Light box is a really elegant image viewer addon using javascript and the prototype framework. First of all i would like to give the credits to the original maker of Light box,Lokesh Dhakar
I have also added some demos of Lightbox to this page.So if you are not sure,what lightbox is,then take a look at the two demos in this Post.This will really help you in building a well styled gallery like blog.
Installation Steps
1.Login to your Blogger Dashboard
2.Go to Design > Edit HTML
3.Find this piece of code
</head>
and replace it with
<!--Light Box Code Starts--> <style> #lightbox{ position: absolute; left: 0; width: 100%; z-index: 100; text-align: center; line-height: 0;} #lightbox img{ width: auto; height: auto;} #lightbox a img{ border: none; } #outerImageContainer{ position: relative; background-color: #fff; width: 250px; height: 250px; margin: 0 auto; } #imageContainer{ padding: 10px; } #loading{ position: absolute; top: 40%; left: 0%; height: 25%; width: 100%; text-align: center; line-height: 0; } #hoverNav{ position: absolute; top: 0; left: 0; height: 100%; width: 100%; z-index: 10; } #imageContainer>#hoverNav{ left: 0;} #hoverNav a{ outline: none;} #prevLink, #nextLink{ width: 49%; height: 100%; background-image: url(data:image/gif;base64,AAAA); /* Trick IE into showing hover */ display: block; } #prevLink { left: 0; float: left;} #nextLink { right: 0; float: right;} #prevLink:hover, #prevLink:visited:hover { background: url(/_u4gysn2zgqe/snwk9-mniqi/aaaaaaaaaka/zg1jxv9xnqm/prevlabel%5B3%5D.gif) left 15% no-repeat; } #nextLink:hover, #nextLink:visited:hover { background: url(/_u4gysn2zgqe/snwk9-mniqi/aaaaaaaaaka/zg1jxv9xnqm/nextlabel%5B6%5D.gif) right 15% no-repeat; } #imageDataContainer{ font: 10px Verdana, Helvetica, sans-serif; background-color: #fff; margin: 0 auto; line-height: 1.4em; overflow: auto; width: 100% ; } #imageData{ padding:0 10px; color: #666; } #imageData #imageDetails{ width: 70%; float: left; text-align: left; } #imageData #caption{ font-weight: bold; } #imageData #numberDisplay{ display: block; clear: left; padding-bottom: 1.0em; } #imageData #bottomNavClose{ width: 66px; float: right; padding-bottom: 0.7em; outline: none;} #overlay{ position: absolute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; } </style> <script src='...' type='text/javascript'/> <script src='...' type='text/javascript'/> <script src='...' type='text/javascript'/> <!--Light Box Code Ends--> </head>
Adding Images for the Lightbox Viewer
Now you have added the scripts and styles needed for the lightbox.Next part is to add our images..
You can also add captions to your images and also group multiple images into albums. First upload your photo using the blogger photo upload tool.Now switch to the edit html view from the post editor
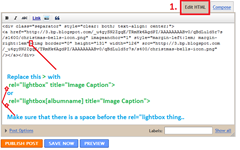
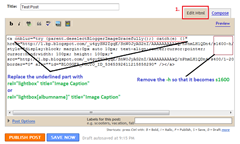
See the instructions in these images. (Click to view a bigger version.. :))
Make sure that you delete the -h from s1600-h .Now you should be able to see the image(which you uploaded) in an overlay LightBox
Options Explained...
adding rel="lightbox" title="Your image Caption" will create a lightbox viewer for the single image.
Demo of a Single Image

Creating an album with light box
If you are making an album out of multiple images, then add rel="lightbox[albumname]" title="Your Image Caption" to each of the images present in that album. Images with the same albumname will constitute a single Light box overlay, and you can traverse through the album using the Next and Previous Buttons. Images in an album can obviously have different captions, but a common albumname. You can make multiple albums in a single post by choosing different album names.
Demo of a Light Box Album






I would love to figure this out, but IE keeps aborting your site. I am viewing this on my iPhone.
Hello Aneesh,
Thanks for this great trick :)
But i have certain queries :
1. The image opens in a new window for me. Any problem with coding?
2. How can a visitor save pictures? I could not see any option in this trick and i use free downloadable images on my blog.
