
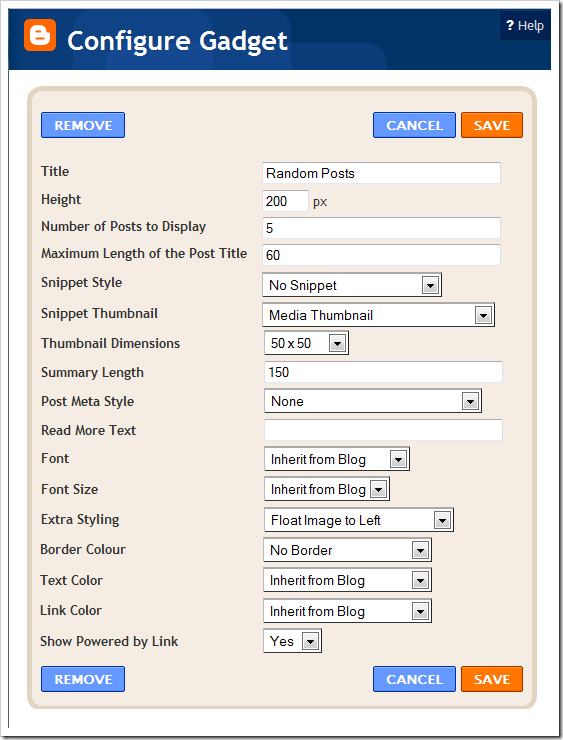
The Random Posts Gadget will display a list of Random Posts(from your blog) on your Blog’s Sidebar. The Gadget has an options panel and can be configured to meet your needs. The Gadget inherits styles from your Blog. But you can override the colors if you want(this was done to support third party templates which doesn’t have the skin variables properly designed).

About the Various Options
Maximum Length of Post Title - Your post titles can be too long. In that case you can limit the title to x number of characters using this parameter.
Snippet Style - You can display the snippet with Post Summary, Post Thumbnail , or both or none.
Feed - The default Option “Summary Feed” will scan your post summary feed. This is the faster and efficient option and i would advise you to opt this one. If you choose “Full Feed” , the gadget will be slower but you will get YouTube Thumbnails also.
Note:- If you want to grab the images or YouTube thumbnails, then you should have “Site Feeds” set to Full. If you opt for the Media Thumbnail only, then the short feed will be used by default.
Thumbnail Dimensions - Size of the Thumbnail in pixels. The gadget doesn’t generate any Thumbnail. It just uses the media thumbnail,YouTube thumbnail , or any image in the post and scales it to the specified dimensions
Summary Length - If you have opted to display the post Summary, then you can control the length of the summary(in characters)
Post Meta Style - You can display the Post Date, Comment Count and a Read More Link.You can choose any combination of these three.
Font and Font Size- By Default, the container’s font and Font Size is inherited into the Gadget. But if you are using a 3rd party template, then these might not be properly inherited. In that case you can use this Option to over ride these parameters.
Extra Styling - Allows you to specify the position of the Thumbnail, and whether to underline the links or not.
Border Color - You can either opt for No Border, or select one of the 140 available colors. If you are not sure about how these colors look like, then take a look at this color chart at W3Schools
Link Color and Text Color - By default , the colors will be inherited from your Blog. If you want to override this , you can choose one out of the 140 different colors.
(The colors were provided in the Dropdown(and not as text fields) to tackle a problem with the API)
Read More Text - This field was intentionally added to help blogs which are not written in English. Initially i used “More »” as the Read more text without taking any user Input. Seeing this on a non- English Blog is a little awkward. So i added this new field :)
Add The Gadget to your Blog
Check out the Demo and Sample Configurations to see what the Gadget can do. |
Credits:Thanks to Kannan for the gadget image
Waiting for your Feedback and Suggestions :) . If you like the gadget, share it and spread the word :)
Update:
just updated the recent posts and random posts gadgets. Some blogger methods were deprecated(not sure if it is temporary) and so an update was necessary. these gadgets are cached on to the blogger servers and so may take time to reflect onto your blogs.
What a great widget!
I used your recent posts with thumbnails widget when i was on blogger and that was my favorite widget . I installed random posts widget in one of my test blogs so far every thing is good . Will definitely inform you if i come across any bug .
-------------------------
Thanks for credits . I appreciated it :)
Thank you very much for this!
thank you very useful widget for me. thank you very very much.
Thanks, great widget! The previous ones I've tried were too slow.
