 When you share a post to Facebook or Google+, they display a summary of the post and also a thumbnail if available. Twitter has also come up with a similar solution called Twitter Cards.Twitter has come up with different types of Cards and this tutorial will help you in adding a summary card to your Blogger posts.
When you share a post to Facebook or Google+, they display a summary of the post and also a thumbnail if available. Twitter has also come up with a similar solution called Twitter Cards.Twitter has come up with different types of Cards and this tutorial will help you in adding a summary card to your Blogger posts. Blog Posts which have the summary card added will show a View Summary Option

and when you click on that it will show the actual Twitter Card. If you need to see live demos, check out our Twitter Page .
Why should I add Twitter Cards
How to add Twitter Cards to Blogger
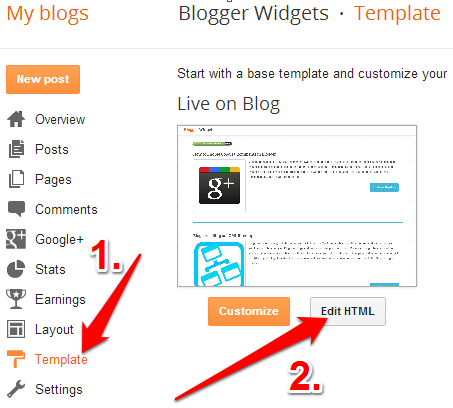
1. Edit your template and add the Twitter card mark-up. - Login to your Blogger account and
and go to Template > Edit HTML

Click somewhere within the Template Editor and press Ctrl + F to search within the template.
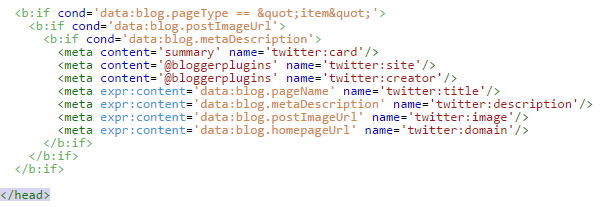
Search for </head> and paste the below code just above that . You will have to modify the first @bloggerplugins in the below code with the name of the twitter account which you use for your blog.You can modify the second @bloggerplugins to the name of the blog author’s twitter account. Since I don’t have a separate one, I am using the same at both places but if you have separate accounts, then do use them
<b:if cond='data:blog.pageType == "item"'> <b:if cond='data:blog.postImageUrl'> <b:if cond='data:blog.metaDescription'> <meta content='summary' name='twitter:card'/> <meta content='@bloggerplugins' name='twitter:site'/> <meta content='@bloggerplugins' name='twitter:creator'/> <meta expr:content='data:blog.pageName' name='twitter:title'/> <meta expr:content='data:blog.metaDescription' name='twitter:description'/> <meta expr:content='data:blog.postImageUrl' name='twitter:image:src'/> <meta expr:content='data:blog.homepageUrl' name='twitter:domain'/> </b:if> </b:if> </b:if>

and Save your template.
2. Next Step is to add Meta Descriptions & images to your Blogger Post - While making a blogger post, make sure that you add a Search Description to it. Also make sure that you have added an image to the post. If you don’t do any of these, the post won’t display a twitter card. Adding a Search Meta Description to your blogger post will also help in improving the way your posts are presented on Search Engines. So make sure that you add it to every post that you make.
3. Final step is to request for approval from Twitter.To do that Go to Twitter Developer Site and go to the Validate & Apply tab
Give the URL of your blog post(To which you have added a search description and image) and click on the go button. Twitter will validate the card mark-up and if everything is ok it will show an option to request for approval. Do that and once it gets approved you will get an email from Twitter. This process takes around 5-10 day as of now.
Once approved, all your posts which have an image and search description will start showing twitter cards when you or anyone else shares your post to twitter. This will also reflect to old tweets.
If you have any more queries do let us know via comments or the Forum.
Bigger Featured Images on Twitter.