Thanks in advance
@Ms Hetal Patil
the imgage opens like in normal post pages because you havent added the rel tag properly.. this is what i see in firefox's view source
rel=”lightbox” title=”© Download Shirdi Sai Baba Bhajans Mp3 Artis”
and this is what i should have seen
rel="lightbox" title="Download Shirdi Sai Baba Bhajans Mp3 Artist";
try eding the post once again.
@Marie Burton ,
i ddin't know that my site had display errors in IE. It works for me in IE8.. I will download IE tester and fix it soon!!
@Ms Hetal Patil,
i forgot to mention something..
its not possible to provide an easy download link.. :(
Hello Aneesh,
Thanks for your instant reply.
hello dear
it is not working on my blog
check this url
light-box-image-viewer-for-blogger.html
i have done the same
simple work
1. just include style and js files under head section and then
post new using rel attribute
but it is not workin
do u tell me what may be the problem
@The King Khan it working fine on my blog.. you will have to wait until the page is completely loaded.. if you click on the image before that, you will be taken to the normal image link.
if you can show me the url where you tried it,then i can help you out..
dont work in blogger
the problem is with the " , my " is diferent , so what i did is change yours ", and now is working fine, your key pad is diferent to the americans...
whic " did you change?
@vaga
you are right.. i don't know where i got that different " sign.. My keyboard too has the same layout..thanks for notifying!! i have change it..
Thanks for posting this! I've been looking for a better way to present my pictures =) Just curious, though... Is there any way to get the image to open at the top of the page? Or re-size a larger image and the containers to fit on the screen? I tried fiddling with the code but had no luck. I'd greatly appreciate any help you can give! Thanks =)
@K ,
lightbox is a much popular thing and there are sevaral variants of the original lightbox.One of them is lytebox.This one supports automatic resizing and also has slideshow feature,and it can also display a webpage within the lightbox.So i think this one will meet your needs.
and probably my next post would be about lytebox!!
cool
How can i use this + Automatic Post Summaries for Blogger with Thumbnails? Click @ thumbnails and light box open that pic?
Thanks Aneesh!
My friend, thanks for a plug-in..but the plug-in didn't work for me..
you can view here..
@myfr3ak i don't see any light box code in your template other than the fact that you added rel=lightbox" to the image!!
I really like this lightbox feature, but after pasting the code right where you indicate, and trying to save the changes, I get this:
- Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The element type "html" must be terminated by the matching end-tag "". -
I have very basic (almost inexistent) understanding of HTML, and have no idea how to fix this. :/
@lesser goddess
Contact me via the contact form or @ Blogger Forums. I can help you out. :) or mail me directly
I have a scrolling carousel of images at the top of my design and this script interferes with it. I would love to use it, though; if I put it in the correct place, it disables the scrolling carousel. :(
@Lynn Thomas
try lytebox. It doesn't normally comflict with other scripts. Read more about it in this forum thread
Hey! Great tip using the Light Box Image Viewer. I have a problem though. For some reason, when I insert the code, it would disable all other javascript features, but the lightbox works. For example, it would disable my glider and tabbed navigation, which are using javascripts. I find this really odd. Hope you can help.
My blog
@AvonGenesis,
the other widgets that you mentioned also should be using Jquery.This might have caused conflicts..So if you can't debug it,go for lytebox .You can see a discussion at the forums..
it is not working.
@Aneesh Thanks for the recommendation of using Lytebox instead! Works perfect. One problem though, my images don't seem to have the "close" button when they are being viewed. This isn't a problem since they can easily be closed by clicking outside the image area/pressing escape, but it would be nice to see that button there. Any ideas?
@AvonGenesis,
thats because you didn't edit the css and js file properly.For it to work you have to upload all those images by yourselves and change the image references in the scrip and CSS with the actual urls where you have uploaded them to.. Its explained there in the forum. please read all posts in that topic..
