fonts at Kernest.
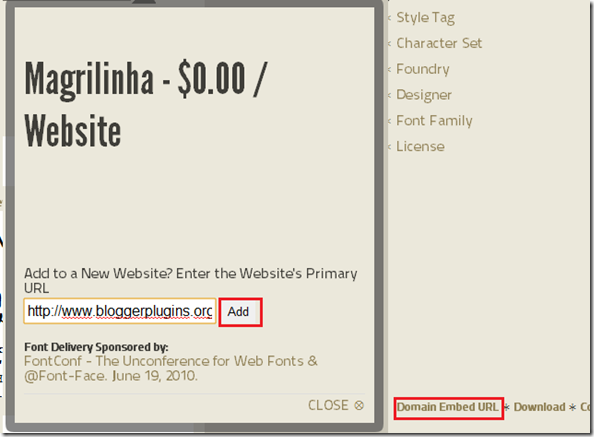
3. Add your domain url by clicking on the Domain Embed Url

4.If the Font is free you will find the embed code below the font demo.

Copy the Style Sheet code from there(as shown in the image above)
5.Login to your blogger Template and Go to Design > Edit HTML and paste this code just below the <head> tag in your blogger template and save it.

6. Now you can use this Custom Font name inside your CSS style Definitions.
For example , if you need to change the font style of the post title, add the following code
.post-title h3 {font-family: 'NAME_OF_THE_FONT_U_ADDED' , serif;}
just above the closing ]]></b:skin> tag after editing the code with the custom font name that you added.(serif is the fallback font which will be used if some misbehaviours prevented your custom font from loading)

