Blogger,as a part of its 10th Birthday celebrations, has now released a new version of the label gadget.This one is much better that the old version
What is new?
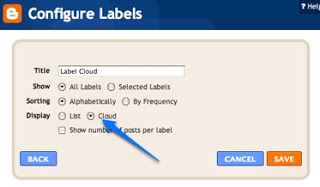
- It comes with a Label Cloud.
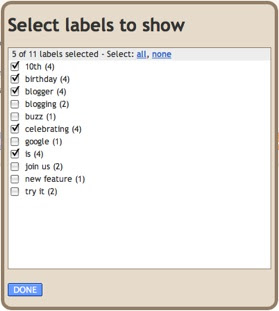
- It lets you choose which labels are to be displayed.
- You can customize it further using CSS.
Drawbacks
- The cloud just has 5 variations.All labels will be divided into 5 classes depending on the usage of these labels.
- It would have been better if there was a bigger number of classes.
How to Customize?


You can customize the looks further by using CSS..As i said it has 5 classes of clouds..You can add CSS styles to each of them.
Here is a sample Style which will give a bluish look for the cloud..Here i have applied styles for all 5 label classes and their hover styles (so 10 style definitions in total).
.label-size-5 a {color: #2789ce; /*color of a label of class 5*/
font-size: 3em;
text-decoration: none;
}
.label-size-5 a:hover {color: #2789ce; /*color of a label of class 5 on hover*/
text-decoration: underline;
}
.label-size-4 a {color: #2789ce;/*color of a label of class 4*/
font-size: 2.5em;
text-decoration: none;
}
.label-size-4 a:hover {color: #2789ce;/*color of a label of class 4 on hover*/
text-decoration: underline;
}
.label-size-3 a {color: #2789ce;/*color of a label of class 3*/
font-size: 2em;
text-decoration: none;
}
.label-size-3 a:hover {color: #2789ce; /*color of a label of class 3 on hover*/
text-decoration: underline;
}
.label-size-2 a {color: #2789ce;/*color of a label of class 2*/
font-size: 1.5em;
text-decoration: none;
}
.label-size-2 a:hover {color: #2789ce; /*color of a label of class 2 on hover*/
text-decoration: underline;
}
.label-size-1 a {color: #2789ce;/*color of a label of class 1*/
font-size: 1em;
text-decoration: none;
}
.label-size-1 a:hover {color: #2789ce; /*color of a label of class 1 on hover*/
text-decoration: underline;
}
Here all of these CSS styles are customizable.You can change the colours and font sizes of each of the 5 classes.
color: #2789ce; is responsible for the colouring of each of the classes.You can change it appropriately with some other hex colour code or something like color:red;
You can adjust the font size of these 5 classes by adjusting the corresponding font-size: attribute of that label size class.. (em is a unit of font size just like px)
I have commented the css codes(10 comments)..You can remove those comments if you want(eg: /*color of a label of class 2 on hover*/ is a comment)
These CSS style definitions should be placed aboveIf you are not impressed by the customizability of this blogger label cloud,try this advanced version of the cloud which is highly customizable Label Cloud Widget For Blogger
Wow! blogger is getting better day by day.But i prefer the other cloud which has more options.I hope that blogger will improve this gadget with more variations.
better to late as never
they could have added the drop n drag fuctionality
Although it's nice to see Blogger finally implementing this functionality, i think they are way too late. Whoever wanted it in their blogs already have Label Cloud Widget installed and configured, so why bother switching now?
Hi, can you please help me?
I don't want the links to be underlined. How can I change that?
Greetz Liv
if you added the above css code,then the underlining must have disappeared for the links.. however when you hover the mouse over the link,the underline would appear.To remove that change all the
text-decoration:underline;
in the css code to
text-decoration:none;
cool..blogger is always update widget
btw I have code widget for ex
change rate for forex widget , especially for IDR to dollar
hi
Thanx to blogger...
You is great of social site...
good
nice ...
I've been looking forward to this style. Thanks for sharing.
congratulation for 10'th birthday anniversary thank' for all, please help me for how to copy in my harddisk
thanks blogger...
Can I install this if I have a custom template? My template is all HTML.
thx for sharing bro.. ^-^
i have blogger blog, but do admire the clouds od wordpress. they r just awesome. blogger got some work to do.
why is it that flash clouds can´t work on blogger blog?
and oh .. thank u bhai. great info
Thanks for sharing.
great tutorial
i have tried to do this ... but when i save it... Again all labels come , not the selected one...
please help me....
nice tips..
I've got the same problem as Abhishek. I choose which labels I want to show and save it, but then it shows all of them anyway. I've tried this many times with more than one of my blogs and it just ignores the options I select. Any insight on this?
Thank you very much
First of all thanks for all the ideas and tips.
My question is if it's true that the labels at Blogger won't be considered for SEO? If yes, how can it be changed?
thnks !
now with animated
Nice Job Great - SEO Outsourcing India
i can see only one tag ...:|
In my opinion much better widget is Label Sphere, you can see how it looks like on my blog
this is such a great site..the simplicity and dealing of various topics is very nice..happy new year and great going..!!
i will apply this method on my blog.
Thanks for good tutorial on label cloud widget.
Thanks for good tutorials
this is really really really suburb widget..............
It doesnt work my cloud link is still tiny :L
how to get the labels like you ?
please reply