<meta content='summary' name='twitter:card'/>
<meta content='summary_large_image' name='twitter:card'/>
Once this is done, use the twitter card validator to validate and request access for the 'summary_large_image' card type. When you use the bigger summary card, always make sure that the first image in your post is big enough(atleast 280px in width and 150 px in height).
Last Update : This post was last updated on 17/01 so that the code uses the first image in your post and not the 72px thumbnail of the same.
Happy Blogging!
what about multiple authors blogs?
I use this on my page inside the data:posts
good work as it is new and i was searching for this and i got your share post on google + so i got your email and i got to understand about this .......very good it is
I always like this site! :D
Nice one dude.
Thanks before. but i have some problem with this code. you don't type 3 times.
Thanks for sharing this tutorial master
Hi AJ,
I am in no way a connoisseur of html or web development, so bare with me.
I tried to create a twitter "summary_large_image" card type for my blog which is quite similar to the "photo" type card. I applied and got approved from the twitter development site.
However, the problem is that the "data:blog.postImageThumbnailUrl" tag that i used for the image og, is not cutting it, as blogger generates a s72-c size thumbnail, and that isn't big enough for the "summary_large_size" or "photo" type twitter card.
I used this fix I fished from another article of yours:
which partly works, as it generates a 610 image for the twitter card. However, the problem is that it stil uses the default s72-c thumbnail and stretches it, which makes it look pixelated.
My question is, if there is a way to implement on that above tag, something to replace the s72-c size with s610. Perhaps (and I am only guessing here) with some command along the lines of your previous article:
wrong-description-image-facebook.html
or something like that, but within that meta tag?
Do you think that's possible?
I appreciate any thoughts on the matter, and thank you in advance.
Kind regards,
A.L.
there is no way to get a bigger image outside the blogger post loop(as of now). Hope blogger will provide us something soon.
No guys.. you can do that.. blogger don't need to update.. twitter already have provision of that.. you just need to change summery to large summery image. and you have done..
Recently blogger has introduced a new template tag. You can use data:blog.postImageUrl instead of data:blog.postImageThumbnailUrl to get a full size image of the first image in your post. This post has also been updated to make use of the bigger image.
Thank you very much for your Twitter Cards Tutorial. It is so easy to follow. I got approved within 5 minutes for my summary card after I applied. Thank so very much again! Please keep up the excellent work.
that's great. mine took more than 5 days to get approved.
Excelente, gracias
was there any way to have on twitter card the image of the post and not as the thumbnail?
Blogger and Twitter has now introduced few new features which makes it possible to create a bigger twitter card. The post is now updated with details of how to do this.
This was so helpful. Thank you for this. I am already waiting to get approved.
Me too :D
Don't work to me. I received the massage "Invalid card type"
Receiving same as Cornelo - invalid card type. Rechecked settings and everything works okay in preview, it just won't validate because of the card type error. Help please.
Re my post of 5mins ago. I tried the Validate & Apply process with several different Blogger post URLs and eventually found one that worked okay.
Can't see any obvious differences in the failed and successful URLs/posts.
If we just want the twitter "card" Do we need to ask for approval from Twitter?
Do I have to fill out any of the info on the try cards? Or just go right to the Validate and apply? I am getting the "Invalid card type" over and over again. I checked my settings and everything else is right.
Im gonna try this one, thanks :)
Works great thanks couldn't figure it out on my own. Great post
Thank you sir for this info very helpful and easy thanks again. I like this.
Thanks for this post. The details were very useful and I could easily set up twitter cards for my blog posts
Thanks for the kind words. In case you need a bigger image on Twitter, we have updated the post so that the code uses the first image in the post rather than using the 72 pixel thumbnail of the first image :-)
Twitter keeps saying "No Card Found: Card Error" do you have any idea what I'm doing wrong? thank you
Wondeful!!!! its pretty cool. I add it to my blog and its working smoothly. Can i get more twitter gadgets like this. thanks in advance
Oh! Awesome...!!
Not showing any approval option but showing summery with pictures on twitter.
Thanks....!!
I am getting an error message
ERROR: Required meta tag missing (twitter:description)
WARN: Not whitelisted
and I can't see the description
HELP PLZ
I have successfully implemented the summary cards, but I have never been able to get the large image cards to work properly. Every time I change the code to summary_large_image and put it through the validator says it is working, but then the actual tweet doesn't show the large image. I've tried it with multiple posts on my blog and the large image never shows up.
SO PERFECT!
After searching for hours, i finally found you brother! Thanks a ton, you saved my life. Other tutorials and codes don't work as smoother as this one. Thanks again for twitter cards :)