One big issue that I have experienced with this feature is that not showing properly in IE8. When I added the code, lightbox working perfectly on other browsers even IE6 and FF but many of my friends said my blog does not load fully, just 1/3 of homepage in IE8. I immediately remove the code for lightbox, then it works again, please help fix this for IE8
I have edited the .js and .css file with the image links. They were showing before but disappeared suddenly so thats why I left a comment here. Now I have a new problem. Apparently, the lytebox doesn't seem to be working anymore? No settings were changed since they were working properly. I have checked to make sure that they are inserted correctly into my blog and that the .js and .css files are online. Any ideas?
it is not working on templates given by blogger on create a blog.
i have problem with my blog when open it in IE..anyone can solve it??
HI i looking for this for a long time, i tried in my the first to images of my portfolio, but only display the loading image and not the image itself. Can u help me please, love love your blog.
Tnx
you might have forgot to remove -h
Great thanks for providing a good widget!
I installed as Light Box Image Viewer for Blogger
It is working with me :) , thanks
THANK YOU!!!!!!!THIS IS THE BEST WEBPAGE IVE EVER SEEN, WHICH EXPLAINS HOW TO ADD A LIGHTBOX !!
THANKS A MILLION!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
UPDATE DE CODE PLEASE! :)
Nice
Hello admin, this code do not work on IE8, the page can't fully load when this codes are added. please fix this issue. tq
Hello Aneesh, please fix the codes pls, it doesn't work anymore. Please.
I can confirmed this that the code work on IE8, Firefox latest build, and Chrome 4. For easy editing, you can use Windows Live Writer but you need to remove "-h" inside the html code after posting it..
This widget is a great solution for my gallery page. Really thanks to Aneesh for sharing this! I m juz looking around to find something
like this when accidently i found this site and WOWW!!! This site is really amazing,hahaha..it change my profile a lot..thanks again sir Aneesh!
why do multiple images become staggered on the page?
Thank you SO much for this! Just testing it on our newly started company blog now, and will definitely be using this for showing our portfolio of work :)
You can find us - although at the moment we are still just testing stuff ;)
Great page, it was so usefull this is my blog, check it out ;)
i m follow all the instruction but where i past the
rel="lightbox" title="Your image Caption" this code becoz the code show in image i m not found in my html editor post page i m trying this code in my testing blog so any help
testing blog
cool post !
It's a nice plug-in, although I couldn't make the album"version" work. I'll just stick with the single image viewer.
Thank you!
thanks !
hello Aneesh
can u tell me how y make gallry photo sise by side when i m making it shoeing 2nd photo below the first phpoto pls help me
i doning all this work to my testing blog
Doesn't work with "Followers" widget. Look :)
Hi there, thanks for your great tutorial, I just have a last question. As you can see on my blog, the pictures and especially the white frame around a pic a hughe. It goes for over the normal screen and you have to scroll down to close the pop up window. What is wrong? Thank you
Andreas
How can I change the size? My pics and the white frame around it are far too big.
It works okay for me on a little testing blog I set up... but when I click on an image, the image that pops up is HUGE. How can I fix this?
Hi thanks for sharing this great widget,I like it very much,
But I notice that it is conflicting with blogger "Followers" widget. I know this because when i remove the script, Follower widget works normally otherwise it just wont show.
Is there a work around to this that I should know.. Thanks
Esta solución ha sido perfecta. Aunque yo utilice "Google Sites" todo siguió igual. Gracias por tu contribución.
"Be sure to delete the -h from s1600-h" --------» Fue Genial!!
The code is not supported by IE ?
Hi,
Thanks for the blogger trick.
This trick has some issues in IE 8. It doesnt work properly. Infact by blog stopped displaying the posts once i added this trick. This works fine in chrome and firefox.
It gives following javascript error:
"HTML Parsing Error: Unable to modify the parent container element before the child element is closed (KB927917)."
I guess one of your js file has some issues and doesnt support IE.
Thanks
Great feature and post.
I tried implementing similar feature - AllowFullSize, but ran into some issues. Lightbox works just fine.
This worked perfectly. I was banging my head for days until I stumbled on this. Kudios to you!
Hi guys I am so thick I cannot understand what I am doing wrong. I have been trying to get this to work for couple of days, the more I look the more confused I get can you help please thank you
John Large
We were unable to save your template
Please correct the error below and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly.
XML error message: The element type "html" must be terminated by the matching end-tag "".
I will apply this for my new blog. Thanks!
This comment has been removed by the author.