Hi, thanks for sharing but I think I need help since this widget is just not working for the Mahusay theme (it works for the others). I would definitely appreciate it if anyone can help me out, thanks.
In addition to this, the Mahusay theme also has the same problem with related-posts-thumbnails-blogger-widget.
Wow. this widget has so many options to work with to tailor made what you display on the blog. Good one. I stop using most popular blog post widget done by blogger as it dose not have a way to control the number of posts I display.
Lets try this one.
Thanks:)
I show powered by link, of course :)
very good
@TUTSVNN - i can try to help if you have added the gadget on some blog having that theme.
Great. Just did it. Thanks once again.
@Aneesh: thanks. I am using that theme for my blog tutsvnn, could you please help? Have a nice day.
@Aneesh: update: I installed this widget yesterday and then uninstalled it an retried since it was not working as it should (not showing thumb). Now it's even worse, I've just reinstalled it and it's not showing anything. This widget is not in the Blog View nor in Page Elements (I saw it in html edit, so I actually added it, but it disappears somehow).
@TUTSVNN - you have set the site feeds to "Short" and not to "Full"(in your Blog Settings) . If the feeds are set to "short", then the gadget can only grab the Media Thumbnails and not the other images. Its not an error with the template or the Gadget.
@Aneesh: this is another update: I have now managed to make the widget showed (just open html edit and move the widget to somewhere next to a visible widget). But the problem remains: no thumb (you can see it in the right column of my blog). However now I have to confess that it's not a problem of the ORIGINAL Mahusay theme (I load the original one and the widget works). I have changed the theme towards my purpose and that causes the problem. What should I do?
@Aneesh: you are absolutely right, I changed the feed to full and this works. You are the best man, thanks so much. I love your blog and have added it to the list of sites that I recommend to my friends. Best wishes and have a nice day.
Thanks, nice widget!
@Aneesh: I have another problem, this widget seems not working in iExplorer (and so do the related posts). Could you please give us a fix? Thanks.
Hi Aneesh,
I have translated your post into Vietnamese to help those who don't speak English, hope you don't mind.
Amazing widget, best one I've seen so far, thank you so much for this.
very nice widget , thankx a lot..
thnks 4 d post
thanks!
GREAT!!!
hello,
i want know to creare a random post with Thumbnails, but for my blog i want only Thumbnails without title of post, and i want size to widget is lenht 400 px and height 100 px, is possible?
i want widget in horzontal.
if is possible please write me,
thanks, bye
@Admin - see config 2 on the Demo Blog.
it does not work with Light box.
light-box-image-viewer-for-blogger.html
Love it!
This post and widget is simply wonderful :-)
This is what I wanted for a long long time. Keep up the great work.
It would be kind if you could also tell how this can be configured in one of the blogpost static pages.
Right now I have managed with a widget right below the post body and some if else conditions to display it only on one of the pages.
Thanks in advance.
@Vyankatesh - you are welcome :).
Refer selective-display-of-blogger-widgets-on.html and creating-separate-archive-page-or.html
The widget works but it's not picking up my styles properly. I don't know if that's because of my template or what. Some more guidance on custom styling the widget would be appreciated, specifically custom colours and custom borders (e.g. border styles), as well as padding. Thanks.
@Sylvia - you can customize the colors of the text, links and the border.Padding and Other CSS stuff are not supported. If the gadget is not inheriting the colors properly, then find out the color that best matches your template. Visit this link and find out the appropriate colors. You will find all of these 140 colors in the Gadget Options.
love it!
xoxo
violetta
Awesome widget! Last night falling asleep I was thinking I need some random post gadget and here it is! Thanks!!
Alas, none of the colours listed come close to what I need. I have a custom template for a reason. ;) I ended up installing the widget, scooping the javascript from the HTML, putting that into a blank widget, and editing the colours directly. Too bad about the borders/padding though. It would be better if the widget used CSS rather than prefs for styling, but I appreciate what's there because it works much better than the other bits of javascript I tried! Thanks.
@Sylvia - Gadgets developed using the Gadget API would fail if the user types in long inputs. Thats why the CSS option was not included. And thats why the colors were given in the Drop down instead of a text field.
Ah, I see, too bad. The other javascripts I tried were not widgets so they didn't have that limitation. Unfortunately they don't work! :D This widget's script is working for me, so thanks!
Hey Aneesh, How to manage Margin between the links? There is no gapping between the link. How to do it??
how to edit this widget after embed to my blog?...i wonder i couldnt find the widget on my page element
@Indramayu: Simply, Aneesh has provided single button from where you can get this widget. Watch on the post :)
I cannot see any thumbnails in the demo
hi friend its so help ful thanks for ur work
how to change the thumbnail size?
