
Blogger has got a default Navigation Bar. This navigation bar is hidden in most of the third party templates. Instead of hiding the nav bar using CSS, we can completely remove it.
To do that
1. Login to your Blogger account and navigate to Layout > Edit HTML
2. In the Template Code find <body> and just above that add the following Code.
<!--<body>-->
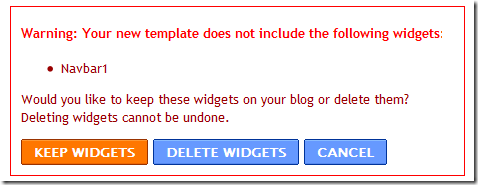
3. Now Save the Template and you will see a confirmation about deleting the Navbar Widget. Confirm the Deletion by Clicking on the Delete Widgets Button

4.Now your Nav bar is completely removed from your Blog.
Advantages of this Method
You will be completely removing the nav bar and not hiding it. The nav bar iframe codes wont be present in your blog’s HTML source and so the blog would be more Search Engine Friendly and your blog will have a more valid XHTML code..
Disadvantages of this Method
You will no longer see the Quick Edit pencil ![]() or wrench links
or wrench links ![]() on your blog even if you are logged in. This is not a a big deal. You can Edit the Widgets from the Layout > Page Elements Page. You wont see the Comment Delete icon near your comments even if you are logged in.But you can definitely manage the comments from the Blogger Comment Tab.It would also be a good idea to completely remove the Quick Edit and Wrench Links from Blogger
on your blog even if you are logged in. This is not a a big deal. You can Edit the Widgets from the Layout > Page Elements Page. You wont see the Comment Delete icon near your comments even if you are logged in.But you can definitely manage the comments from the Blogger Comment Tab.It would also be a good idea to completely remove the Quick Edit and Wrench Links from Blogger
How to Get back the Nav Bar?
If you followed this method to remove the nav bar and now want to get it back, then delete the extra code that you added. i.e remove the code from step 2, that you added into your template and Save the Template.
Great tips! Thanks.
I try Bozzz. Thonks for your information....!! I waiting you visited my blog...
hey can u tell me when u removed that nav bar how u manage the space left...
as this one does
how about the ToS? did blogger not allow to remove the navbar?
anyway thanks for share :)
many thanks, that's an useful tip
héhé great tip, thanks
Nice info...
but I'd rather hiding it than remove it...
visit my blog ok :)
good one. Most of the time I was told how to hide it now I can remove it completely. May be Google will not like it.
Thanks
Sjay
You need to have quick edit links on posts if you have more than 5,000 posts. Otherwise you can't reach posts past 5,000 from the dashboard. Its a bug that hasn't been fixed along with the broken search function- which kinda makes the navbar useless since search doesn't work 100%.
great dude
I have used your code to hide mine. Thanks for the info.
Thanks , I was doing so much things for doing this but this technique is really helped me alot , I have removed it in just one step , Thanks a lot
@Aneesh great trick you thinked of yar. Keep it up man !!
not working
thanks
Thanks, i have learnt many thing from you and i want to share this site with my reader so i have added your blog at my blog,
Can you tell me how to add customize comments link i mean i want to show comments option like you
Hello :
Would anyone help me with this please ? When I tried to add the code , I got this message :
We were unable to save your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type "b:skin" must be terminated by the matching end-tag "".
.....................................
Would anyone help me please !!?
Nice post, really useful, Short and Sweet.
Really nice post, it will help every newbie blogger
nice info gan..
Thx a lot!
perfect... better clean code... thanks
Thanks but according to blogger tos navbar should be present in everyblog
nice info, but the way boss, i have tried put that code into my blog, it just not lik jour description, template save with success but didnt come out the notification about widget?, That i wrong put the code or what?
it cool and very great
nice info..Really nice ...Thanks
nice tips, thanks,
Nice hack, but is it legal?
I mean will Blogger ban you for doing so?
good.....
Thanks For the Informaion.
Simple, and it worked (no warning though about the widget)
How do you remove the space that it leaves at the top of the page?
Very Nice! That was really easy and it looks GREAT!
Thanks, I will to try...
Hi Aneesh,
I have to ask a question.You said that
"Disadvantages of this Method
You will no longer see the Quick Edit pencil image or wrench links quick-edit-wrench-blogger on your blog even if you are logged in. This is not a a big deal. You can Edit the Widgets from the Layout > Page Elements Page."