You can use this Custom Font name in any font style definitions in your template
3. Cufon Font Embedding
1.You should have the font with you in TTF , OTF or PFB formats.
2.Now Goto the Cufon Generator Page and browse for your Font in the Regular Type Face section
Make sure that “The EULAs of these fonts allow Web Embedding” .
Accept the terms and click the “Lets do it” Button
3. You will be prompted to download a JavaScript file. Save it to your computer.
4.Right Click on this and Click on the Save Link as option and save this JavaScript File to your PC.
5.Upload these 2 JavaScript files somewhere and note down their urls.
6. Now Goto Blogger Design > Edit HTML and just below the <head> in your template , add the following code after editing the code with the proper urls of the two script files
<script src="/url_of_cufon-yui.js" type="text/javascript"></script> <script src="/url_of_the_font.js" type="text/javascript"></script>
<script type="text/javascript"> Cufon.replace('.post h3'); </script>
7. Now just before the closing body tag </body> , add the following code(IE fix)
<script type="text/javascript"> Cufon.now(); </script>
I would advice you to use the Google Font Embedding API , but the Fonts available on them are now limited. Kernest also has a good Collection of Fonts. If you use Cufon make sure that you have the rights to use the font. Cufon will allow you to use virtually any font but its not as robust as the other two methods.
If you have any doubts regarding Font Embedding, please let me know via the comments and i will try to help you out.
Hi, I dont want a custom font. I just want to change my default font but I dont know the line in "Edit HTML" section. Can u show me?
thanks for information.....i try.!!!
Good blog and good Post thanks
@SirEvo
you can change font in css body tag
Ex:-
body{
background: #000000 ;
font-family: Trebuchet Ms, Arial, Helvetica, sans-serif;
font-size: 12px;
padding: 0px;
margin-top: 0px;
color:#666666;
line-height:17px;
}
just change fontfamily
^_^
interesting..
tks for ya post
Now this is great change on my blog. Thanks for sharing :) See my change
Thanks but I alread know there :(
If I change that line, whole blog's font changes. I just want to change my post's font. How can I do that? Which line for post's font?
@SirEvo - add this just above above the closing ]]></b:skin> tag
.post {font-family: Trebuchet Ms, Arial, Helvetica, sans-serif;}
Thank you very much
Umm,,, example please,,, I can't find examples here,,,
too complicated
example plz
When you said the other solutions were more robust than Cufon option what did you mean?
Also not sure if this is the source, but since i changed to Cufon method it appears as though my browser IE8 appears to crash more often?
Customise Your Comment Form ...hmm.... with mouse over effect!
nice info, thanks
Hi,Aneesh
I have downloaded this theme for Blogger( Revolution Church Updated V1 Template).I cannot remove the ad banner found between posts and Header banner. Is there a way to remove it and what part of the code do I remove? Now i want to change Denim Designer template to Revolution Church Updated V1 Template.Help me soonnnnnnnnnnnnnnnnnn.................
Advace THANKS
I want to back link your post to my blog, but I cant find link to this post. Where do you put "link this post"? Its make me easy to back link your post.
Please visit my blog. I've applied your trick there, and backlink your post too. Thanks for this useful post :)
Nice info dude !
Aneesh, it not working in draft.blogger and edit html
please help me how to make improvement on blogs
Thanks for sharing, this has been a long time question mark in my blogging. I have seen others changing their fonts, but I could never figure it out!
Great, costum fonts will improve ease of understanding my blog.
Hello teacher!
God afternoon!
Google Font, Kernest, Typekit and Cufon don't have Delicious fonts. How do I add the Delicious fonts to my blog? My blog system is Blogger.
Thank you!
I hope your answer!
Thank's Bro..
I Like It
One of my friends want to know this trick, Thanks i can now tell him.
thanks...!!
Hi, first method don´t work in IE.. I have IE 8 and still don´t work.. :(
hoho i'm dying to have a nice font in my blog but the instruction was too complicated...aiyahh~
It's very informative......... and valuable
Thank you very much! If it was not for this post, i would not have made my blog lay-out sexier than ever! However, instead of adding the fonts individually to the locations (like the h1, h2, etc) where you want them, you can just modify the ones in the "Variable Definitions", the part where, as i have discovered, modifies the blog lay-out universally. The modification seems to work just like the Template Designer function.
Just find the locations where fonts are applicable, and replace those that are highlighted between apostrophes ('') with the name of the fonts you have chosen to use in your blog.
It worked for me, fortunately. :-)
help me to upgrade my blog with corporate look plz
nice but i want the sing in form on my blog.
This blog is really awesome and so much a lot of informative post. Truly I like it Bcoz I fully impressed to it...
WOW! great blog, i got more & more tips & tricks then ever before...
Thank you for sharing with us those useful informations. Im sure I will goin to use it on one of my sites.
Best tutorial on customizing a blog!!!
Thanks!
Is it possible to use two cufon fonts at the same time on blogger?
I just couldn't get this to work at ALL, no matter what I tried. Ganymede's Prisoner's suggestion worked beautifully though.
there's an error.
help me please.
"Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The reference to entity "subset" must end with the ';' delimiter."
right after i paste
the template cannot be saved, it shows error message;
"We were unable to save your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The reference to entity "subset" must end with the ';' delimiter."
Please help me, TQ.
For cufon you could mention:
Me to....it just keep telling the same thing. TQ
nice blogg.....
I'd like to set the fonts for a specific html widget, not the entire blog...any tips for how to accomplish this?
@Every Widget will have an ID.
Eg: this widget
<b:widget id='HTML1' locked='false' title='Some Title' type='HTML'/>
has the id HTML1
So if you want to use the custom font for this particular widget, you should add this to your template's CSS part.
#HTML1 {font-family: 'CustomFontName', serif;}
I'm confused at the Using This Custom Font on your Template part. I don't know where to place the code, and i always get:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The character sequence "]]>" must not appear in content unless used to mark the end of a CDATA section.
How do i overcome this?
I followed the directions for the Google fonts, but when I applied it to my blog, nothing changed, even after I saved it...what am I doing wrong?
i don't know what i'm missing on here. i've done it to change my date header & post title, and i see nothing. i'm a complete beginner at trying to do anything in html, but i feel like i've followed the directions 10 times. any help.
after 2 hours of trying to implement my new font, i almost gave up. then i tried what Ganymede's Prisoner said, and it worked. i seriously got a tear in my eye!
I don't know what you mean by uploading javascripts. Thats the step that screws me up.
fiu~ thanks a lot!! it worked!!
was not able to get the font exchanged with CUFOD method with following two files with the above guide:
maybe it's because the " are changed to ' after saving or other reason. Anyone can help ?
Is it possible to add a FONT just for 1 line of text. Ex- I want a post to say QUESTION SERIES
in the first line of the post but using a fun font.
Then the rest of my post would appear in the normal font for that post.
How can I do this? I am beginner but can follow directions.
Hi i need help editing my sidebar widgets.I want to change the font and font size while using a custom template but I cant find the code responsible for this within the xml.
Hi, thank you so much for the guide.
I was wondering if you can help me here.
using the cufon option as you mentioned; only header font and post title font changes.
what if i want to change top menu font and side bar title font too with the same option. what should i add then? Please help!
Thank you.
I tried this and it didn't work on my template. Any suggestions?
I would like to get that fancy font off.
awesome! thanks for sharing
Can I change the entire blog's font via Cufon!!!?????
always reject once i did the same instruction. I am going to use Khmer Font to my Cambodian Readers. But once I past that code it said
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The reference to entity "subset" must end with the ';' delimiter.
Please help..
Thank you so much, the demonstration of where to paste the code in the template was very helpful!!
Hi i wanna to know how to add the other language i mean the karen font for bloger if u know please tell as.. thank..
Hello,
First off, thank you for posting this tutorial. It worked without any problems. I used the Cufon Font Embedding method. I was wondering how I would use this same font on my date / blog posts and labels area.
Thank you very much
Andre
cufon it's not working on Burmese Unicode script
Very useful trick..
Hello there i want to use a custom font i created HOw to use it in bloggeR???? any ideas
it doesn't work on mine.
thanks.very helpful...
ummm, sorry...i use google font api, but it doesn't work on my blog...can you help me?
Thank so much for the post.
Read 2-3 articles with no help. Solved my problem with this one.
Thanks
Thanks so much! I've tried adding a Google web font before by myself, but I never knew I needed the slash at the end. I did it with my blog and now it works. Yay!