Adsense is gone
This widget is great, but I really appreciate the possibility to have a larger Thumbnail up to 200px and to fix it in the center.
Just wanted to say that I am new to using Blogger, even though I am a seasoned Web Designer & Developer and your site has been EXTREMELY helpful for dealing with the learning curve (with the code) on Blogger. I appreciate you taking the time to contribute great articles.
Have a great week!
I installed this gadget yesterday evening and today more aoujourd nothing appears I have to redo everything on my site
thanks you admin Widget good
Thanks, great gadget!
I was wondering if there was ANY way that you could tell this widget to pull from blog posts with a SPECIFIC label from which you set?
Amazing, this widget must be add at my blog, and the user can see random post . . . . :) Thanks Aneesh
This gadget kills the google adsense ads from the page...
When you click a link in this gadget, the loading page doesn't show the adsense ads.
Pls correct this error.
Love this widget, thanks!! but I set my posts number to 3 and only 1 thumbnail will show up. Tried changing settings and even looked at the tutorial...still only 1 thumbnail. Help??
The Winget works well, but there is a problem with adsense when I step on some random Post by transferring there but normally do not appear to have advertisements on my blog
I would like to choose specific posts to show. Is this possible with recent posts or random posts gadget?
thanks
Fantastic widget! Thanks so much!!
thanks admin,, great place for blogger lovers
I have waited for this widget for a long time.
Thank you.
Didn't work for me. It's just not picking up the styles properly from the sidebar container. I tried playing around with the settings for a long time, but couldn't make them match with the other link lists in my sidebar! And that's when I'm still using the classic lighthouse template of blogger!
It would have been really awesome if you had released a JavaScript + CSS version of this widget too.
It is so perfect. And it was so mature of you to put "Show/Hide Powered By"
Thank you,
Aloha
Great widget, implemented so well in my blog. Thanks.
Love it thanks so much xxxx
thanks its realy help me
It looks tremendous. Thanks!
thank you very useful widget for me. thank you very very much.
thanks a lot :)
Just love this widget! Thanks a million.
Thanks, great gadget!
Great thank u
hello,i was trying to do this on my blog nothing seems to be working,please help..
Used your widget, super love it! You are the best! My heartfelt thanks!
El problema que tengo es que no se ve en internet explorer, ¿hay alguna solucion?. Gracias.
The problem that I have is that one does not see in Internet explorer, there is some solution?. Thank you.
Nice widget :)
great Widget indeed and i would love to install it but when i publish it there is always this remark for admin...upps where i did get wrong? Any help available?
Very useful! Thanks!
...but I cannot see snippet thumbnail option. Why?
It's a great widget! But, as someone says, when you click in the random links, the widget kills the adsense in the interior of the posts. A fix for this, please?
@Jamie - Every gadget made using the Gadget API will have this problem. I had reported this to the Blogger and Adsense Teams but nothing interesting has happened so far. I can't do anything about it and i hope that they will fix it soon.
Temporary Fix - The old ad code will work propely with the Gadgets. If you add ads from the Blogger Interface, then you will be getting the old adsense ad code. You can also get the old ad code
If you wanna test it you can see the Recent Posts Gadget on my test blog
thanks for that.so much.i m blogger in myanmar.i like u r bg.so cute.
Muy interesante, gracias
Thanks a lot
Thanks for the plugin...
i really love it, and have apply it on my blog..
but, can you make it horizontal??
or, is there any way to make this plugin become horizontal like plugin by Li*kwith*n??
I was looking for a gadget like yours! Thanks!! It's GREAT!! Of course I linked you back :)
Thank you very much. I've been searching several randon post widgets and this is by far the more easy to install and set up.
Congratulations!
Wonderful widget! Thanks
Hey Admin!
I love your blog and I have got some interesting widgets from your place for my blog. I need some help from you, i want that "Add to blogger " button. Can you explain me how do you use it!
Thanks!
does not work with me, dont know why
thanx ,, really cool gadget
thank u it works well
Hi love this widget, but is there a way to center the title and image? Thanks!
Hi! Great widget! But I´m with Monique...I only have Thumbnails is there a way to center the image in the widget?
Other question is that in my blog doesn´t appears the thumbnails of videos, could be due to the navigator version? I had the recent posts widget installed and I saw the thumbnails of the videos correctly...
Thank you very much!