Not only that after doing this trick "Comment Delete icon" also disappeared from blogger comments.
So are there any way to delete blogger Nav bar?
I managed to remove the navbar using your method but it leaves a space where the nav bar used to be.
How do I remove this space?
Not sure why, but this is not working for my blog in Firefox. Works fine in Safari though.
ok...or with code like this <!--<body>
<div></div>--> ... it's same funtion...
Thank you for sharing...
Wow. I used it and it incredibly work. Thanks!
Thanks for this...worked a treat :)
many thanks,thanks so much,this is what i want,it is amazing。
i got this :
"
Unable to analyze its workforce, it is not well formed. Make sure all XML elements are closed properly.
XML error message: The element type "html" must be terminated by the matching end-tag "".
"
Wow, amazing
Thanx buddy.grt tips..
yes I tried it and it works thanks so much only problem is you cant sign in, you have to use to sign in
Thank you very much! Great tip!!
Aneesh,it not working in draft.blogger and edit html
Thx
Help a lot! Thanks!
glad I found info thanks Great blog enjoyed viewing will share with others
thanks...can you please make toturial about threaded reply for blogspot...
Just simple and IT WORKS, thank for your info :-D
Worked great for Bizopedia... Thanks!
Wonderful! with this little script ... This new trick for me. thanks.
I couldn't find the < body > tag in my template html. Instead I have these three tags
/ body
tbody and
/ tbody
Please help
#navbar-iframe {
display: block !important;
}
/* Variable definitions
or find this and just change "block" to "none" without the ""
Thank you alot.
Thanks for that - I've found that having that Blogger search bar makes my blog look like a crappy free blog. Which it may be, but I still don't want it to look like one. ;) Out of curiosity, any idea if the default search uses Google Custom Search?
thankyou very much it worked well brother
First- Thank you very much for this site. It is a fantastic resource and very grateful for it. that being said,
I have an issue: I too cannot find the < body> tag you mentioned.
I also did a search for "block to none" section you mentioned in your reply on June 30, 11:59 PM
I could not find either of these anywhere with in the HTML code. Any suggestions?
thanks a bunch. your blog rocks. keep posting helpful articles. =]
Simply Superb!! thanks for the info
Paul - I couldn't find < body> either but right under the < /head> tag I found this: < body expr:class='"loading" + data:blog.mobileClass'>
I inserted the code right above that and it worked great.
Maybe try to find some sort of body opening tag like that.
Thank you for this solution, Oh Great Blog Writer!!!
I tried that and getting an error. :/
Great tip. Thanks :)
Thanku so much.. I was searching it for 2 month ! will you believe it ? for 2 month and your code take just less then 2 minute to activate and solve my problem ..
thanks a lot again
Very useful - exactly the info I was searching for - thank you!
just put the code before this code
<![CDATA[/* <---- the word b there is the same as body
-----------------------------------------------
Blogger Template Style
Name: Ethereal
Designer: Jason Morrow
----------------------------------------------- */
Perfect, thanks! I can't believe people leave Blogger blogs looking like the default - this post is a huge help.
Nice friend.. It perfectly works..
Thank you!
great post man...very useful especially for a full time blogger like myself...keep em coming mate...cheers
thanks, works just fine. cheers
Hi, I'm having a weird problem and I'm wondering if anyone has any advice:
I came across this page not actually trying to remove the navbar. Actually there is for some reason a blank space above the navbar that looks terrible and causes the navbar to overlap and cover up the header. I recently added some scripts to the page and the error appeared during that but when I hide those scripts the problem doesn't go away. Which is crazy. I guess I've somehow made another error somewhere I missed but I can't find it.
Anyway, when I use this script it does not give me the notification message. It does not remove the navbar as prescibed. It moves the error space from above the navbar to below it. Which is slightly better so I'm keeping this for now. But its crazy and I can't figure out why. Any help is appreciated. Is the navbar implemented as a frame?
Thanks for the code, it isn't working right but it is getting me there.
used your method to get rid of the nav bar ...
worked perfectly ...
also ... i think google might fix that 5k post bug before i reach that amount of posts ...
hehe ...
thanks ...
thank you very much, my blog look neater now
tried this ,
works well , no hiding
really wonderful
I think I should follow you then.