Did you find a fix for the 'followers widget' conflict? I really like the lightbox, but I want my followers on my page too.
Hello,
I've a problem, I'm trying your code but I'm getting the Lightbox "popup" blank without any image loaded :S The a>href is OK.
IE throws a JS error : parsing error unable to modify the parent container element before the child element is closed (KB927917)
What can I do ?
Thanks
HI!
How is it possible to put pictures one near eachother in a grid like shape and not one under another like in a usual post? I would like to put more pictures in a post but not to display them in a column but it 2 or 3 .. you have an example right here at the "Demo of a Light Box Album"
Hi Aneesh,
Is there any bugs and known issues with this script?
Hi Aneesh,
How to add Slideshow feature?
How can this work with "followers widget"?
@buythecow - can you show me the url where it conflicts with the followers gadget?
This comment has been removed by the author.
and my followers list also disapears from below the posts.
@Aneesh
Thanks Aneesh!!
This works great!
I just have to change the size of my images,... but finally it works!
Take a look
Love it !, thanks aneesh! is ther any chance i can deactivate the arrows utility for "prev" and "next" by modifying the script? I rather have the arrows to scroll horizontally for wider images and only have the "prev" & "next" functionality by hovering ....
Thank you very much Aneesh. It works perfectly in my blog. Thanks for your effort. May god give you the best in your life ;)
Hi Anesh. I found that IE8 failed to open my blog. Other browsers seems ok.
Any idea how to fix this? Your help is highly appreciated
As Astromas said, it dont work with IE, but working good with firefox and still some of the widjets not working like follows, other posts etc.
Can you please guide me.
Thanks in advance
great, thank you very much!
but can i use images uploaded from picasa?
This works beautifully, took my slow brain a while to figure out where to insert the code but even I managed it, thank you
lightbox is not working please visit this blog and see the problem
@Aneesh - how can the followers widget work properly with the lightbox also?
Works perfect, BUT, when I add this to my blog, My Followers Gadget disappears completly!!!
Is there any solution for this problem?
Seriously, I LOVED IT! This is just the thing I was looking for. Thanks a lot for this great trick. You made my day. :)
When I add it to my blog, the slider stops! take a look!
Is there way to add lightbox while slider is still moving? Thanks!
Hi Folks,
I added the line rel="lightbox" title="Your image Caption" on the place described in this blog:
Advantage: you don't have to delete onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" in your <a href code
Can It Work For Other Image Upload Services Like Photostock, Tiny image, Help
It does't Work For other service please relpy.
Mobilesstore
How can I change a text? Like "Image X of X", "Next", "Prev"? I want to change on my native language.
Amazing!!!! thank you so much for doing this! I've been looking for it for ages!
Just wanted to share what I have noticed. after publishing my photos I have noticed that they don't pop up, whole screen goes black but nothing pops up. I could also see part of html code above few photos. I have edited my post & published it again and again- about 5 times whithout making any changes, and problem fixed itself. I have to do the same thing with everysingle post.
after this lightbox is working as it should, but I have only one question? is there any way photos can pop up in smaller size? smaller that the original version saved on my PC? or would I have to resize my images or change the quality?
thank you once again for a great job you have done!
How can I insert .swf and video (youtube, vimeo) files?
Thanks a lot!!
This is amazing. I'm having problems with my followers widget thought. Can we do something abut it?
I use this simple "lightbox" {..}and have no problems with my "followers widget"
I totally love your work. Thx for all of your efforts :)
Hello, thanks for this tutorial, the plugin works good except for the number of photos in an album it displays. I have 20 pictures in an album but it displays 40.
can you tell me what's the problem?
Hi there. I did it! Now I'd like to adjust the size so that I don't have to scroll down to see the whole image. Please advise.
Got it working fine but can't seem to display album images in a grid like you have, I can only display them in one column like someone above. Any tips?
Great Post! It was easy for me to understand and implement on my blog. My next question is, can I have one image shown on the blog to launch a lightbox gallery for several images? I just want one picture in my blog post, but I want that one picture to launch the lightbox gallery for multiple images. Can this be done?
Thanks,
-GravoNH
Thank you very mach:D
Thanks so much for the great tutorial! I'm trying to use the "read more" tag to truncate my Blogger post. This way the blog doesn't have to load all the images in the post, just the first one (and saving room on the page).