Excellent tips really its worked
hey its a nice widget, but am unable to configure the size of the text - its just too big compared to the rest of the text on my blog and looks very odd.
do have a look here
Firstly I love what you've done here, secondly I'm a little frustrated about not being able to choose colors by hex. Thirdly if you were to ever improve this widget, my first recommendation would be the ability to pull random posts from a specific tag or label, that would be amazing!
@Aneesh, Thanks for this helpful widget, is there a way to get the list to disply horizontally underneath my posts rather than as a vertical list?
THanks!
I would like to make a suggestion, which in my opinion would enhance this widget greatly.
Could you create an RSS Feed from this list that is configurable?
The number of these random posts to write to the RSS Feed must be configurable from 1 to the number selected to display by this widget.
The reason for this is that currently there is no way of randomly selecting a post from previously written posts and then adding it to a feed that eventually could be posted on Twitter as a random post from a blog writer's blog. This way, previous blog posts could be kept alive among a person's followers, whether it is sent on Twitter, or followed in a Feed Reader of some sort.
Any thoughts?
wonderful! i've been looking for this widget. i found another version but not working but this one truly rock!
nice thank you
There Is no work again? Error
hey is it possible to get the actual html code for this? i want to put this within a certain div on my blog. thanx
This widget worked fine in my blog and I'm thankful!
Thanks so much!!!!!
Thanks a lot for such a nice widget I put it in my blog ,It is looking very nice and showing random post not recent post or any feed if you have site or blog you must put it,if want to see demo you can see my blog at right sidebar looking very good, thanks again.
like it vry much
doesn't work together with Light Box,
but if i remove the code of the Light Box from main HTML, Random Post Widget works again!
how can i solve this problem?
@EHUPhotoBlog - the lightbox post has been updated. Update you2r template accordingly and you will get both working :)
thanks! it works now!
it's almost the thing i need, but i need to show not the thumbnail but a full image and centered...
is it possible to get your script, remake it and add it on my blog as HTML/JavaScript widget? i'm not sure that i can make it, but... )
hello u never answered my question about getting the css and html ect codes for the widget please. is this possible? thanx for you time
Aneesh, thank you so much for all your work. It is the third widget of your I have embeded in my blog : recent, related and comments.
It's a pity we can't add a single css rule. For the related posts, I had to download the script and host it on a separate server ...
Not the right way to do this, but it works.
You keep talking about options, method 2 but I don't see a link in your post. any idea ?
As I said, I have embeded three of your widgets on my we. I removed the "powered by", and put a credit in my footer.
thanks again
Hi! I'm using "The Blog" XML template and I'm having too, the same problem: the thumbnails are not showing as well as the total number of posts is limited only to 15 (I've configured to 20). I have followed all thw instructions and advices in the previous posts but nothing. Is there a solution to this or a way to edit the widget?
Thanks in advance for your time,
Nick
Is there a way to display 10 random posts on the homepage of my blogger blog and 5 on an item page ?
Thanks again and happy new year
kha
For me it is the best widget for random post. Great Work. If u have a Button Blog I put in my blog.
I am a little sad. because the color of the link is not in the choice. Can you help me? Color link # 3B5998
Hi, i want to use this widget on a message to create a gallery of thumbnail.
Is it possible ???
I have few issues here ..
But before that , i want to thank you for such a great widget.. thanks ..
My blog
1.) the thumbnails are not on the same line .. you can see the first row of images , they are not straight
2.) the link ends with "?utm_source=BP_recent" hence no ads are displayed when visiting the link .. this is seriuos problem as the purpose of the widget is lost...
3.)Is there a way to randomize the post ?that would be a great thing..
@Skoar - you have installed the recent posts gadget and not the random posts one.
1)will look into it and fix the same :)
2)The adsense issue is not an issue related to the gadget and it has nothing to do with the analytics parameters appended to the url. Its a common issue when the referrer is a Gadget Iframe. Will be solved if you use the old adsense ad code(or the blogger provided adsense ads)
3)This gadget shows random posts.
ALMOST PERFECT!
Take an A instead of an A+!
That's right! The display can be improved on the
random post listing.
Trivial, you say? Au contraire, mon frere!
The display is the creme de la creme of the post,
keeping readers transfixed by the beauty of the piece!
So, what's amiss, you say?
Notice my reply!
Very readable because of the WHITE SPACE!
Whoop, there it is - if you add white space above and
below the border color, you'll see the difference yourself,
O Great Creator of Blogger gadgets and whatnot - even
you would be transfixed at your own new creation!