I did it but when I'm logged in, how do I get to my settings, dashboard etc??
@Cliff - to do that :)
thank you! it worked! no my page finally looks better!
Thank's bro, really nice post for newbie
Wow!! What a trick it is! Nice work dude. You rock. A short code but a big deal :)
thanks
I'm afraid with google police..
I'm music collector according to itunes, hehe..
Thank'x, great tips
i cant find
"<body<"
at my templates.
any ideas Aneesh? or there is another alternative code??
Perfect. Thanks.
Thanx a lot. i search it and find in your blog
Great!! thanks
When I tried it this happened
"We were unable to save your template
Please correct the error below, and submit your template again.
Invalid variable declaration in page skin: The skin variables could not be parsed as they are not well-formed."
many thanks
works perfect
Idk if it's agood idea to delete it , tried it in my teen health and fitness blog
i read from some blog that if u remove it and if u're using a free acc from blogger u might get ban, is that true? someone enlighten me pls!
Works Like Charm.Thanks
Worked great thanks for your little code and StoneImpressions instructions above
wow, its great. thanks a lot...
Regards,
Thank you!!!
finally i've found the tutor here, but... why i can't find "" in my html edit? or i just copas only? tq
I tried but cant seem to find the < body > even with Ctrl + F
wOW! thanks! i did it in my blog... i need your comments guys! do i need to put back the blogger nav bar or simple delete it? here's my blog
Nice info... thanks
I did not find "body" in my blog. There is "/body' . what i do?
Great great!
thanks for your valuable suggestion, it worked.
I appreciate your tips
thank you very much
When i try to inpu this it does not work it says this
We were unable to save your template
Please correct the error below, and submit your template again.
Invalid variable declaration in page skin: The skin variables could not be parsed as they are not well-formed.
Wow it is a nice trip. work well. Any way wondering why this simple code is this much powerful.
thanks so much! :)
nice article,,, thanks...
thanx i was realy need of that thin the great tip
great tip...
i was looking for that quite long...thanx
Thanks, best and easiest way that I've seen.
Thank you!!! All other websites suggest ti hide it via the CSS while you finally figured a way to completely remove it. THANKS!
i spent forever trying to figure this out, and it was this simple... thanks a lot !
Thank you! To take out a long time..
Awesome! Tnx!
I can't find < body > I put it in word en tried to find < body > but then i've got the message that it wasn't there.. What can I do?
look for <body
thanks a lot
This works fine man. thans alot.
i dont fing it
thanks..
Thanks for this great tutorial!
navbar's javascript really sucking up Http request
Thanx Brother.. it works for me
Thanks, working perfect :)
This definitely works with the new blogger! Thanks much. :)
I couldn't find body but did try both places that were recommended by 2 others above. Both time I get an error message.
Does this work with the new blogger platform?
Hugs,
Gina
very good method
This is awesome. I was struggling to remove this completely. But your trick worked fine for me. Thanks a lot.
It seems not working now with the new Blogger and I unable to delete the added code...please help
it's cool but i can't find body tag in my template. I found body {
code. So i put this code above the body { . Then a widget delete box appear as you mentioned. But after deleting widget it shows me an error message like this "Invalid variable declaration in page skin: The skin variables could not be parsed as they are not well-formed. Input: "
So what should i do? please help me...!
Regards
deb
Yhanks I did it...!!!
Do google prefer removing blogger navbar?? do my blogger blog will get deleted if i remove navbar??? and also please, removing attribution (footer) is ok??
i looooooovvvvvveeeeeeeee you!!!!!!!
Thank you so much for this.
I have been trying to remove blogger nav bar since 2 hours. Eventually your post has helped me in doing it.
Thanks.
There is no < body> in my html... Blogger is confusing me!
it is not working
she 's not hiden
We're sorry, but we were unable to complete your request.
When reporting this error to Blogger Support or on the Blogger Help Group, please:
Describe what you were doing when you got this error.
Provide the following error code.
bX-1fey2v
This information will help us to track down your specific problem and fix it! We apologize for the inconvenience.
I am getting that same error
Thanks a lot for this detailed information, on other sites people have only written about hiding navbar
Some thing wrong around my blog, Please follow the link and suggest me hoe can i remove the same, i am working with your way but can not get it fixed, i am also trying to do the same with "div style="display:none" i hope it will work, suggest me better way. thanks
I cant find < body > !!! please help!