So far, when the post is truncated, Light Box only acknowledges the first image. I have to click "read more" and show the whole post in order for Light Box to acknowledge all the pictures. Please tell me there's a way around this. Thanks!
@Ancient Squid Media - no there is no way around. Light box displays only those images that are present on the current page. The images present after the read more tag will not be there in the page and so wont come in the lightbox overlay.
This works OK for me in IE, but not in FireFox? Why is that? The first time I tried the lightbox, it worked well in both. Now, the page goes dark, but no lightbox appears in Firefox. Please advise.
after i pasted this code, my follower been missing..
it shows nothing under my follower tab.
how to fix this???
Thanks for the info mate. I wanted to host my own scripts and that made this post quite redundant. But as your post does not claim to teach that, that is no fault of yours.
Your 'explanation', however, on adding albums was brief to the point of being senseless. It often surprises me how those whom are good at the logic behind a programme are rubbish when it comes to cross applying it in simple communication - comprehensive, concise, and systematic ought to be kept in mind when it comes to instructions. I suppose your 'cut and paste' post would be helpful for those wanting a quick fix, but unless the scripts hold, it would be a temporary one.
thanks! this is awesome! :)
CAN YOU ADD VIDEOS????
This code is really awesome . Its working fine on my blogger post. Thanks a lot
can i make the pics smaller and when people click on the pics they are normal size??
is there any box like this which opens websits in it :D
me too marie ... I would love to figure this out, but IE keeps aborting your site. I am viewing this on my iPhone. i try ( image viewer ) program that is eay to use and powerful on site
I dint understood how to do that because my image as /s1600/ like this,,,
error XML: The element type "html" must be terminated by the matching end-tag "".
Thats a really great widget. Thank you for sharing
I love this! Thanks for the explanation!
@Pong Cruz - you have replaced <head> instead of </head>. Also you haven't copied the complete code. fix those :)
Hello Aneesh, once I upload an image I is not onblur = try ........
or-h
how is it possible to repair this?
Thank you for your help
Hello Aneesh, I really love this site it is by far one of the best! I did everything that you said & still I have a problem. You can try this individual page & see
Hai its very perfect on my blog andhrastills but there is no option of saving the image for users;
Thank you luarawak , I used this program ( Image Viewer ) to open many formats of image files and found it very useful
Thank you , I used this program ( Image Viewer ) to open many formats of image files and found it very useful
Thank you , I used this program ( Image Viewer ) to open many formats of image files and found it very useful
Thank you , I used this program ( Image Viewer ) to open many formats of image files and found it very useful
HELPPP ASAP
the light box is working on the site without issues, but for some reason the same code is not working
can anyone help?
What works in blogger that you click on the arrow to the left and right and the picture changes in the same spot. Actually reloads the pages each time?
Thank you
Is there way to use this like Kpicasa in Wordpress but for blogger. I want to add a Page to my blogger that is called "outfits" and then the page will have all the months and if you click on that month you can view all the outfit images from that month in the viewer? Does that make sense?
Hello,
Its not compatible with IE6. Kindly fix the issue/bug as there are large number of people who are still using IE6.
Regards!
Zohaib Hassan
My post code is different, can´t find ...a onblur ... , mine starts with div class="separator" style="clear: both; text-align: center; ...
Wow!
I've been looking for this!
Cant wait to try his on my newbie blog.
Thanks a lot.
I have oversized images too. It's kinda weird. I tried this from a pc and it works, I do it on mac and I get gigantic white squares around my pictures and they go off screen - they flicker too.
I used safari and firefox and keep getting the same problem.
I got a problem.
I used the code and paste it on where you told to do so.
But the problem is, my follower widget is suddenly disappear.
When i remove the light box code, the widget show up again.
Is there something wrong with the coding or it is just my blog template making it malfunctioning. TQ
Thank you so much! I've tried it so far with one picture and am looking forward to trying a gallery.
I have the same issue as the previous poster: the Followers gadget is no longer working. I tried deleting it and adding it fresh, but that didn't help. Thoughts?
Me, again. I believe the Followers gadget issue is just with Firefox. The gadget shows fine when I check in IE and when I use Safari on my phone.