Once you add the white space, you might also want to
add bold border colors to replace the barely discernible
border colors that are used now, further enhancing the
display of the random post list.
Also, for the "No Borders" option, again, you can add
white space to separate each new post - just add a
blank line instead of a border.
A seemingly minor point, I agree, but, you'd be surprised
to see it is a very major point that will enhance readability
and that's what you want for the reading of any blog.
In closing, for your work, the highest compliment I can give anyone for their work is "When I grow up, I want to be just
like you" and you just got it!
Keep up the good work and have a great day!
===========
Thanks for the great widget. The only problem I've had is that the Firefox NoScript AddOn displays a ClearClick warning (image of it happening on my blog here). I notice there's no difference between the (partial) obstructed and clear views in the ClearClick dialog, but still it does look a little scary so I thought I'd report it.
Hello. I also can't see the widget working in IE. Any solution?
Thank You! :-)
Great widget ... that suddenly stopped working today. Anyone else?
Thank you very much for this!
a horizontal position and style thumbnails there; if so tell us how to do it thanks from GREECE
thanks for this great gadget...! it helped my blog looked organized!
take a look at my blog
PS: can i add more than 15 posts? i set 22 to the number of posts to display but only 15 show up.
Why the limit for de post is 15 , I want to show 27 pictures but a write 27 and save the widget, but only works with 15 posts?'?
is it illegal to turn off the powered?
it doesnt that i didnt respect the powerer, but the placement is just not fit it.
This does not work for Internet Explorer as others have said.
Please fix it.
Thanks Very Use full tool i use on my blog >>>
Hi, I tried to use it in my blog but I only got text instead of thumbnails. I removed & re-installed it but got the same result. I'm using Firefox. I don't know what I'm doing wrong. Thanks.
thank you very useful widget for me. thank you very very much.
even your demos didn't load in both firefox and ie. guess your server is down today coz it was still ok yesterday. geez, i'm still experimenting with different settings :P. this widget is real cool! like it very much but juz hope server doesnt go down too often though.
btw, will be even better if u can "marquee" it. juz simple up/down/left/right options can make it look so pro on our blogs :D hehe!
Beautiful and lovely of widget
Thanks
Thanks, that helpfully for my blog
This is a great widget. I've been looking for something that would do just this. Thanks, much. It looks great on my new site.
Hi Aneesh,
How to show links to Today's Post, Yesterday' Post, Last 7 day's Post, Last 30 day's post in home page of my blog. Did you have a hack by which we don't need to update those links daily and successfully implement it on a blogger blog.
Thanks, great widget for my blog
I am probably way too tired and there is an easy explanation for this. How can I style this widget to go horizontal rather than vertical? Help from anyone is greatly appreciated.
Great widget that's suddenly giving me problems - it won't show any of my recent post thumbnails
Suddenly stopped working today!
It is awesome widget. thank you for this widget for Celebrities Juice.
Hi Aneesh,
i recently added this widget in my two blogs,Mobiles and Celebrities Juice
it is a very useful widget but i found one serious problem with it. when we click on the link from this widget the adsense ads automatically will hide frim the blog and sho only blank space. please check it and let me know otherwise i have to remove this widget from my blog becuase i am loosing revenue.
Thank you.
Thanks, great widget for my blog
ANEESH
how can configure two row
Cool widget, I use it on my blog ;)
Very cool widget, EXACTLY what I was looking for! Thanks!!
thank it cool but it can not display on ie
the best gadget ever
before i dismantle this thing and try to make it do what i want, i was hoping there's an easy fix... i would like to add a 1-column footer below the content area (posts) that runs the length of the footer (which i can do myself), and then place this widget inside it. BUT!!! i don't want the posts running vertically--i want them positioned horizontally, instead. recap: add this widget to the footer (bottom of page--i can add that myself), have title/articles/images going left to right, not stacked up and down. simple solution? please advise. thank you in advance. :-)
love it and its working fine with my modified template! but no thumbnails picture are shown :(
GOOD
this is great.
i like it
thank u ^_^
Thanks alot
Thank you! I got it.
awesome. Thanks u so much
tq....
thanks for this beautiful widget
Thank you. It is very useful!
This widget does not work on my blog, the only thing that shows is a white box, please help me!
Hey Aneesh,
Nice widget :) Thanks a lot!. But am having a problem with it in IE8. It does not show any posts in IE8. Could you please suggest a solution.
Thanks for the help in advance.
Very good Widget!! It is very useful! Thanks a lot.
this is what i've looking for so long..
thank you thank you
Nice widget except for the fact it doesn't show thumbnails correctly. I have read all the info provided here and can't find any answers. (No one replies to email questions) I have configured the number of posts to display many times over, trying different settings. The result is always the same. sometimes it only shows 1 thumbnail, sometimes 2, sometimes 3...totally random. It is suppose to show 6. I even re-installed but same problem. I see others here are having same problem. It just isn't showing thumbs correctly.
@Mary in Oregon- whats your blog url?. It can happen if you don't use the blogger editor to upload your images to posts. btw sorry for missing out your emails.
Anything happen in the last couple days? Gadget was working fine then all of a sudden today, I can still see the title on my blog, but no listings. Anyone wlse have this problem. It's probably just me, I'm functioning on little sleep.
Hey this thing stopped working today on all my sites, is tehre a reason for that? please help
This was amazing, But it stopped working, I posted it on all my sites one of them the "main one" is underneath my "tek-bull" logo and on the right pannel under "featured" stories it worked great until this morning and is no longer displaying any stories and thumbnails.
Is this due to my site? or is it a problem with the widget, it went down on every site I own.
not working dude..fix it please..added in all my sites
@Aneesh - this widget is fantastic. I mean it was because it stopped working today morning. Can you check what could happen? Thanks a lot for your help.
- the widget is called at my website "Warto przeczytac".
It stop working :(
The same problem, it stopped working on all my sites. Please help!
very good tool, has helped me a lot, but stopped working today?
Ruben: It has worked fine 'til yesterday, this widget stopped working today on all my sites, and anothers Widgets like Readers, Recent Comments have stopped working too.
I like so much your gadget, but it is stop work. What is happening? Please see my blog.
Random and Recent Posts gadgets not working.
See error reported on IE8
Webpage error details
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; .NET CLR 2.0.50727)
Timestamp: Sat, 28 May 22:19:44 UTC
Message: 'window.google.csi' is null or not an object
Line: 1670
Char: 1
Code: 0
Message: 'window.google.csi' is null or not an object
Line: 1820
Char: 1
Code: 0
I checked it today and Voila! like magic it was working again today. It is most likely irrelevant but the only thing I did recently was re-install Java to resolve an issue I had elsewhere.
I am using recent & random posts widget. Also I have a blogger blog with a custom domain name. I really like these widgets, but for some reason they don't work on every page all the time. They usually work, but then sometimes they don't. They may work on the home page, but won't work on the others. What could be the problem.
hi
it is very usful for bloggers so thq sooooooooo much
The gadget doesn't seem to work on IE9 for the past 2 days !?
check out my blog, the gadget doesn;t work for the pass few days...
Hi Aneesh
first thnx to this great widget i never seen a helpful and easy to install widget before but i seen a bug widget sometime disappear and after one or 2days its shows again check this problem out and one thing i want to sixteen or twenty thumbnail but every time i set this widget 16 or 20 its show only 15 thumbnail so please tell me how could i do this my blog is
please check and at last i want to say you are a really genius heads of to you
still waiting for your answer
it great weigete ever thanks 2 add this here
Fun little widget but is there a way to make it omit certain posts? I've had my home-page pop up randomly a few times so being able to block it would be great.
Random Posts, Comments, and Blogger Twitter gadgets not working in ie9.
Thank you very much.
Thanks :).... it's a great widget.
But how can i configure it for a right to left (persian) website?
I'm still using it in my blog until now... because it makes my blog look organized! but i have notice that it doesn't load as fast as i expected. furthermore, i love this widget... try to look at it in my blog
Great widget! Is there any way to increase the thumbnail dimensions?
Seems to have stopped working? I've noticed that your demos are also not working at the moment.
It took me a little finessing, but with the options you have in the widget this has proven to be a great addition to my blog! Thanks.
how about image no float?
a great thanks for you Admin... this is very useful for me... :)
thanks
Good widget but how about doing a version where it ignores posts with a certain keyword? Then all the posts you don't want being randomly generated (such as the one you've designated as a homepage) could be omitted.
I have some posts I don't want to show in this gadget. When will be update?
great, i like it
It has stopped working on my blog today? I've noticed other bloggers have complained that some gagdets are not working either?
hey bro it has stopped working !! please fix it.
it stops working most off the time i was relaying on it in my blogs but now i am seeking new widgets
first of all correct your post a comment line because here is something wrong like "just anything but not spam"
Why "My Summary Length" cannot show in max ( 60 ) post..? where problem, Thanks.
where I cant find the download link.Please help me