HTH.
Referring to previous user.
But i got problem using Google Chrome.
=(
ye guis it is working for me too
thanks to it
Hiya, I'm trying really hard here.. but not getting anywhere?! I am also getting this message...
Please correct the error below and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly.
XML error message: The element type "html" must be terminated by the matching end-tag
any help would be greatly appreciated?! x
Thanks, this is really helpful. But when you use it along with Google Friend Connect Apps, the Google friend Connect apps start failing and don't work. Why does that happen?
There's an error in your code (at least in the code showed here):
#overlay{ position: absolute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; }
round-color: #000; }
lute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; }
round-color: #000; }
I think that line 3,4,5,6 are mistakes and should be deleted.
thanx Bro juss got it on my blog check it out if u want
Basto said...
Hello Aneesh, once I upload an image I is not onblur = try ........
or-h
how is it possible to repair this?
Thank you for your help
________________
I have the same problem as above...any ideas?
I would like to express my gratitude to your efforts on creating such a nice piece of program and best of all it's free. I am looking for more such type of image viewer with some extra features in near future.
Thank you very much for this!!i really like it, but i have two problems=(
1.photos does not show like a gallery in posts,there is only one picture (thumbnail),when you click it,the lightbox opens and there the whole pictures, why is it not a gallery?how can i fix it?
2.about thumbnails, is it possible to choose the view of it, because sometimes it is cut not in a pleasant way=)
Please, help me,thanx,thanx,thanx)))
my blog
Thank you! For a great post works awesome. You have saved me a great deal of work!
thanks works like a charm :-)
I hope that someone can help me. I started using the lightbox yesterday and at first it worked perfectly. Then I started getting an error code and now I just cannot get it to work.
The error code I get is:
Foutdetails webpagina
Gebruikersagent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; Tablet PC 2.0)
Tijdstempel: Fri, 5 Nov 13:07:22 UTC
Bericht: Syntaxisfout
Regel: 1
Teken: 1
Code: 0
Bericht: Syntaxisfout
Regel: 1
Teken: 1
Code: 0
Bericht: 'Builder' is niet gedefinieerd
Regel: 132
Teken: 3
Code: 0
Foutdetails webpagina
Gebruikersagent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; Tablet PC 2.0)
Tijdstempel: Fri, 5 Nov 13:08:07 UTC
Bericht: Syntaxisfout
Regel: 1
Teken: 1
Code: 0
Bericht: 'Builder' is niet gedefinieerd
Regel: 132
Teken: 3
Code: 0
Bericht: 'null' is leeg of geen object
Regel: 209
Teken: 9
Code: 0
This is all in Durch, but maybe if you look on my blog you will see the error in English.
Hope you can help :)
Bericht: 'null' is leeg of geen object
Regel: 209
Teken: 9
Code: 0
Don't worry. I have found something else that works.
Thank You. It's great.
(Is there an option to set the max size of the viewer?)
Thank you for your great work!
not working when trying to use script the google friend connect, random posts are crashing please help this is my blog
I deleted the script
Cool! I just finished editing my whole photo blog with editing and adding to all post the tag rel="lightbox" title="Your image Caption".
By the way i found updated scripts can be used from Google CDN:
Thanks for your post...
Hello,
Thank you verry much for this tutorial. i searched everywehere, finding some too complicated tutorials, and finaly read yours.
Thanks to you, I can now use Lightbox where I wanted to.
I just have a question for you : I modified the code you gave for adapting some of the "labels" (image for closin, going to the next image, etc.).
I could change the "Previous" and "Next" buttons, but I didn't found how to change the button "Close" and the legend "X imag of X".
Is that possible ?
Here an image
Thanks in advance.
Hello,
Thank you very much for this tutorial. i searched everywhere, finding some too complicated tutorials, and I finaly read yours.
Thanks to you, I can now use Lightbox.
I just have a question for you : I modified the code you gave for adapting some of the "labels" (image for closing, going to the previous/next image).
I changed the "Previous" and "Next" buttons, but I didn't found how to change the button "Close" and the legend "X image of X".
Is that possible ?
Here an image
Thanks in advance.
Thank you very much for your post. I'm having trouble installing the feature, though. Although I made sure to replace the /head tag with the code, I got div tags when I saw the HTML code after uploading a photo instead of the "a onblur...." Is there something I'm doing wrong?
Dear Aneesh
We just want to tell you that this lightbox is conflicted with Jquery that we already installed first.
Here take a look @ our site
my jquery slideshow appear blank, when i installed the lightbox.
but when i delete the Lightbox script from "Edit HTML", my jquery slideshow is back, as it first
cool!! Thank you very much for ur post. this is awesome! :)
I have determined the source of the "Followers" widget disappearing...
it's this:
(script src='..' type='text/javascript'/)
if i remove it the widgets come back. but if you do remove it, the lightbox will no longer work properly. any ideas anyone? perhaps the file is corrupted?
to all of you who are experiencing troubles with your "FOLLOWERS" widget or any google widgets not appearing do this:
go to your HTML editor in Blogger, once you have placed the codes at the top of this page. find this:
(script src='...' type='text/javascript'/)
(NOTE: i'm using "()" in this but in actual the "()" is a "<>" coz this comment thingy wont allow me to put scripts.)
this is the one that causes those widgets not to appear. therefore, replace it with this:
(script src='...' type='text/javascript'/)
if you are using Firefox, update your firefox to the latest version. after this your widgets will now work properly. i hope this helps
Thank for this great tutorial I installed the light box properly...
Thank you too @Element_J21 for the alternative script which really fixed the conflict of light-box and google friend connect widget...
@Element-J21
Thank you so much! My followers gadget has been missing for almost 2 weeks now. Now it's back again. Thanks.
Thanks for this post.. it works flawless on my blog
@Natalia, @Element-J21 - thanks.. post updated as per your suggestions :)
Thank you so much,Aneesh! This post helped me a lot. Now my photoblog looks amazing! Just a lil thing, the lightbox appeared extremely big. How can I adjust it? Please refer to this as sample
@I am Margareth - There are two ways of fixing it.
1.Don't upload extremely big pictures.
2.Modify the picture size by adjusting the image url. All of the blogger uploaded images will be stored on Picasa, and picasa can provide you with multiple sizes of the image. For example the urls with s1600 in it will give you an image, whose width is not more than 1600px. If the actual size of the image is above 1600px(say 1700px),then you will get an image with width 1600 px and an appropriate scaled height(maintaining the aspect ratio). If width of the image is less than 1600(say 450px), then the width or height wont be altered.
This means that you can control the size of the image by modifying the url.(you can actually set the maximum permissible width of the image).
As an example, see how url modification alters this flower image
So you can decide on the size and choose an appropriate width.(Maybe some 500 to 700px might do)
note: To get the full size version of any picasa image, you can remove the size parameter.
OH WOW!
tried at least a dozen of tutorials for adding lightbox on my blogger but without success
and finally i found your guide and it works the really first time
really great
many thanks
ilPider
Can you check. I have implemented the code above, but image viewer does not work. Please help.
finally detailed tutorial...but i can't implementing it on my blog...too much JavaScript :(
hi admin. thanx for detailed instruction
it works perfectly. but i have a problem and want to sort out by your help..
actually i use jquery image slider in my blog and when i put any other script just like light box slider stops working :(
kindly help me to solve this. what should i do?
Hello Aneesh, thanks for your tutorial, it s amazing.
I have a litlle problem
I don't have the gallery like a pattern, see my link please : than you will understand my mind.
How to make it like one box with multiple pictures, thanks in advance
dears
there is a problem in this code for IE8...
it works fine with chrome and firefox
but in IE8 images are viewed at the right of the screen not in the centre, so a part of it is out of screen....
any one fix it ...
But what if i have a link to album? i dont want to put 100 images on website so i just share a link from my album, what i need to change? please help and thanks ! you rock
thank youuuuuuu!!!!!!!
HAI
I TRY IT BUT HOW CAN ADD THIS A VIDEO POST...ANY IDEA
Hi Aneesh, all working perfectly thank you. Just a quick question from a lazy blogger, is there any way to integrate the: rel="lightbox" title="Your image Caption"
stage of the process into a generalised code for photo uploads.. i.e. so that it doesnt need to be added manually to every photo, but the lightbox effect would apply to all uploaded photos (without captions of course). Many thanks in advance.
That was great from blogger plugins.I had given a link on to this post from one of my posts.
My last post: Blog Talk Radio as a Blogging Tool. (Blog Your Voice)
This Is Great.I have used in my blog.It works perfect with Blogger Comment Box.Once i installed Instense Debate.It stop working.So to check it back i upload my old template without instense debate and it start functioning itself.
And also, i don't read your full post first.I just click on screen shot.and in this image Click Here to See.You have not close the album name with quotation mark " .So i was having trouble.But after reading whole post i found i have to close album name with quotation mark " and it's works.Thanks
@Arun Dhungel - thanks, updated the post with a new image :)
Great tutorial, BTW I have a question. Can I get pictures from two different posts into one lightbox gallery? lets say I have 3 pictures in post-1 then 2 pictures in post-2, now I would like them to be viewed as one gallery when one or any of them is clicked. Is that possible?
Thank You so Much Aneesh about this great tutorial And keep the good job
The best and easiest tutorial. Works great on my blog. Tested with different browsers and OSs... Thank you so much Aneesh
Works great! Thanks!
Cool. I was finding a way to disable clicking the photos because it goes to the photo URL, this is a great solution. Thanks! ☺
Hi
This working fine on the test blog , but now working over the latest one
i. e
I really like this concept , but couldn't able to make this effect happen . can you look into the template , I'm using iAurora template with some modification.
Please help ..it will be great...help
Thanks a lot.
Regards,
Vivek Chamoli
Hey, was very excited yesterday when I thought I had this working great on the first try, but then I realized I have a strange little glitch... When I scroll through the images in my gallery using either the "next" link or my arrow keys, or even when I open and close random ones individually, for a split second the previous image appears before the new one settles in. (My photo blog is still private while I work out the details, but if you happen to want a look I will send you an invite.) Any idea what could be causing this? --Jennifer
Hello, I put it on my blog and it works, but i have a youtube video on the sidebar and when i click on the thumbs the lightbox shown the the youtube video appear above the lightbox!
This appears only with Explorer, in firefox everything is ok!
Can you fix it????
Frankie G.
Thank you for the post. It's my first step when searching for image viewer that suits my blog.
This plugin will not work if we have link to jQuery library. Remove the link, it'll work perfectly. If jQuery library is needed, use jQuery lightBox plugin instead.
Very nice tutorial ! I applied it to my blog I ve added a french translation of your tutorial there : to spread the good word, if you don't mind...
Thanks so much! This is exactly what I was looking for.
Hello Annesh,
This lightbox is incredible.
I tried to adapt by using the url option.
Unfortunately I failed.
Do you think this is feasible?
Capture:
Thank you.
re-hello,
sorry for the inconvenience. it was I who made a mistake in writing the tag of the link (I confused "src" and "href ")
This works very well.
Thank you for this beautiful coding.
hi can you please tell me which which website do tou use to upload image.
The last lines, right after #overlay, are:
round-color: #000; }
lute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; }
round-color: #000; }
I'm afraid there must be something missing, isn't it? :)
Can you please fix it? Thank you for the useful post.
@Art - oops sorry.
Dont't work with the Firefox plugin NoScript...
thank you! it worked for me! :)
I've been using Lightbox on my Photoblog Leonardo for a long time. It worked great. Now, all of a sudden, it is not working on individual post pages. :(
For example, say I published a new post with some images with lightbox effect. The lightbox works fine on the home page of the blog for this new post. But when I click the title/permalink of the post and go to the post's unique page, the lightbox doesn't work there. Clicking the image links opens the image itself, sans lightbox. :(
I've searched hell & high-water but couldn't understand what is causing this. Could you please help me here?
Hi.. It seems like it's not working at all. I've followed the instructions but it's still not working. i even removed the "-h" and edited the html of my photos. but it's still not working. why is this so? my blog
i can't seem to get it to work on my blog. can you help.
Great article. It really helps a lot.
Works like a charm, thanks a lot Aneesh!
I appreciate the effort, but this tutorial isn't very good. there are missing steps and it should be promptly updated as im sure more viewers would go through this is if it was effectively explained.
That's great! Thank you so much! I'm doing a portfolio on blogger and this make my blog-portfolio more professional :D